Welcome to the world of 3D web design, where creativity knows no bounds. 3D websites are taking it to a whole new level, blending cutting-edge visuals with interactive experiences that make you want to explore every corner. Whether it’s showcasing a product, telling a story, or just showing off some killer design skills, these sites are proof that the future of web design is here. And it’s anything but boring.
In this list, we’re diving into 22 visually stunning 3D websites that know how to make an impression. Each one has its own unique vibe and brings design to life with eye-catching 3D elements, animations, and interactive features. These sites don’t just look cool – they engage, surprise, and invite you to explore in ways that flat websites simply can’t.
Whether you’re a professional looking for design inspiration or just someone who appreciates great digital experiences, these sites will definitely get your creative juices flowing. Also, make sure to stick to the end, where we will also talk about the actual technology behind 3D websites.
Without further ado, let’s jump in and check out some of the best 3D web designs out there!
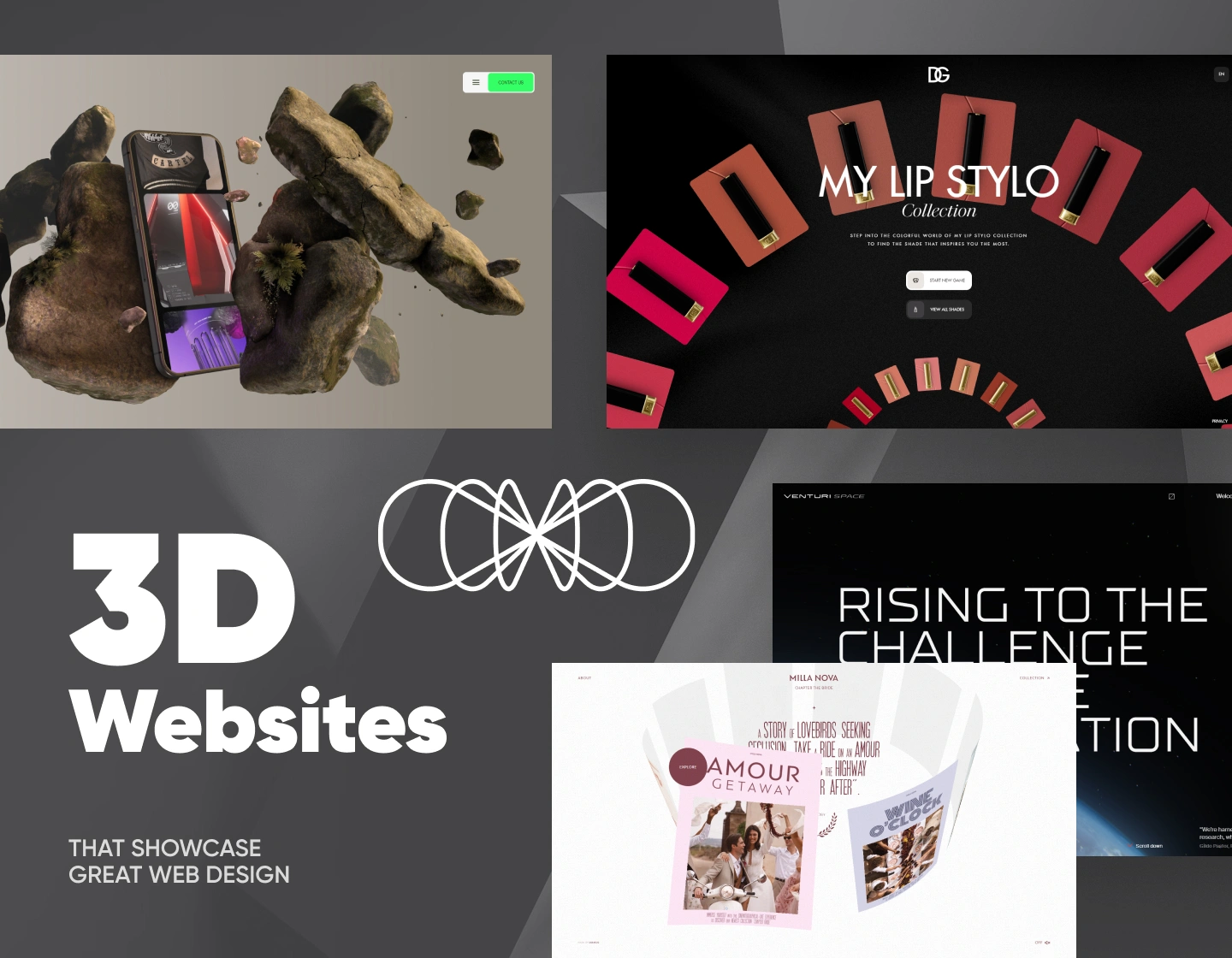
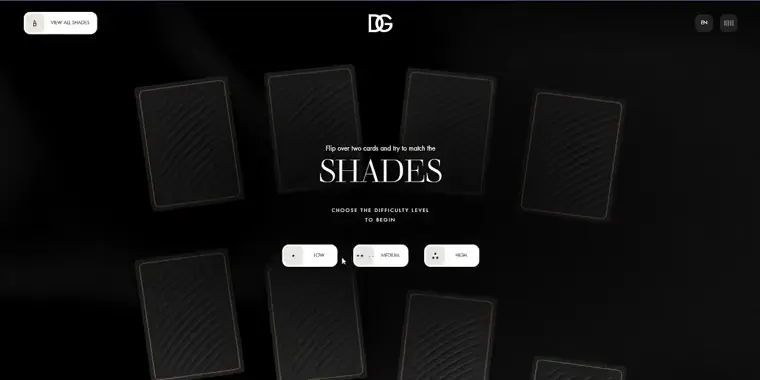
1. Dolce & Gabbana Lip Stylo – Luxurious Lipstick Game 3D Website Design
First, we start with Dolce & Gabbana’s site. It highlights the brand’s luxurious Lip Stylo collection, combining beauty and elegance in every product. The website is all about glamour and style – exactly what you’d expect from Dolce & Gabbana. Right when you land on the page, you’re greeted with stunning 3D lipstick renders represented in a game format where you can choose the difficulty level. The idea is to find the matching ones and when completed, you’re presented with the shade number and name.
The way the products rotate and shimmer is very satisfying. The transitions are smooth, the visuals are on point, and everything screams luxury. It’s one of those sites where you’re not just looking – you’re experiencing.
👌 What we like:
- Gorgeous 3D lipsticks
- Subtle fluid animations that keep things interesting
- A color palette that oozes luxury
2. Musée de la Plaisance – Captivating Boating History 3D Design
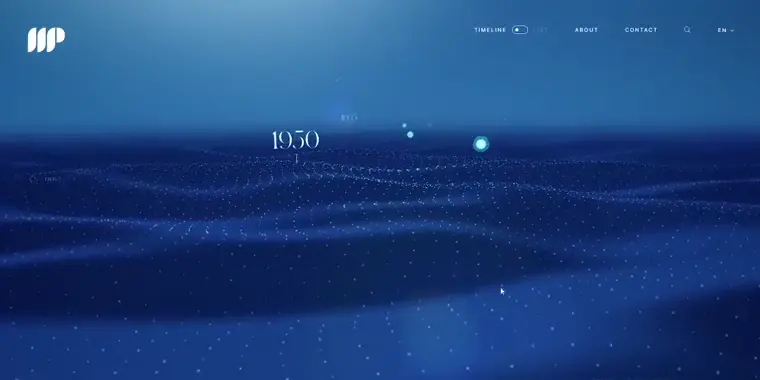
This virtual museum takes you on a chill trip through maritime history – and it’s gorgeous. The whole site is like an homage to the ocean, with calming wave animations and 3D boats that you can explore up close. It’s not just a website; it’s an interactive experience that makes you feel like you’re floating on water.
Every click reveals something new, and the smooth storytelling pulls you right into the maritime vibe. Whether you’re into ships or just love a good aesthetic, this site will reel you in.
👌 What we like:
- Dreamy wave-inspired animations
- Interactive 3D models of historic ships
- A calming ocean-themed color scheme
3. The Drop Store – Impactful Drop Market 3D Website Design
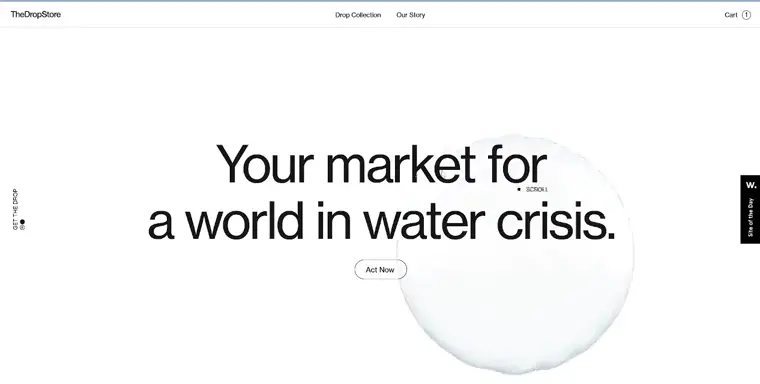
The Drop Store is a fictional e-commerce site that raises awareness about water scarcity and conservation. The site uses hyper-realistic 3D product models to simulate a store where users can “buy” ways to save water, like an avocado or slice of bread in a package. Each product is presented with an interactive 3D spin, letting visitors explore the details. This clever use of 3D design deepens the impact of the message and makes the experience feel personal and fully immersive.
👌 What we like:
- Realistic 3D product models with interactive elements
- A thought-provoking concept woven into the design
- Engaging storytelling through interactive visuals
4. Elvis Mao – Bold Design Portfolio 3D Example
This portfolio showcases Elvis Mao’s creative work with bold visuals and playful animations that push boundaries. It is like stepping into an interactive art piece. The bold 3D visuals jump out at you and the quirky animations keep you hooked from the get-go. It’s playful and full of surprises – exactly what you’d expect from a creative portfolio. Every scroll brings something unexpected and you can tell the designer had fun making it.
👌 What we like:
- Bold 3D visuals that command attention
- Playful animations that keep things fresh
- Interactive elements that feel like a game
5. Tiny Tracks – Playful Music App 3D Website Design
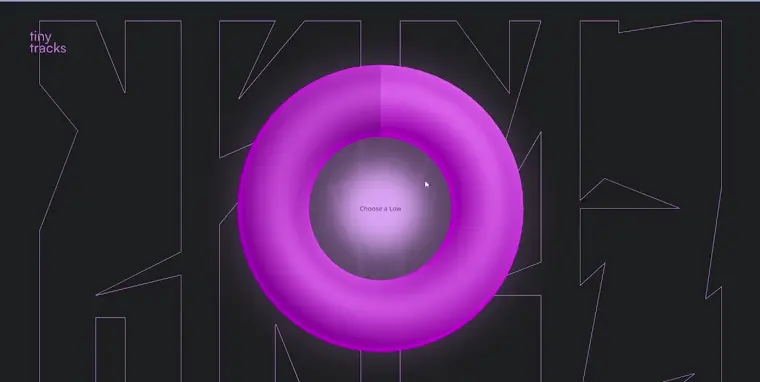
Another great example of a 3D website is TinyTracks. This is an electronic beats music app that lets users create and customize tracks with ease. The site perfectly captures the rhythm and creativity of the app with its vibrant 3D design. The website rocks a sleek black design with interactive sections that let you dive right into creating your own beats. Using intuitive controls, you can mix and match elements like low, perc, pad, and synth to craft unique musical compositions.
One of the coolest features? The mesmerizing 3D loaders. These visuals track the progress of each tune element, with circles that fill up as the music builds. Once an element is complete, you can tweak and refine it to take your creation to the next level. It’s a fun, dynamic way to bring your music to life!
👌 What we like:
- Bold and dynamic animations that feel alive
- A color palette that reflects the vibrancy of electronic music
- A design that seamlessly integrates interactivity and creativity
6. Chapter by Millanova – Elegant Wedding Dress Collection 3D Website
Chapter by Millanova showcases their exquisite wedding dress collection through a beautifully designed 3D experience. The website immerses visitors in a luxurious bridal world with its interactive 3D cards that highlight each dress in the collection. These cards elegantly flip and glide as you browse, giving a sense of flow and grace that mirrors the movement of the gowns. The animations are smooth and seamless, drawing attention to the delicate details of the dresses. Additionally, embedded videos show the dresses in motion, providing a real-life perspective on how they flow and sparkle under the light. Together, the 3D elements and videos create a captivating experience that feels almost like attending a virtual bridal runway show.
👌 What we like:
- Interactive 3D cards that showcase each gown
- Fluid animations that enhance the browsing experience
- High-quality videos displaying dresses in motion
- A soft, romantic aesthetic that matches the bridal theme
7. Diamond Journey – Intriguing Diamond Journey 3D Design
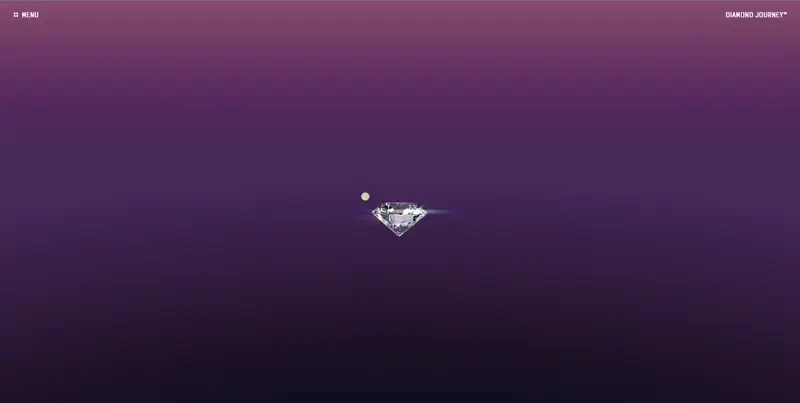
Diamond Journey takes you on a scroll-based adventure through the dazzling world of diamonds, created by Sarine to showcase their tech-driven expertise. The site immerses visitors in the diamond creation process, from raw stones to polished brilliance, while teaching about grading and the latest industry innovations.
With sleek visuals, smooth scrolling, and subtle animations, the design balances elegance with tech sophistication. High-quality imagery and interactive elements make the experience both educational and stunning—perfect for anyone curious about the craftsmanship behind these gems.
👌 What we like:
- Smooth scroll-based diamond experience
- Stunning high-quality visuals that showcase the diamonds’ beauty
- Subtle animations that keep the experience smooth
8. Otherlife – Futuristic Creative Agency 3D Website
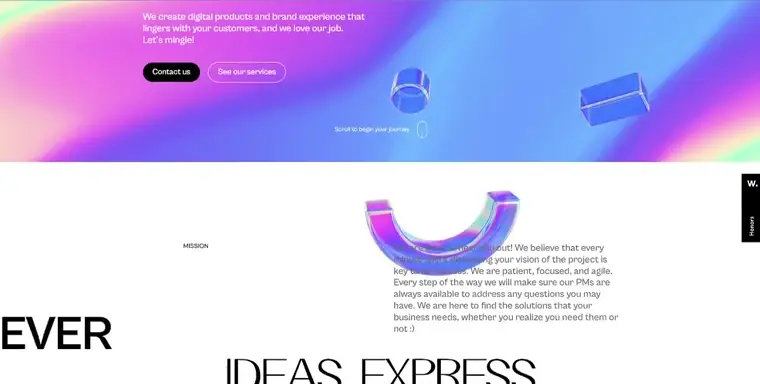
Otherlife is a creative studio that mixes art, tech, and storytelling to create unique, high-end digital experiences. They focus on bringing fresh, immersive projects to life for brands, blending visuals and cutting-edge technology to make things truly stand out.
Their website is like a digital portfolio that lets visitors dive into their projects. With smooth 3D visuals and interactive elements, it’s not just about showing off their work. It’s about letting you experience it firsthand. The site’s sleek animations and futuristic feel reflect the innovative approach that Otherlife brings to everything they do, making it just as engaging as their creative projects.
👌 What we like:
- Futuristic 3D visuals with a neon glow
- Minimalist design with interactive elements
- Seamless animations that feel alive
9. Alireza – Immersive 3D Background Scrolling Design
Alireza’s website got a modern upgrade, blending family heritage with cool 3D design. The site’s vibe is fresh and immersive, using creative 3D elements to tell the brand’s story in a way that grabs attention.
As you scroll, 3D palm trees pop up in the background, and the subtle audio adds to the overall chill vibe. The lazy scrolling effect lets you navigate through the content at your own pace, making the whole experience feel relaxed and engaging. The site not only showcases the business but also highlights its values and heritage in a totally unique way.
👌 What we like:
- 3D palm tree animations that add depth and interest
- Chill audio that sets the perfect mood
- Lazy scrolling for a smooth, relaxed experience
10. Venturi – Space Exploration Equipment 3D Website Design
The Venturi website features an interactive 3D model that allows visitors to explore the lunar south pole, which is a cool way of showcasing their space technology. This 3D model is not just a static image but an immersive experience that lets you virtually navigate the lunar surface. It highlights the complex and detailed environment of the lunar south pole, a key area of interest for future lunar missions.
The model is specifically designed to showcase the lunar wheels and other space equipment Venturi has developed, which are crucial for exploring challenging terrains like the lunar surface. You can see how these advanced technologies would perform in real-world conditions, making it a great visual representation of the company’s innovation in space exploration.
👌 What we like:
- Interactive 3D model of the lunar south pole
- Detailed visual representation of space equipment, like lunar wheels
- Sleek, futuristic design that aligns with the space exploration theme
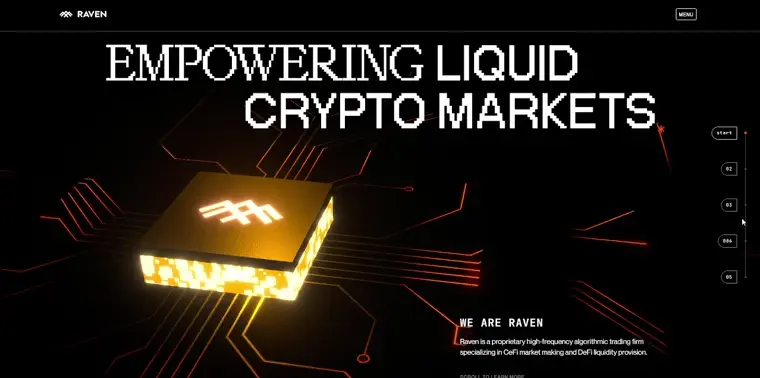
11. Raven – Cutting-Edge Crypto Trading Firm 3D Website Design
Raven is an algorithmic high-frequency crypto trading company focused on long-lasting partnerships and building the future of digital finance. The website feels like stepping into a mystical world where technology and creativity collide. It’s packed with moody 3D visuals, subtle animations, and interactive features that make you want to dive deeper. The dark, atmospheric vibe perfectly complements its futuristic theme, creating a space that’s as mysterious as it is intriguing.
👌 What we like:
- Bold and atmospheric 3D visuals
- Futuristic design with a dark-toned color palette
- Smooth and captivating animations
12. Ceremonial Matcha – Zen Matcha Products 3D Website Design
Ceremonial Matcha offers premium matcha tea and invites users to experience the art of tea-making through its website. The website feels like a calming virtual tea ceremony. Its 3D elements, like different gently spinning shapes and lifelike textures, create a soothing and immersive experience. The natural greenish color palette paired with minimalist animations makes the design feel harmonious, perfectly mirroring the product it represents.
👌 What we like:
- Engagingly spinning 3D physical forms
- A calming, lightweight color palette
- A design that feels zen and perfectly on-brand
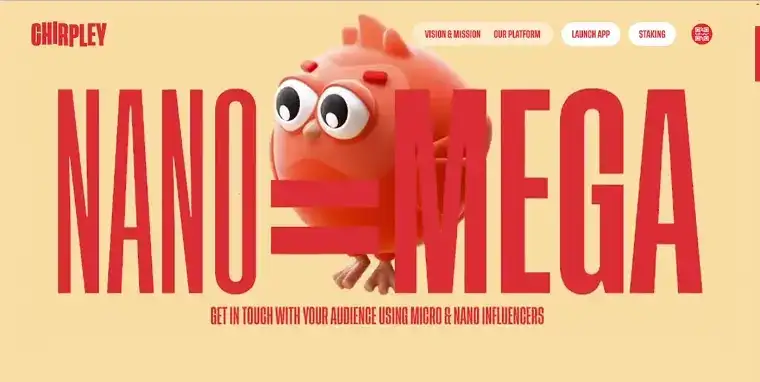
13. Chirpley – Fun Marketing 3D Website Design
Chirpley connects brands with micro-influencers through its AI-powered marketplace for non-traditional marketing strategies. The website is as lively as its name suggests. It uses fun animations and bold colors to create an engaging and energetic experience. A cheeky red bird mascot steals the show, appearing in various quirky 3D animations throughout the site. The playful vibe is balanced with sleek design elements, making it a perfect mix of fun and professional. The interactive visuals also do a great job of explaining the platform’s features.
👌 What we like:
- A quirky red bird mascot in 3D animations
- Playful design balanced with a professional layout
- A bold fun color palette
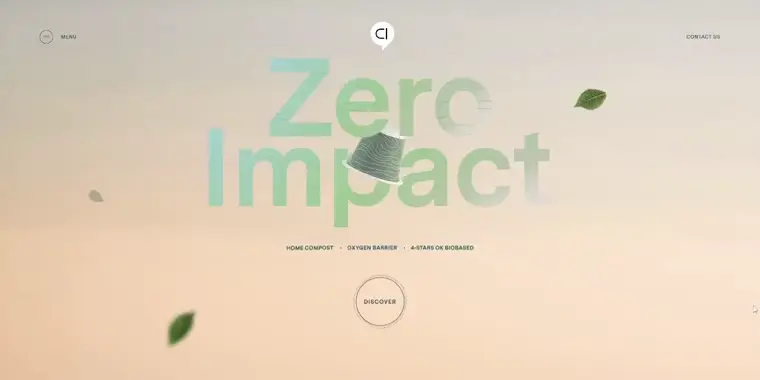
14. Capsul-in-Pro – Sustainable Compostable Capsule 3D Website Design
Capsul-in-Pro offers a sustainable solution for composting organic waste through their innovative home composting capsule. The website showcases the product with sleek 3D visuals and interactive features that highlight how the composting capsule works. The 3D model lets visitors explore the product from different angles, providing a clear and engaging look at its design. The smooth animations and minimalist color palette emphasize the eco-friendly and cutting-edge nature of the product, making the website feel fresh and modern.
👌 What we like:
- Interactive 3D capsule model
- Smooth animations that make the experience feel dynamic
- Modern color palette that highlights the product’s innovative features
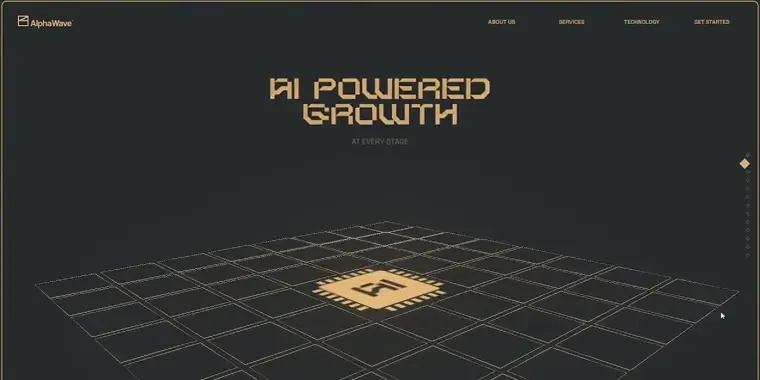
15. Alpha Wave – Sleek AI Brand 3D Website
Alpha Wave has a tech-forward vibe and presents cutting-edge AI solutions, emphasizing innovation through its futuristic design. The site pulls you in with its smooth animations and high-tech 3D visuals that look straight out of the future. It’s sleek, modern, and just a little bit mysterious – in the best way. The clean design makes it easy to navigate, but the standout feature is the 3D effects. They’re so sharp and well-executed, you might catch yourself staring a little too long. It’s a tech lover’s dream site.
👌 What we like:
- Futuristic 3D visuals with amazing detail
- Smooth transitions and animations
- Minimalist layout and color scheme
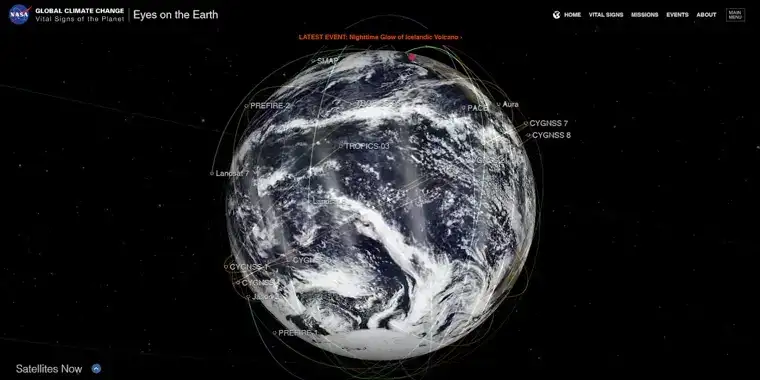
16. NASA Eyes on Earth – Educational Earth Data Project 3D Design
NASA’s Eyes on Earth lets you explore real-time environmental data from their satellites. The site features 3D renderings of Earth that users can rotate, zoom in, and explore in real-time. It also includes animated data layers, such as atmospheric CO2 or ocean temperatures, overlaid on the globe. The interactive nature of the design makes it feel like a digital planetarium, providing a fascinating way to learn about our planet’s vital signs.
👌 What we like:
- Beautiful 3D representations of Earth
- Interactive features that feel hands-on
- Educational content presented in an engaging way
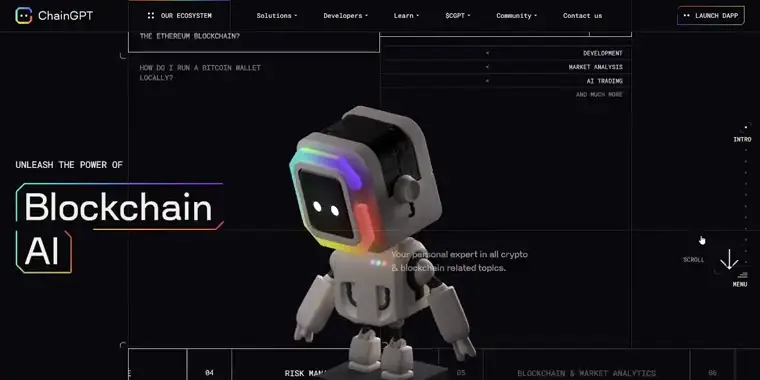
17. ChainGPT – Futuristic AI Platform 3D Website Design
ChainGPT is an AI-powered platform designed to help people understand blockchain technology. When you first land on the ChainGPT website, you’re instantly welcomed into the “matrix” with an adorable 3D robot mascot. This little guy is super interactive, making faces and reacting to the content as you scroll.
As you scroll through the site, the robot evolves into 3D icons that represent different solutions and features within the ChainGPT ecosystem. The design does a great job of showing how everything fits together, with custom 3D graphics that tie the whole concept together, just like the icons are part of the robot itself. It’s a fun, seamless experience that keeps things light and engaging!
👌 What we like:
- Interactive 3D mascot that brings the site to life
- Smooth animations that make the robot react to your scroll
- Fun, playful design that makes exploring the site enjoyable
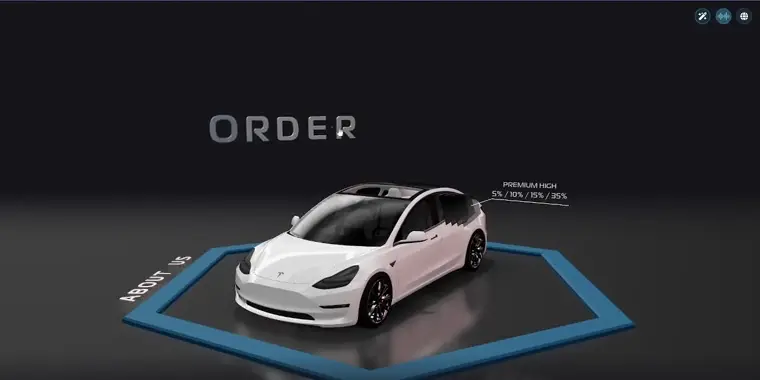
18. Tint Car 3D Workshop – Interactive Tint Workshop 3D Example
Tint Car 3D Workshop is all about giving cars cool paint jobs, tinted windows, and other custom upgrades. The site is like having your own virtual playground for cars. You get to see vehicles come to life with amazing 3D renders, and the interactive features let you explore every angle. It’s a fresh and fun take on showcasing automotive customization, and you’ll probably end up tinkering with every feature just for fun.
👌 What we like:
- Cool 3D car renders with interactive features
- Fun animations that feel like a game
- A design that makes car customization exciting
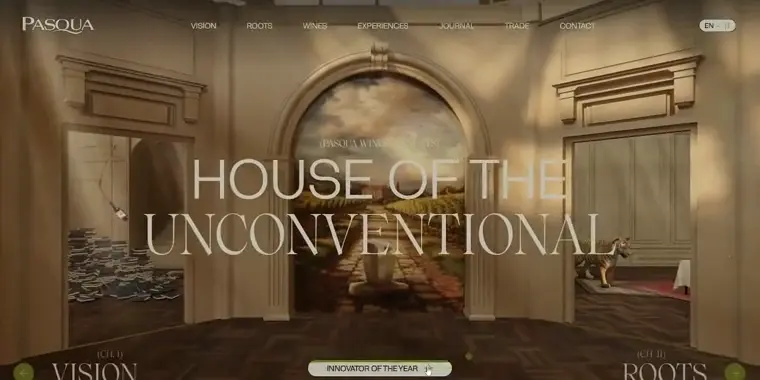
19. Pasqua Wines – Artistic VR Museum 3D Website Design
Step into the Pasqua Wines website and enter the House of the Unconventional, where winemaking meets cutting-edge innovation. The site invites you into a virtual reality experience, letting you explore different rooms and learn about their exceptional wines in a whole new way.
The homepage has a sleek, museum-like vibe, adding an elegant touch while showcasing the rich history behind the brand. As you dive deeper, the site becomes more user-friendly, especially when browsing products, making it easy to explore and purchase. Pasqua nails the balance of immersive VR and a polished, professional design. It creates a smooth interactive experience bringing the world of wine at your fingertips.
👌 What we like:
- Immersive VR experience that makes exploring fun
- Museum-inspired homepage with a sophisticated feel
- Interactive way to learn about Pasqua’s winemaking process
20. RSPCA Animal Futures – Thoughtful Animal Mission Experience 3D Design Website
RSPCA’s Animal Futures website explores the future of animal welfare and promotes their mission to protect animals. This one’s a treat for animal lovers! The site uses 3D design to highlight an important cause. It features interactive elements and adorable animal models that bring their message to life in a way that feels personal and impactful. The animations are smooth and playful, making the experience both educational and fun. You’ll find yourself exploring every corner while learning about their mission.
👌 What we like:
- Heartwarming 3D animal models
- Interactive features that tell a story
- Playful animations that keep it engaging
21. Dot Line Code – Playful Holographic Agency 3D Website Design
Dot Line Code is a creative agency with a knack for bold ideas and innovative design. The brand’s website highlights their expertise and services in the digital realm. Included are 3D visuals like bouncy shapes and interactive layouts that respond dynamically to user actions. Bright colors and exaggerated animations give the site a playful personality while still highlighting the agency’s professional edge. Every click feels like a mini-adventure.
👌 What we like:
- Bold and colorful 3D graphics
- Playful animations that feel fun and approachable
- A design that matches the agency’s creative energy
22. Bravis – Dynamic Branding Company 3D Design
Bravis is a branding and design agency that specializes in creating an impactful brand identity and visual experiences for companies across various industries. Their website stands out with its use of 3D floating visuals that add depth and interactivity to the design. As you navigate through the site, various elements come to life with smooth animations and dynamic transitions, making the experience feel more engaging. The 3D effects come to life when you hover over elements or scroll through different sections.
These visuals aren’t just for show – they help highlight the agency’s creative work, particularly the branding projects they’ve completed. The 3D transitions help emphasize their ability to craft immersive, cutting-edge designs that stand out.
👌 What we like:
- Bold, sleek design that mirrors their branding philosophy
- 3D floating bubbles that add depth and interactivity
- Smooth animations that make the content feel dynamic
The Technology Behind 3D Websites
3D web design is powered by several key technologies that enable the creation of immersive, interactive websites. Here’s a breakdown of the main tools that make it all possible:
1. WebGL ☑️
WebGL is the backbone of 3D graphics on the web. It’s a JavaScript API that allows browsers to render 3D and 2D graphics directly using your device’s GPU. This means you don’t need plugins to view complex visuals, and websites can deliver smooth, high-quality graphics.
2. Three.js ☑️
Three.js is a powerful JavaScript library built on top of WebGL. It simplifies the process of creating 3D scenes, animations, and interactions by providing pre-built features for lighting, textures, and geometry. It’s a go-to for 3D visuals web development on the web.
3. AR/VR ☑️
AR and VR are pushing the boundaries of 3D web design, allowing for fully immersive, interactive experiences. Using technologies like WebXR, users can explore 3D environments or products directly in their browser without needing special apps or devices.
4. GPU Acceleration ☑️
Modern browsers use GPU acceleration to render complex 3D visuals smoothly. By offloading the heavy graphical work to the computer’s GPU, 3D websites load faster and perform better, providing a smoother user experience.
5. Canvas API ☑️
The Canvas API enables developers to draw 2D and 3D graphics directly on the webpage. While it’s often used for 2D visuals, it can be combined with WebGL and Three.js to create interactive 3D graphics, adding depth and movement to websites.
6. WebAssembly (WASM) ☑️
WebAssembly is a relatively new technology that lets developers run high-performance code (like C++ or Rust) directly in the browser. This is perfect for running complex 3D models and simulations efficiently, enhancing performance without slowing down the website.
7. CSS3 & HTML5 ☑️
While WebGL and Three.js handle the heavy lifting of 3D graphics, CSS3 and HTML5 add interactivity and animations. CSS3 allows for smooth transitions and 3D transformations, while HTML5 makes it easier to structure and style web content, making the experience even more dynamic.
8. SVG ☑️
SVG (Scalable Vector Graphics) is a vector-based format that’s perfect for crisp, high-quality images on the web. When paired with CSS3 or JavaScript, SVGs can be animated and manipulated in 3D space, giving a polished look to icons, logos, and other visual elements.
Final words
3D web design is changing the way we interact with websites, offering more dynamic and immersive experiences. In this article, we’ve explored 22 amazing 3D websites that are pushing the boundaries of web design. These sites showcase a three-dimensional representation of products, brands, and experiences that go beyond the typical 2D interface. The smooth edges of modern design elements contribute to a sleek, polished look that enhances the overall user experience. Whether it’s through intricate details in the design, three-dimensional cartoon visuals, or interactive environments, 3D web design is bringing a whole new level of creativity to the web.
As the digital world continues to evolve, 3D web design is only going to get more exciting and accessible. These sites prove that the future of the web is not just about aesthetics but creating experiences that draw visitors in and keep them coming back for more.
If you’re feeling inspired to start creating your own personal website, here are some more good design examples: