Creating a portfolio website is like building your personal brand’s digital stage – it needs to look amazing, tell your story, and showcase your work in the best way possible. Whether you’re a designer, developer, photographer, or artist, your portfolio is often the first impression you make.
But where do you start when designing your own? The answer is simple: inspiration! By exploring the best portfolio websites, you can see what’s trending, gather creative ideas, and learn how top professionals present their work online.
In this article, we’ve handpicked 30 incredible portfolio websites that push the boundaries of design and creativity. Each is packed with unique features and fresh ideas to help you build the ultimate showcase for your talent.
Ready to be inspired? Let’s take a closer look at the designs that truly stand out.
1. Anna Froltsova – Sleek Career Portfolio Website for a Digital Designer
Anna Froltsova is a digital designer who focuses on minimalist, functional interfaces. Her website keeps things clean with a black palette with some pops of color and smooth animations, letting her work stand out. The simple design and focus on details help attract potential clients by showcasing her technical skills in the best light.
What we like:
- Simple fun design.
- Crisp hover animations that add smooth interactivity.
- High-resolution project images.
2. Chris – Bold WordPress Developer Portfolio Design
Chris’s portfolio is a lively showcase of his work, blending playful illustrations with modern design. The homepage features a unique illustration of Chris himself in the hero section, complemented by a bold black and red theme with white accents. The navigation is user-friendly with a burger button that opens a full-screen menu. Furthermore, his selected works are displayed in a smooth scrolling section, which is a cool touch.
What we like:
- Illustration of Chris in the hero section.
- Bold black and red theme with white accents.
- Easy-to-use burger menu for navigation.
3. Kevin Valete – Striking Online Portfolio for an Automotive Photographer and Designer
Kevin Valete is an automotive photographer and designer who showcases his stunning car shots and other projects in a sleek, black-and-white website. The design keeps the focus on his images with full-screen visuals and a minimalist layout. The large hero images and subtle hover effects highlight the intricate details of his photography.
What we like:
- Full-screen images for an immediate impact.
- Simple, minimalist design that lets the photos shine.
- Smooth transitions between different project shots.
Need a sleek portfolio website like this?
Get a free design audit →

4. Pudding Studio – Quirky Portfolio Website for a Creative Agency
Pudding Studio is a creative agency with a fun, quirky digital portfolio. Their website features playful animations, custom illustrations, and bold colors. The interactive elements add personality to the design and make the website feel uniquely theirs.
What we like:
- Playful animations and custom illustrations.
- A section about the team.
- Video of Nenad and Jelena for a personal touch.
5. Lee Porter – Simple Portfolio Website for a Graphic Designer
Lee Porter is a graphic designer with a focus on clean, elegant visuals. Her portfolio uses a soft color palette and a simple, grid-structured layout that enhances the clarity of her work. Potential clients can learn more about Lee on the About page and reach her through the contact form.
What we like:
- Clean modern layout.
- Projects are displayed in a grid format.
- Cool project hover effects.
6. Pierre Couture – Simple Portfolio Website for an Architect
Pierre Couture is an architect who presents his work through a minimalist yet striking design. The portfolio features large, colorful squares and rectangles that draw attention to his projects. When hovered, some of these shapes transform into project preview pages, which is very creative and interesting.
What we like:
- Bold, colorful design elements that stand out.
- Project hover interactions.
- Minimalist design with simple typography.
7. Mitchel Eaton – Creative Motion Designer Portfolio Website
Mitchel Eaton is a motion designer with a sleek black-and-white website that really lets his work do the talking. The site mixes his projects with some artistic photos, while a few sentences about him pop up to give a peek into his design process. It’s simple, clean, and really effective in showcasing his creativity.
What we like:
- Simple black-and-white design.
- Artistic photos throughout the design.
- Easy-to-read typography.
8. Seth Hampton – Colorful Actor Webpage
Seth Hampton’s portfolio is a visually striking, one-page website made up of colorful rectangular and square shapes. The design is bold with anchor links for easy navigation to sections like About, Resume, Gallery, and more. It’s an interactive experience that keeps things fresh and engaging while uniquely showcasing his work as an actor and producer.
What we like:
- Bold, colorful design with geometric shapes.
- Simple one-page layout with anchor links.
- Large, quirky fonts.
9. Mike Kelley – Professional Architectural Photographer Portfolio Website
MP Kelley is an architectural photographer who showcases his work in a simple, clean portfolio. The projects are displayed as high-quality photos arranged in a neat grid, with the main menu, logo, and project details neatly positioned on the left. The minimalist design keeps the focus on his stunning photography.
What we like:
- Clean, grid-based photo layout of his projects.
- Minimalist design with simple typography.
- Neatly organized menu on the left side.
Need a sleek portfolio website like this?
Get a free design audit →
10. Brad Mace – Luxury & Automotive Marketing Expert
Brad Mace is a luxury and automotive marketing expert who showcases his work with a sleek, black-and-white design. The portfolio features a clean photo grid to display his projects. Each project page contains high-quality photos, detailed descriptions, and even video reviews of the cars.
What we like:
- Sleek black-and-white design.
- High-quality photos of the cars.
- Clear descriptions paired with informative video reviews.

11. Natasha Talevski – Playful Creative Artist Portfolio Website
Natasha Talevski is an artist who showcases her work through bold, striking visuals. The color palette is primarily black and white, allowing the vibrant colors from her projects to take center stage. The design keeps things simple, with large images that emphasize the details of her artwork. Natasha’s strong professional brand is evident in her portfolio, which would likely appeal to industry professionals.
What we like:
- Clean, minimalist design.
- Quality project images that pop with color.
- Well-organized project layout.
12. Robby Leonardi – Web Developer and Designer with Interactive Storytelling
Robby Leonardi is a software developer and designer who blends storytelling with interactive design in an adventurous way. His portfolio uses gamification to guide you through his web design skills and experience, making the whole browsing experience fun and memorable. The playful design and smooth animations really set this one apart.
What we like:
- Fun, engaging storytelling approach.
- Interactive, game-like navigation.
- Smooth transitions and animations.
13. La Fiorellaia – Bright and Elegant Flower Design Studio Portfolio
La Fiorellaia is a flower design studio that presents its work with a soft, elegant touch. The website uses soft pink and red tones, complemented by stunning images of floral arrangements and setups. Subtle animations add a modern feel, while large fonts ensure that the content is both beautiful and easy to read.
What we like:
- Warm soft pink and red color scheme.
- Gorgeous images of flowers and arrangements.
- Subtle animations hover and text animations.
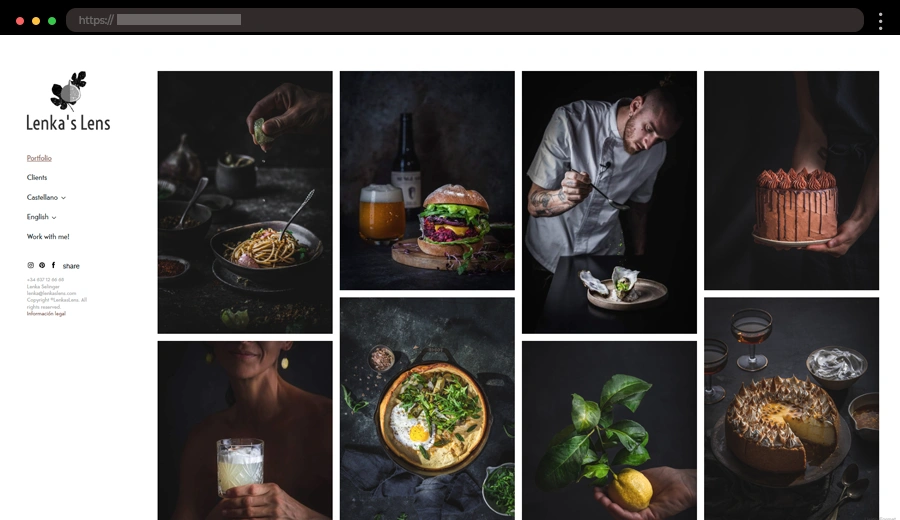
14. Lenka’s Lens – Elegant Portfolio Website for a Food Photographer
Lenka’s Lens is a photographer’s portfolio designed with simplicity and elegance in mind. The website’s clean, minimal layout lets the stunning photography speak for itself, with large images neatly arranged and looking fantastic.
What we like:
- Large, impactful images.
- A simple, minimalist layout that highlights the photos.
- Easy navigation with no distractions from the visuals.
15. Max Milkin – Creative Front-End Developer Portfolio
Max Milkin’s website is a vibrant display of creativity and technical expertise. The design combines bold color contrasts with interactive features. A hamburger menu elegantly slides in and allows access to sections like About, Work, and contact details. Smooth animations, parallax effects, and transitions bring the site to life, while his projects are presented in a clean list.
What we like:
- Seamless intuitive menu.
- Well-organized project list with detailed individual pages.
- Smooth parallax effects and animations that elevate the design.
16. Matthew Jones Architect – Clean Architect Digital Portfolio Website
The website of Mathew Jones showcases architectural projects with a professional portfolio design. The website uses a simple layout, with photos displayed in a grid and a sticky navigation bar to guide the user through the projects. It’s a no-frills design that lets this work speak for itself.
What we like:
- Simple grid layout that’s easy to navigate.
- Clean design with the architecture in the spotlight.
- Structured details in the project pages.
17. Zahra Ziaei – Artistic Portfolio Website for a Photographer
Zahra Ziaei’s portfolio is a scroll-based masterpiece that highlights her artistic photography. The website opens with a gallery of her stunning shots, displayed in a modern layout. A burger menu at the top provides easy navigation, while large, elegant fonts and social media links at the bottom complete the polished design.
What we like:
- Immersive scroll-based layout.
- Modern visually appealing design.
- Large, elegant fonts.
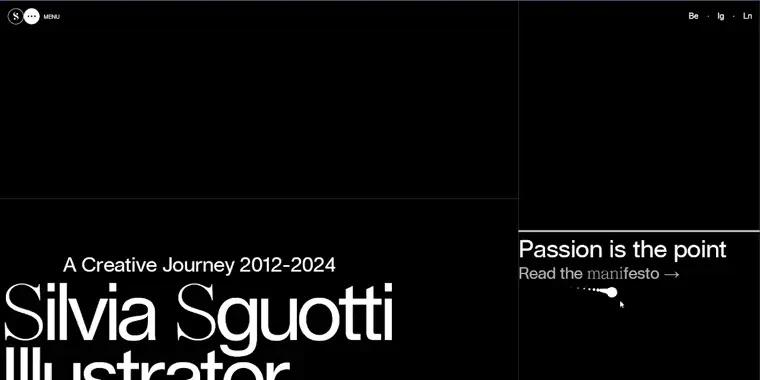
18. Silvia Sguotti – Horizontal Portfolio Design for an Art Director
The portfolio of Silvia Sguotti stands out with its horizontal scrolling design and striking minimalism. The black-and-white layout is paired with bold yellow accents, creating a sharp and modern aesthetic. Large typography grabs attention, while smooth scrolling animations keep the browsing experience dynamic. Social links are conveniently placed at the top right for a subtle touch of functionality.
What we like:
- Unique horizontal scrolling layout.
- Cool black-and-white design with yellow accents.
- Bold, large typography.
19. Lisa Maltby – Fun and Quirky Portfolio Website for an Illustrator
Lisa Maltby’s portfolio is as fun and colorful as her illustrations. The website mixes simple typography with playful design elements for a lighthearted vibe. Her work is organized into categories, making it easy to explore all of her projects.
What we like:
- Playful design matching her personality.
- Earthy color palette.
- Easy-to-navigate arrangement of her work.
20. Airborne Studio – Innovative Creative Studio Portfolio
Airborne Studio takes an immersive approach to showcasing their creative work. The website combines large visuals, dynamic transitions, and interactive elements. Each project is presented on its dedicated page with a blend of stunning images and details, leaving a lasting impression.
What we like:
- Dynamic transitions and subtle hover effects.
- Large visuals immediately catch the eye.
- Client testimonials section.

21. Rickman Architecture and Design – Horizontal Architecture Digital Portfolio
Rickman Architecture and Design’s portfolio uses a horizontal scrolling format, with each screen showcasing a different project. Full-screen images highlight the architectural work, and each project links to a dedicated page with more details and images. The website has a modern feel, with a full-screen burger menu and a cool mouse cursor effect that adds a unique touch to the browsing experience.
What we like:
- Horizontal scrolling layout with full-screen images.
- Dedicated project pages with more visuals and details.
- Cool mouse cursor effect for a unique interaction.
22. Anna McNaught – Whimsical Digital Artist Webpage
Anna McNaught’s website is a great example of a portfolio blending artistry with creativity in a visually captivating design. Notice the colorful palette and high-quality images to highlight her design work. Anna works for Adobe, however, we can enjoy seeing some of her personal projects with engaging visuals and smooth transitions.
What we like:
- A rich color palette for added depth.
- Engaging visuals in a slider format.
- About me section with details about Anna.
23. Polygon Design – Sleek and Professional Design Studio Portfolio
Next, we have another imaginative horizontal scroll portfolio. This time, it’s Polygon Design’s website that simulates a modern home interior, with different rooms like the kitchen, dining area and living room revealed as you scroll. The cool feature here is that each section presents furniture items that can be clicked for more details.
What we like:
- Horizontal scroll simulates a modern home layout.
- Clickable furniture items for more detailed exploration.
- Clean, interactive design with a strong modern aesthetic.
24. Discover Design – Interactive Design Studio
This portfolio uses an astronaut theme with deep blues, greens, and red accents. The large typography stands out, while smooth animations make text and sections appear as you scroll. The “Why Us” section pops up with a neat effect, adding a touch of interactivity.
What we like:
- Their working process is explained in 4 steps.
- Smooth animation effects.
- Big, bold fonts.
25. Atilla – Bold 3D Character Artist Portfolio
Atilla Ceylan’s portfolio highlights his 3D character work with a bold black background and yellow and white accents. The site uses a horizontal scroll to showcase projects, each with its own dedicated page. There’s also an easy-to-navigate “About” and “Contact” section.
What we like:
- Bold black background with yellow and white accents.
- Horizontal scroll layout.
- Dedicated project pages.
26. Beans – Funny Agency Portfolio Web Design
With its playful and colorful design, Beans Agency’s website perfectly showcases how creative is their approach. The layout is simple, letting the large visuals and projects take center stage, while interactive hover effects keep things dynamic. Smooth transitions and a “Say Hello” CTA make it easy for potential clients to get in touch.
What we like:
- Bold, colorful design with interactive hover effects.
- Simple layout with large visuals.
- Team section with photos of each “bean” in the pod.
27. Jordyn Brenner – Minimalist Creative Director Portfolio
Jordyn Brenner’s website features a sleek black-and-white design that keeps the focus on her work. The grid layout displays her projects neatly, with each project linking to a detailed page. Smooth text animations on scroll add a touch of elegance and polish.
What we like:
- Sleek black-and-white design.
- Simple grid layout for projects.
- Dedicated About page.
28. Unfauxgettable – Elegant Faux Flowers Service Portfolio
Unfauxgettable’s website has a soft and elegant design, using green and white colors that reflect the natural beauty of their faux flowers. The layout is clean and minimal, with elegant typography that gives a wedding-like vibe. A FAQ section provides helpful details, and each product is showcased beautifully with detailed information.
What we like:
- Elegant green and white color scheme.
- Soft, wedding-inspired typography.
- Clear and minimal product descriptions.
29. Jerald – Minimalistic Portfolio with Interactive Features
Jerald’s portfolio keeps it minimal yet engaging with a cool animated turntable feature to display his projects. Each project is clickable and interactive, offering a unique way to explore his work. The simple font choice and clean layout focus on the content, while contact details are neatly placed at the bottom of the page.
What we like:
- Interactive animated turntable for project display.
- Clean and minimal layout.
- Simple, easy-to-read fonts.
30. Hocus Pocus – Interactive 3D Animation Studio Site
Hocus Pocus Studio’s website stands out with its playful design and bold graphics. As you scroll, unique animations are triggered, adding fun and interactivity to the browsing experience. The clean layout keeps the focus on their creative projects, with sections of their projects that come to life as you explore.
What we like:
- Playful design with bold graphics.
- Unique animations triggered by scrolling.
- Subtle color scheme.
Want to see even more creative portfolios?
Head over to our WordPress Website Examples Hub.
Key Features of a Great Portfolio Website
When building your portfolio, there are a few key features it’s important to consider:
- Showcase Your Best Work ✨
Choose only your best, most impressive projects to feature. Focus on quality over quantity and showcase a variety of work that demonstrates what you’re good at. - Engaging About Section ✨
Include a personal touch with an “About” section that introduces who you are and what you do. Let visitors know what inspires your work, your skills, and why you’re passionate about your craft. - Clear Navigation ✨
Make it easy for visitors to find your work, contact information, and about sections with simple, intuitive navigation. - Mobile Responsiveness ✨
With more people browsing on phones, ensure your portfolio looks great on all screen sizes. - Consistent Design ✨
Your portfolio should have a professional look and feel – use the same color scheme, fonts, and layout throughout. - High-Quality Images ✨
Avoid pixelated or low-quality photos and always use high-resolution images of your work. - Easy-to-Find Contact Info ✨
Make sure it’s simple for people to reach out to you – whether through an email link, contact form, or social media icons.
And if you need help building your professional portfolio website like this, our friends at htmlBurger can help! Get a free design audit →
Conclusion
A great portfolio website can be the key to standing out in a crowded market. It’s your space to showcase what you do best, so the design should reflect your unique style and skills. By checking out these examples, you’ll find plenty of inspiration for creating a portfolio that’s both functional and visually engaging. Now, it’s time to put your ideas into action and build a portfolio that truly shines!
What else you can do:
-
Learn the anatomy of a good portfolio website with the help of 14 really good portfolio website examples, or
-
Head back to our WordPress Website Examples Hub.
FAQ About Portfolio Websites
1. What is a portfolio website?
A portfolio website is a personal or business website that showcases your work, skills, and achievements to potential clients, employers, or collaborators. It serves as an online resume for designers, photographers, developers, artists, and creatives.
2. Do you need a portfolio website?
A portfolio website helps you showcase your best work, attract potential clients or employers, and build credibility. So if you are in the creative industry and looking for a professional future, a website portfolio might help you achieve it.
3. What platform should I use to build a portfolio website?
Popular platforms include:
- Squarespace – A great website builder focused on portfolios.
- Wix – User-friendly, drag-and-drop design
- Jimdo – With portfolio templates and special features, it is a great option for a portfolio site.
- WordPress – Customizable with themes and plugins
- Webflow – More advanced, great for unique designs
4. How do I make my portfolio website stand out?
To make a great and memorable portfolio website, consider including these things:
- Use a unique design that reflects your style
- Showcase only your best work (quality over quantity)
- Write engaging case studies explaining your process
- Optimize for mobile and fast loading speed
- Include a clear call to action (CTA)
5. What should be included in a portfolio website?
A strong portfolio website should have:
- A clean, easy-to-navigate layout
- A compelling “About Me” section
- High-quality examples of your work
- A contact page or CTA for inquiries
- Testimonials or social proof
6. How can I drive traffic to my portfolio website?
Creating a portfolio website is just the first step. After it’s completed, you should think of ways to generate traffic and leads. Consider there:
- Optimize your site for SEO to start showing up on Search Engines
- Share your work on social media & design platforms like Dribbble and Behance
- Write blog content your potential clients would be interested in reading
7. How often should I update my portfolio?
Every 3–6 months is a good rule of thumb. Update your portfolio whenever you complete new high-quality projects or when your design skills evolve. Anyway, keep in mind to include only your best work that shows you as a professional.
8. Should I include pricing on my portfolio website?
It depends. If you offer standardized services, pricing can help filter out unqualified leads. However, if pricing varies by project, it’s better to ask visitors to request a quote.