Flat website design has become one of the most defining trends in modern web design. With its clean lines, simple shapes, and emphasis on usability, this approach to digital interfaces highlights functionality and aesthetics without clutter. The flat design draws inspiration from the international typographic style, also known as the Swiss style, combining a focus on typography, bright colors, and interactive elements to create a seamless user experience.
So, in today’s article, we’ll dive into our list of 22 amazing flat website examples that depict the best of this minimalistic yet powerful design style.
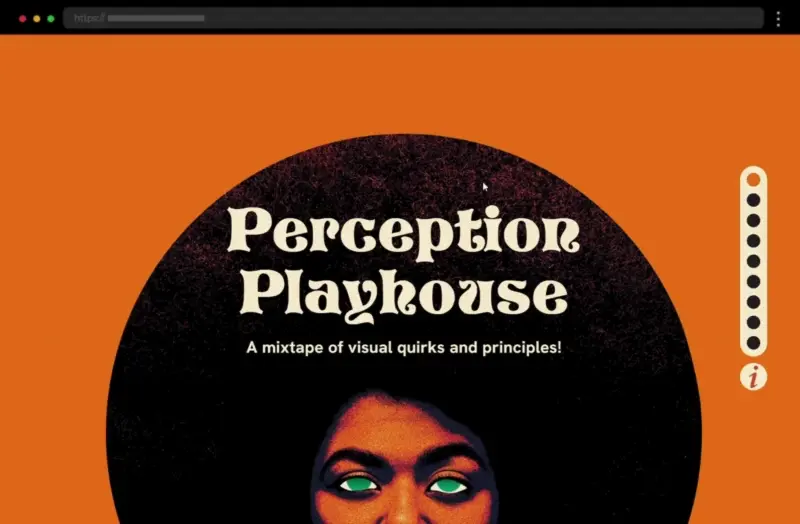
1. Perception Playhouse – Groovy Website with Flat Design
The Perception website captivates visitors with its groovy vibe, dynamic layout, and simple yet vibrant design elements. The use of space, typography, and a retro-feel color palette further improves the visually appealing and user-friendly interface. This site perfectly depicts how flat design can be both functional and visually stunning, with its balance between interactive features and minimalistic aesthetics, making it a standout example of а modern website.
What we like:
- Bright colors that enhance the design without overwhelming it
- Seamless navigation and responsive design across different screen sizes
- Interactive elements that enhance user engagement
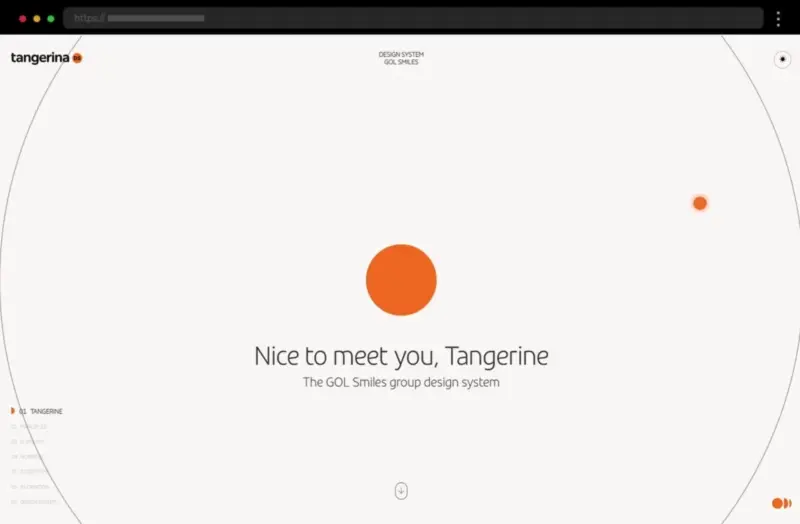
2. Tangerina – Bright Flat Website Design with Animations
Further, Tangerina’s website embraces a mobile-first approach, showcasing flat design in a fun and modern way. Its dynamic, intuitive interface, engaging animations, and captivating transitions certainly make it a standout example. Thus, by utilizing bright colors, bold fonts, and simple shapes, Tangerina’s design reflects a perfect balance of playfulness and professionalism.
What we like:
- A playful but professional design approach
- Simple shapes that create a cohesive look
- Bright colours that evoke positivity and energy
3. La Puce a L’Oreille – Flat Website Design with Colorful Cartoons
Further comes La Puce a L’Oreille – a site that offers podcasts for kids and teens and as such sports a super creative flat design. The site takes advantage of all the colors and smoothly integrates them into its components, achieving as a result a feast for the eye. Many interactions and animations are integrated in the flat design ensuring visitors stay entertained, thus providing a visually appealing and engaging website example.
What we like:
- A bright, inviting, and rich color palette
- Fun, interactive flat design
- Engaging animations and effects
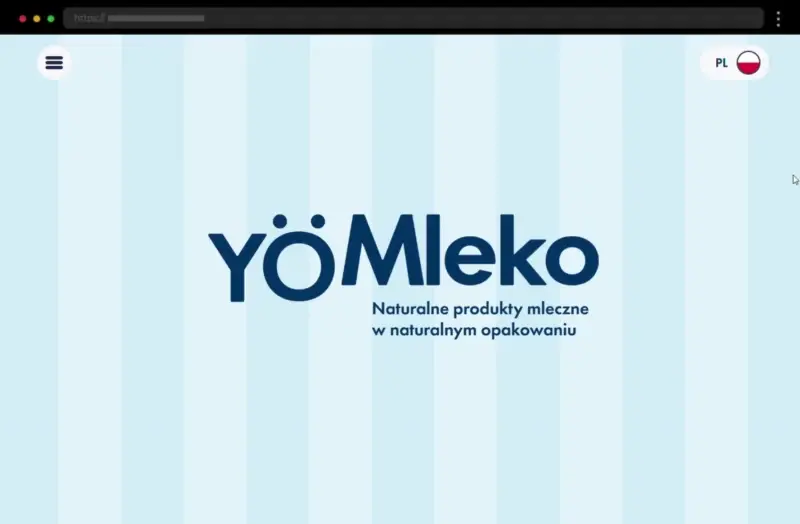
4. YOMleko – Cool and Creative Flat Website Design Example
YOMleko’s fresh and approachable website design offers a delightful combination of typography and an inviting, pastel-colored palette, bringing life to its minimalist flat style. Further, the website’s simplicity, its use of space, and intuitive navigation ensure a distraction-free and seamless user experience. Further, its animations and interactive elements are subtle yet effective, enhancing engagement without overwhelming the interface. In addition, the designer’s attention to detail is evident in the consistent spacing and alignment, creating a cohesive and professional feel.
What we like:
- Fresh and approachable minimal design
- A balance between simplicity and interactive elements
- Elegant use of fonts and colors to convey a clear message
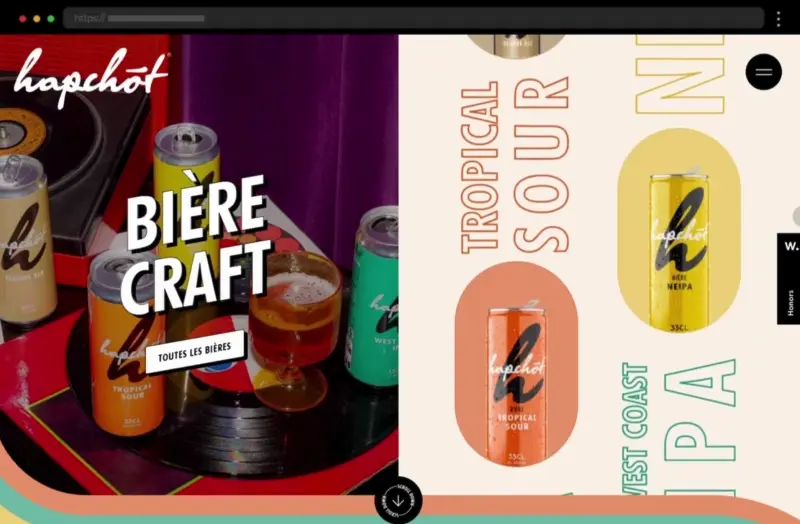
5. Hapchot – Craft Beer Website with Amazing Flat Design
Hapchot’s playful flat design brings a sense of fun and creativity to its website, ensuring a memorable experience for craft beer lovers. The bright site exudes energy and vibrancy while maintaining simplicity in navigation and layout. As a result, its thoughtfully structured content and fun and engaging interactive features make Hapchot a standout example of flat design in action.
What we like:
- Playful and energetic colour palette
- Creative and engaging interactive features
- A user-friendly layout that prioritizes clarity
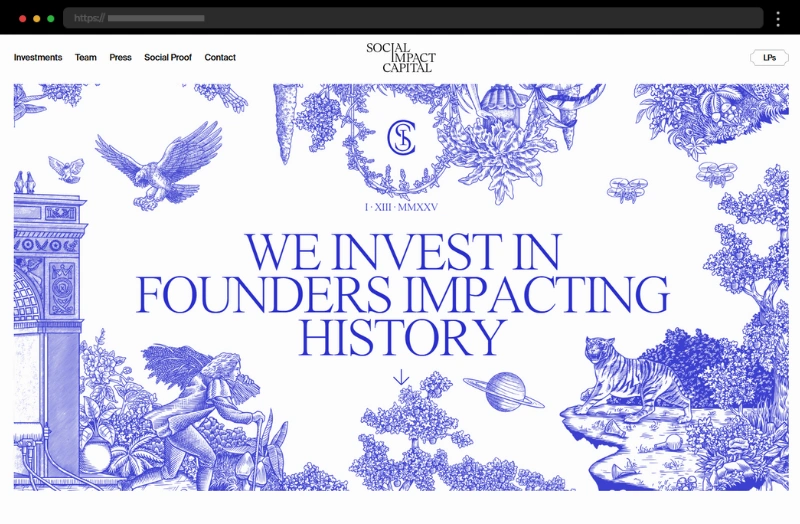
6. Social Impact Capital – Stylish Website with Creative Flat Design
Social Impact Capital is another amazing example that impresses its visitors the moment they land on the site. With many Chinese-style blue ink illustrations, the website creates an immersive atmosphere perfectly blending creative flat design with accessibly presented information. A well-structured layout, straightforward font, and subtle animations complete the picture, resulting in one undoubtedly impressive site.
What we like:
- Immersive and creative illustrations
- Smooth animations that enhance the overall experience
- Simplified navigation for usability
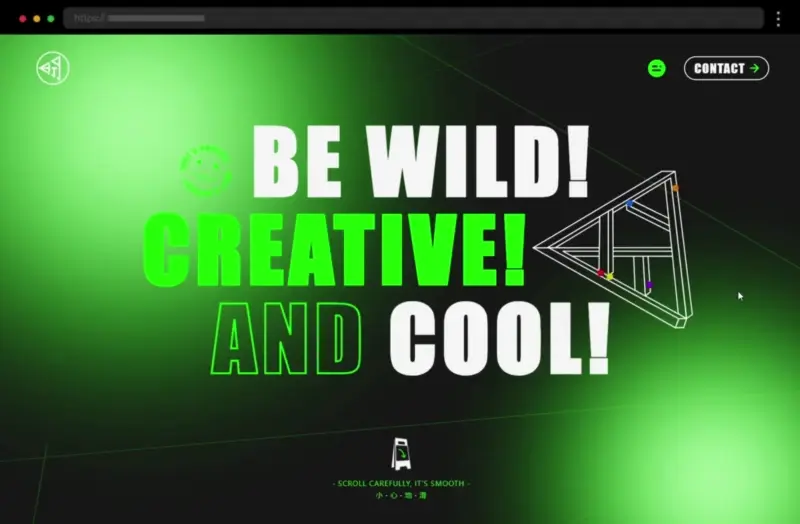
7. Jie Joe – Graphic Designer Website with Inspiring Animated Flat Design
Looking at how Jie Joe’s portfolio site masterfully combines creativity with functionality can certainly inspire anyone. The clean layout, smooth transitions, and many animations beautifully highlight the designer’s work and personal projects. With its color scheme of neon green and black, the design wears a somewhat futuristic feel, thus further enhancing the engaging user experience. Modern, innovative, and immersive, this flat design undoubtedly stands out among other website examples.
What we like:
- Interactive elements that showcase creativity
- Typography that complements the site’s style
- Clean layout and thoughtful use of white space
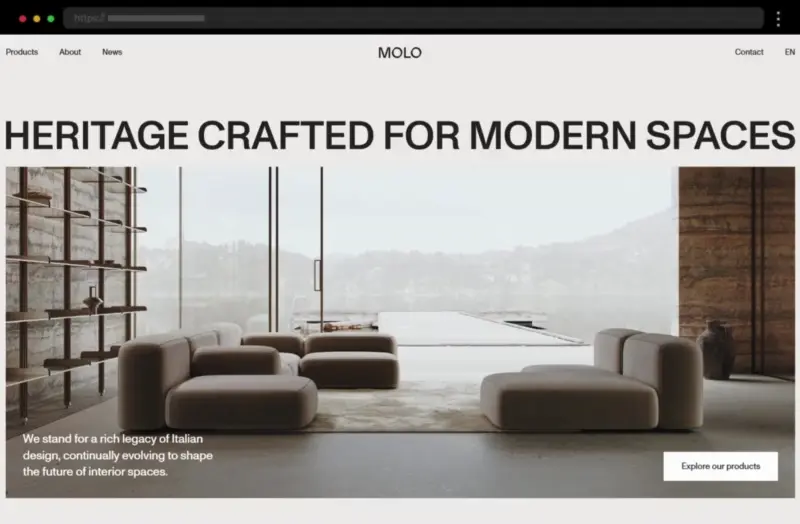
8. Molo House – Interior Systems Company Website with Flat Design
Further on our list, Molo House’s website stands out with its sophisticated flat design using a minimal approach, focusing on space and clean lines. Moreover, the interface is visually appealing and user-friendly, making it a standout example in this collection. The website’s designers have chosen a soft colour palette, complemented by bold typography to create a balanced and welcoming atmosphere. The content is presented in a way that feels spacious and uncluttered, helping users focus on the most important elements of the site.
What we like:
- Thoughtful use of space and layout
- Modern design combined with responsive elements
- A clear focus on content and ease of navigation
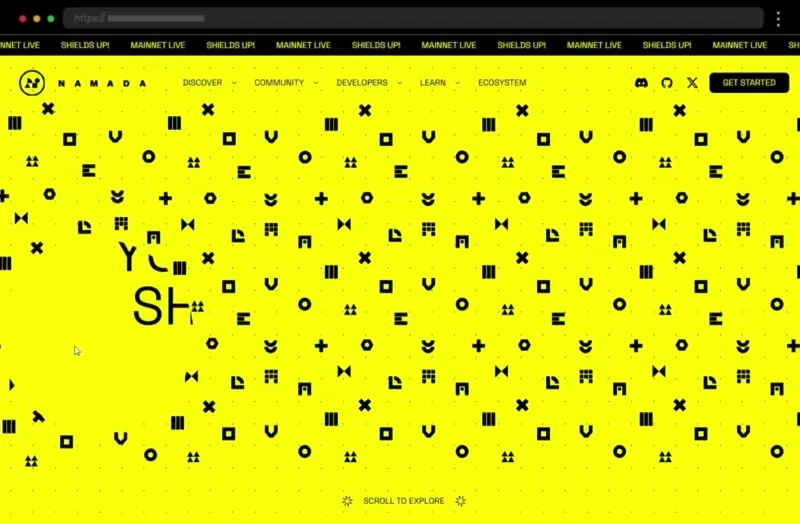
9. Namada – Modern Flat Website Design with Bright Colors
Next comes Namada to exemplify how flat design and bright colors can result in a polished and professional modern website. Its simple yet impactful typography and shapes make it a joy to explore while incorporating interactive elements ensures a visually engaging experience. Masterfully using a clean approach to highlight its content effectively, Namada certainly is one of the best modern flat website design examples.
What we like:
- A cohesive color scheme that stands out
- Effective use of typography and space
- Engaging animations that further enhance the browsing experience
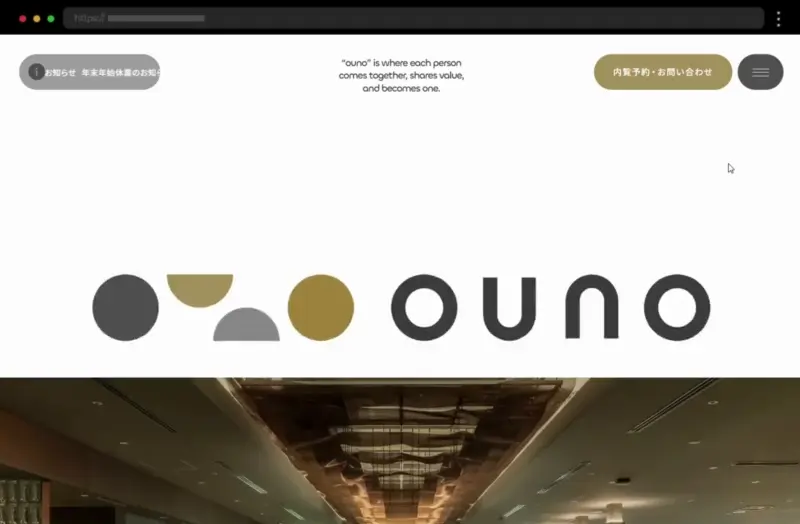
10. Ouno – Shared Office Website with Sleek Flat Design
Ouno’s flat design blends modern aesthetics with flat design principles, resulting in a sleek and innovative user experience. The web design uses soft colours and bold fonts to balance modernity with a welcoming vibe, while its thoughtful layout guides users through the content effortlessly. Interactive elements, such as scrolling effects and transitions, are thoughtfully integrated, providing an engaging user experience. Ouno is also optimized for different screen sizes, ensuring that its usability and aesthetic integrity are preserved across devices.
What we like:
- Subtle interactive elements that enhance engagement
- Smart use of space to guide the user journey
- A color palette that is both inviting and professional
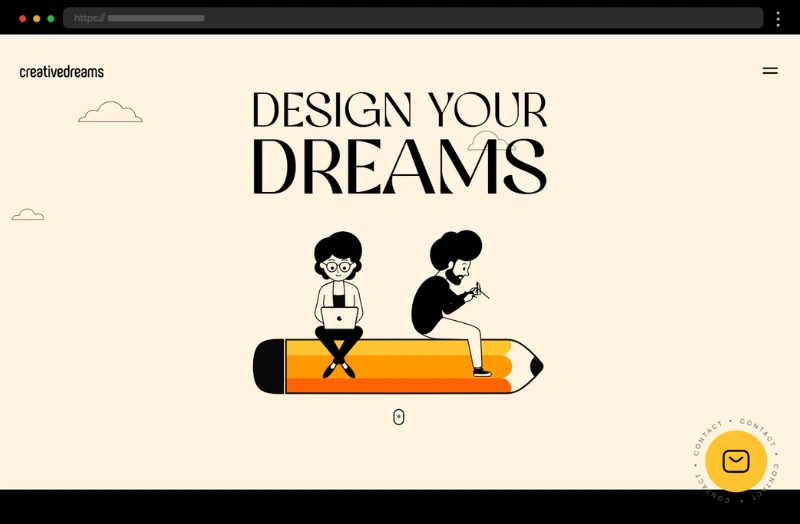
11. Creative Dreams – Digital Studio with Flat Website Design
Creative Dreams’ site combines simplicity with bold design choices, offering a visually striking experience that prioritizes usability. Utilizing flat design principles, the website delivers an intuitive and responsive interface enhanced by subtle animations that add an element of fun without detracting from the site’s simplicity. In addition, its harmonious blend of fonts and colors creates an inviting and professional look.
What we like:
- Thoughtfully designed typography
- A layout that feels both spacious and engaging
- User-friendly navigation
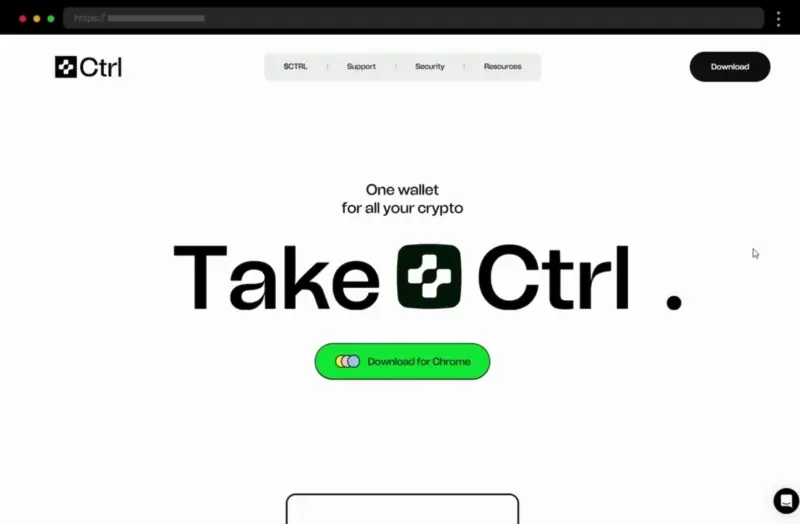
12. Ctrl Wallet – Crypto Wallet Website with Flat Design
Ctrl Wallet’s website showcases how flat design can be both professional and engaging and can drive visitors’ decision-making process. The site employs a clean, simple layout with colorful accents and animations ensuring clarity of information without sacrificing aesthetics. Thus, by incorporating minimalist yet visually impactful design details, Ctrl Wallet stands out as a prime example of flat design done right.
What we like:
- A professional, clean aesthetic
- Intuitive interactions that enhance navigation
- Trendy color choices that elevate the flat design
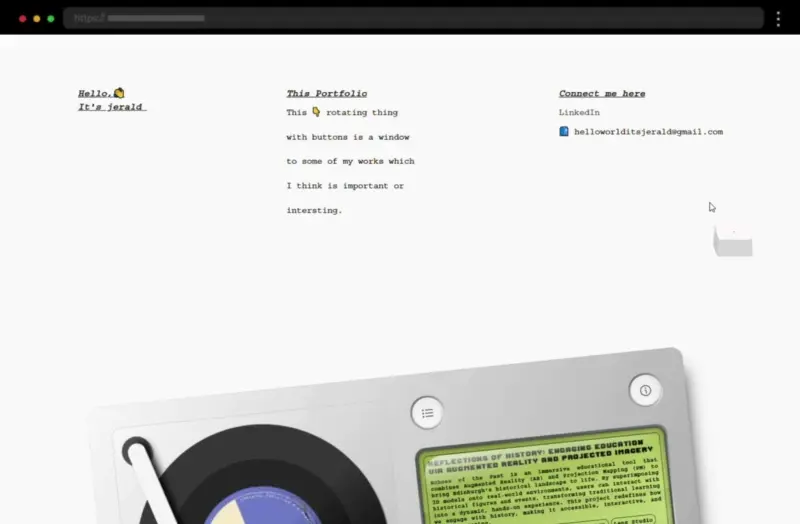
13. Jerald Portfolio – Interactive Portfolio Website with Flat Design
Just like in the previous examples, Graphic designer Jerald employs the principles of flat design for his personal portfolio website and does it so well. The clean and straightforward concept serves as a creative showcase of his projects and also gives a glimpse of Jerald’s journey through the funny written bio. In addition, the interactive navigation and bright colors ensure an engaging experience for anyone exploring the site and serve as a great source of ideas for creatives.
What we like:
- Interactive elements that showcase work effectively
- Design that builds an approachable image
- Effective use of both fonts and bright colors
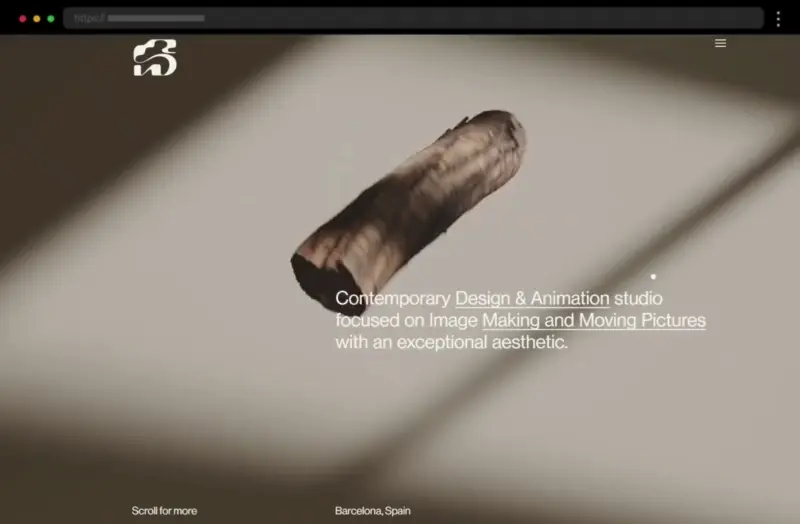
14. Spot Studio – Artistic Studio with Stylish Flat Website Design
Spot Studio’s stylish flat website design is both professional and approachable. The home page captivates visitors with a full-background video that immerses them in the studio’s projects. Overall, every site page follows a clean concept with minimal text and a strong accent on visuals, basically turning it into an impactful portfolio.
What we like:
- Strong accent on visuals
- Straightforward navigation, enhancing usability
- A clean layout that ensures ease of use
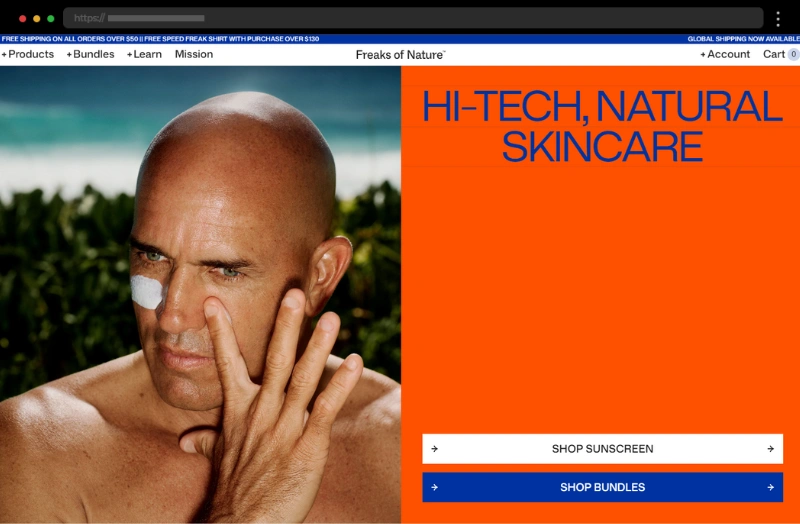
15. Freaks of Nature – Colorful Flat Website Design Example
Freaks of Nature is a skincare company that also has embraced a flat design for its site. The website uses bright, contrasting colors and bold typography to make a strong visual impact while maintaining simplicity in its layout. In addition, the skillfully incorporated interactive features improve engagement and reflect the brand’s unique personality. Focusing on user convenience and vibrant aesthetics, Freaks of Nature exemplifies the best practices of flat website design.
What we like:
- Eye-catching use of bright colours and bold typography
- Engaging interactive features
- A clean concept with a responsive design
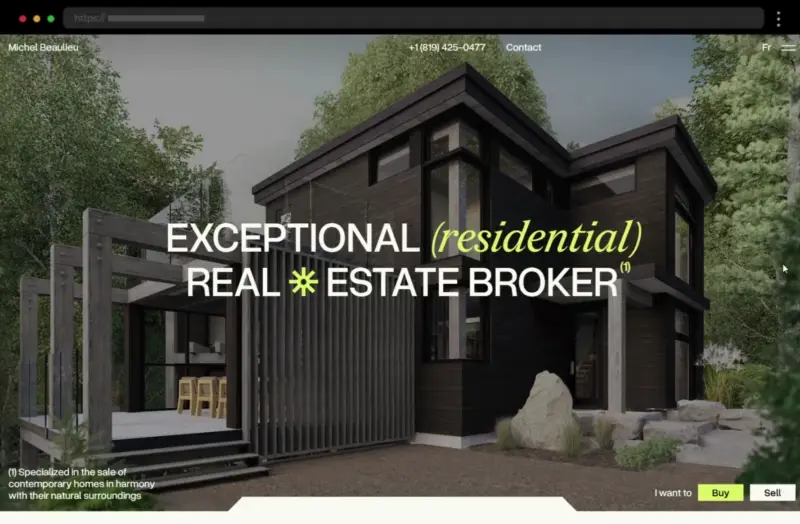
16. Michel Beaulieu – Real Estate Broker Website with Flat Design
Further, we have real estate broker Michel Beaulieu’s sleek and polished portfolio website that masterfully combines personality with flat design. The layout is carefully organized to balance visual appeal with user convenience, thus ensuring the site is effortlessly navigated. With a mobile-first approach, Michel Beaulieu’s site guarantees a consistent experience across screen sizes, making it a shining example of flat design principles.
What we like:
- A harmonious balance of personal flair and professional design
- A bright and inviting color palette
- A responsive, mobile-optimized flat design
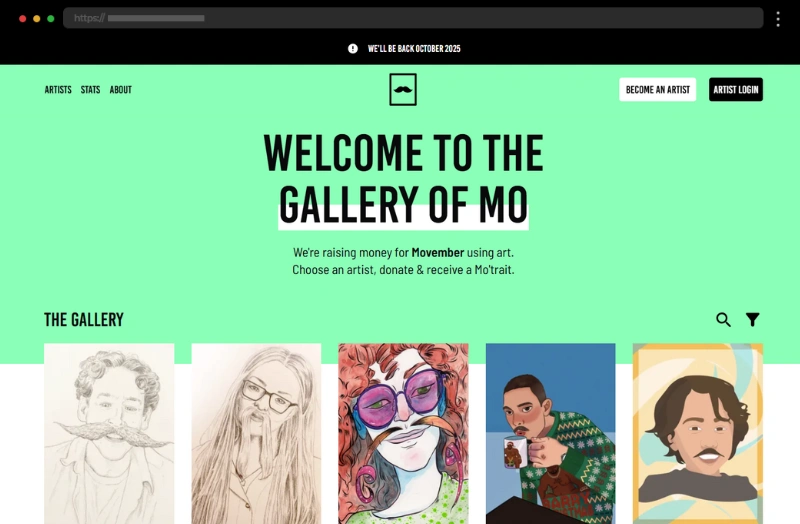
17. Gallery of Mo – Digital Art Gallery Website with Flat Design
Further on our list of examples comes Gallery of Mo, demonstrating how flat website design can bring art and functionality together. The interface blends simplicity and creativity, thus making it a standout. Gallery of MO’s vibrant color schemes and clean typography showcase how flat design principles can create an engaging and also professional website. In addition, its focus on usability ensures an enjoyable browsing experience for all users.
What we like:
- Vibrant color schemes and clean typography
- Usability-focused layout with plenty of white space
- Fun, engageable elements that bring the content to life
18. Osean Dive – Flat Design for a Diving Adventures Website
Further comes Osean Dive, which takes flat website design to new depths with its immersive and visually compelling approach. The flat design easily exudes a sense of adventure by employing a clean layout, muted deep blue color, and attractive fonts along with animated illustrations that capture attention. The site captures the essence of underwater exploration, offering a harmonious experience that resonates with its brand identity.
What we like:
- Smartly chosen color palette reflecting the brand’s business
- Attractive illustrated animations
- Concise but impactful copywriting
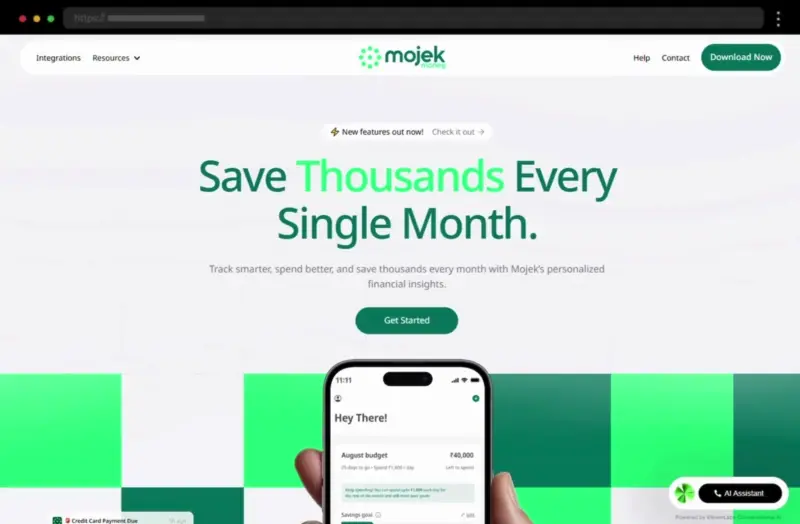
19. Mojek Money – Finance App Website with Great Flat Design
Here, we have Mojek Money’s website which uses flat design to make financial topics approachable. Its clean layout and bright colors offer a positive user experience smoothly building credibility with web visitors. Overall, the design prioritizes clarity and usability, ensuring everyone can access the information they need quickly and easily.
What we like:
- Design that builds both professional and approachable brand image
- Simple yet effective use of typography
- Smooth animations that enhance engagement
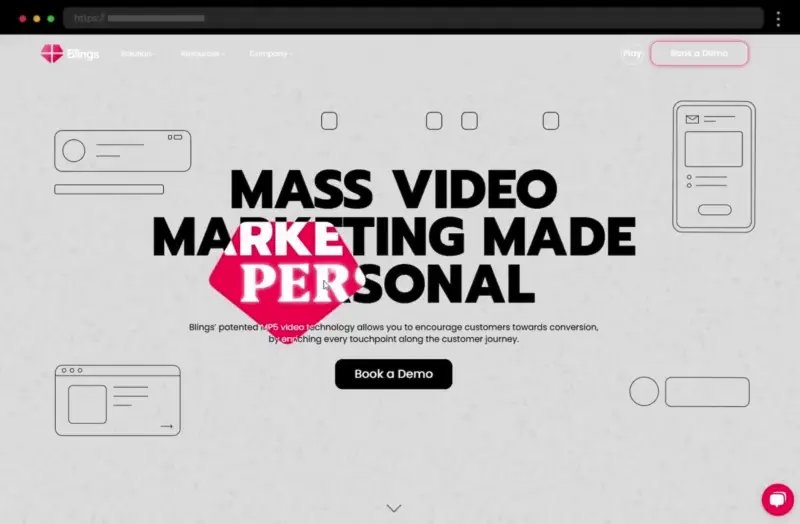
20. Blings – Modern Flat Website Design Example
Blings’s website uses a flat style to deliver a striking yet straightforward design. Its bright, contrasting colors and engaging, dynamic layout make it a good fit for tech-oriented projects. The website undoubtedly grabs attention with the integration of bold typography, smooth animations, and interactive features in its design, which add an engaging layer to the browsing experience without compromising its simplicity. In addition, the layout is carefully structured to guide users through its content effortlessly, ensuring both usability and visual appeal.
What we like:
- Bold typography and bright colors
- Smooth animations and interactive features that keep users engaged
- Flat design optimized for functionality and ease of navigation
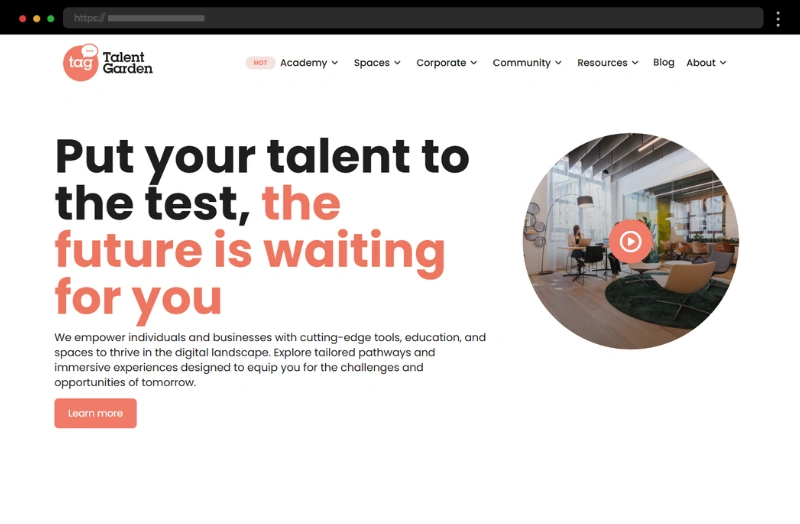
21. Talent Garden – Digital Skills Academy Website with Flat Design
Further comes Talent Garden’s website, using a flat design to highlight its offerings effectively. The modern site’s clear layout, typography, and well-placed CTA buttons make it easy for users to navigate and engage. Using bright, accentuating colors on an alternating black-and-white backdrop and clean design lines enhances the overall user experience. As a result, Talent Garden creates a welcoming and engaging atmosphere for its users.
What we like:
- User-friendly interface with a focus on functionality
- A responsive approach for seamless interaction
- Typography that is both modern and functional
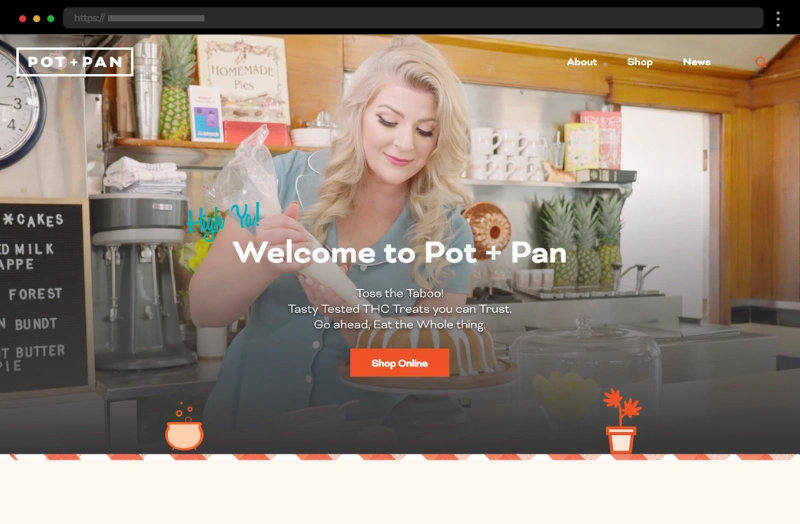
22. Pot and Pan – Inviting Flat Website Design Example
This website’s style delivers a delightful browsing experience, inspired by the straightforward, simple approach of flat design. Pot and Pan’s designers have carefully selected a color scheme that complements its branding while making the site feel fresh and modern. The site’s use of images and typography highlights its products effectively, while its clean design ensures that its visual elements never overshadow the content.
What we like:
- Beautifully designed layout
- Engaging images and graphics
- A welcoming and positive brand image
What is Flat Website Design?
Flat website design is characterized by its minimalist approach, using two-dimensional elements, clean lines, and also vibrant colors to create a visually appealing and user-friendly interface. It avoids the shadows and textures of skeuomorphic design, focusing instead on clarity and simplicity. Inspired by the international typographic and Swiss style, it also relies on fonts, space, and interactive elements to deliver designs with seamless functionality and aesthetics.
Tips for Creating a Great Flat Website Design
1. Focus on Simplicity:
Flat design thrives on simplicity, so use clean lines, simple shapes, and clear fonts to ensure your design is visually engaging and easy to navigate.
2. Prioritize Usability:
Design with the user in mind, that is, keep navigation simple and intuitive for a user-friendly experience.
3. Utilize Bright Colours:
Use your chosen colors strategically so you can draw attention to key elements and create an attractive, vibrant look.
4. Emphasize Typography:
As it is a key element of flat design, make sure to choose bold yet readable lettering that also complements your design.
5. Incorporate Interactive Elements:
Use animations and other interactive features so you can keep visitors engaged.
6. Design for Responsiveness:
A responsive design ensures accessibility across different devices, thus enhancing the browsing experience.
Final words
Flat website design continues to be a powerful trend in the web design world, offering simplicity, usability, and also aesthetic appeal. Whether you’re designing for a personal project or a professional portfolio, exploring the flat design examples above can help anyone understand the advantages of this trend and provide inspiration for creating a trendy, user-friendly site.
Before you go, make sure to check out our other insightful articles full of ideas and inspiring examples: