Horizontal scroll websites are breaking the mold of traditional web layouts, offering a fresh, unexpected way to showcase content. Instead of scrolling up and down, these sites take users on a unique sideways journey, often paired with stunning visuals, interactive elements, and sleek animations.
If you’re a web designer looking for inspiration or someone who loves exploring creative digital spaces, horizontal scroll websites are a masterclass in storytelling and design innovation. They captivate visitors, making the experience feel more dynamic and immersive, and push boundaries in user experience.
This list of 20 examples highlights some of the best horizontal scrolling designs out there – spanning industries like art, culture, home décor, and more. Let’s dive in and see how these brands make scrolling sideways the new way to wow.
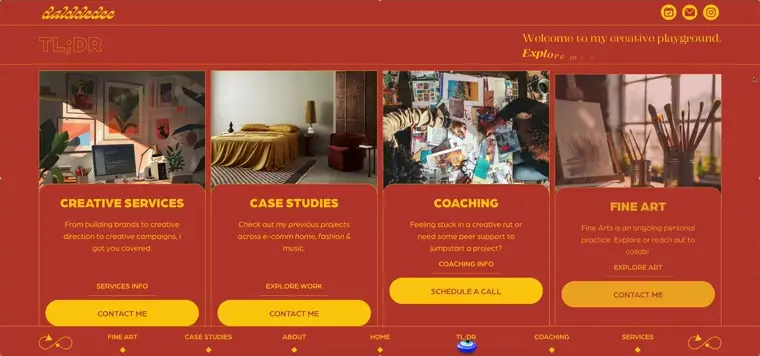
1. Dabble Dee – Playful Horizontal Scroll Example for Creative Coach
Dabble Dee specializes in creative consultancy and imaginative art direction. Her website uses horizontal scrolling to showcase her work in a fun and engaging way, with bold reds and yellows and whimsical typography. The animations feel almost like flipping through an eclectic design magazine. and keep users entertained while guiding them through Deena’s portfolio. This is a perfect example of horizontal scrolling making the content feel dynamic and immersive.
✨ What we like:
- Bold and colorful design and typography
- Smooth horizontal navigation at the bottom
- Fun interactive animations
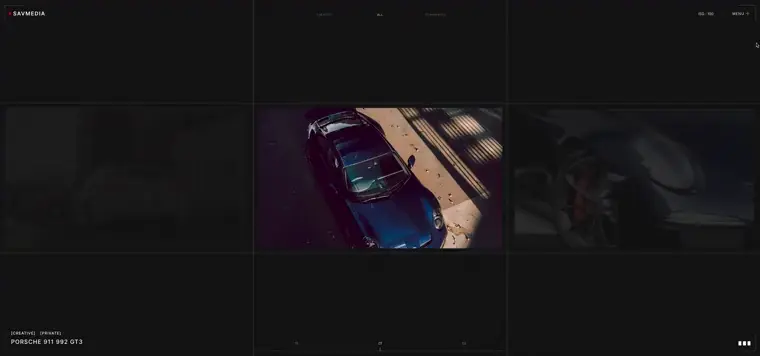
2. Sav Media – Clean Horizontal Scrolling Photography Experience
Sav Media’s website features stunning automotive photography with a minimalist design. As you scroll, the car media changes in the center while the brand name updates in the bottom-left corner. The full-screen menu provides seamless access to sections like About, Archive, Contact Details, and Socials, offering both functionality and style.
✨ What we like:
- Car photography taking center stage
- Smooth transitions between the featured projects
- Elegant full-screen menu
3. Bertani Rebuild – A Sophisticated Winery Restoration Story Told Sideways
Another great example is the website of Bertani which tells the story of a winery, blending old-world charm with modern design. The website uses horizontal scrolling to take visitors on a visual journey through the winery’s history, accompanied by stunning full-screen images and elegant typography. The vintage-inspired design reflects the brand’s heritage while keeping the contemporary feel.
✨ What we like:
- Vintage-inspired typography
- Stunning full-screen imagery
- Smooth scrolling transitions
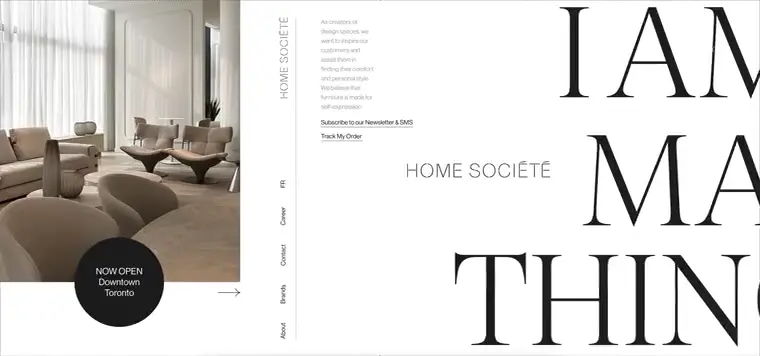
4. Home Société – Stylish Horizontal Page for Home Décor Enthusiasts
Home Société is a high-end furniture and home accessory retailer, and their website exudes the same sophistication as their products. Using a horizontal scroll layout, they’ve created a seamless experience filled with beautiful product photography and chic design elements. The sleek monochrome color palette with subtle accents keeps the focus on the visuals, making it a treat for anyone looking for design inspiration.
✨ What we like:
- High-quality images of the products
- Chic monochrome color palette
- Well-organized layout
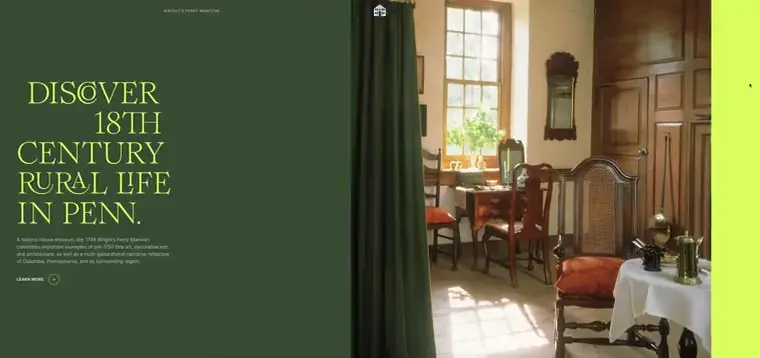
5. Wright’s Ferry Mansion – Historical Charm in a Horizontal Scroll Layout
Wright’s Ferry Mansion preserves 18th-century craftsmanship and history, and their website brings that charm to life. The horizontal scrolling design is paired with warm, nostalgic tones and detailed photography that immerses visitors in the mansion’s story. The design feels inviting and educational, proving that horizontal scrolling can be a fantastic choice for creating an engaging digital experience for history lovers.
✨ What we like:
- Warm, nostalgic tones
- Vintage-inspired typography
- Thoughtfully presented historical content
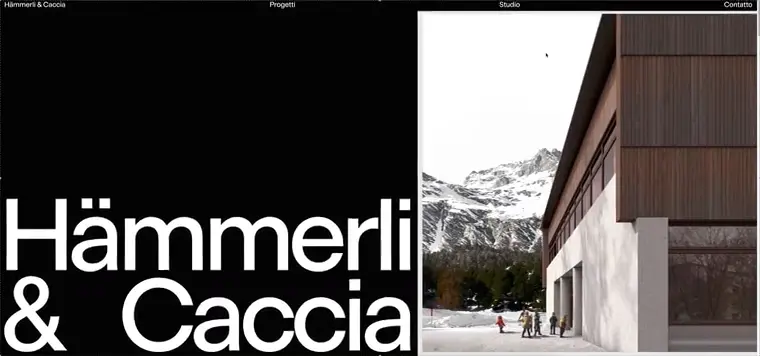
6. Hämmerli & Caccia Architetti – Elegant Horizontal Scroll Website for Swiss Architects
Hämmerli & Caccia is a Swiss architectural firm founded by Boris Hämmerli and Cosimo Caccia. Their website features a horizontal scrolling design that elegantly showcases their architectural projects. Each project is presented with high-quality images and detailed descriptions, allowing visitors to explore their beautiful work.
✨ What we like:
- Simple typography
- Smooth transitions between different projects
- Clean minimalist design
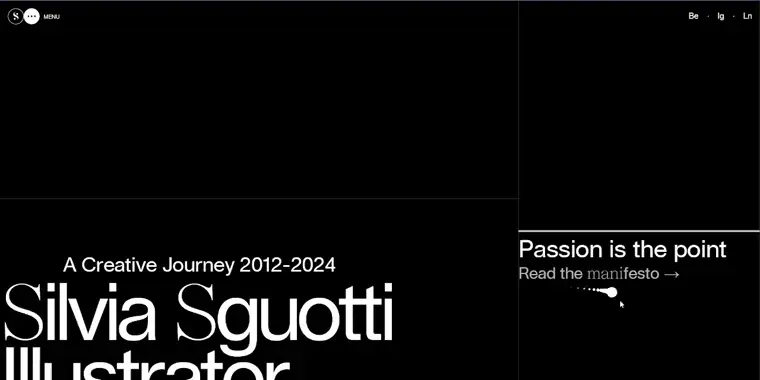
7. Silvia Sguotti – Art Director Horizontal Design
Silvia Sguotti’s portfolio shines with its sleek horizontal scrolling design and striking minimalist style. The black-and-white theme, accented with bold yellow pops, creates a sharp, modern look. Large typography makes a strong impression, while smooth scrolling animations add a dynamic flow to the experience. Social media links are discreetly placed in the top-right corner for easy access.
✨ What we like:
- Bold black-and-white design with vibrant yellow accents
- Large, attention-grabbing typography
- Minimalist layout with focuses on the content
8. Polygon Design – Dynamic Bold Design Studio Portfolio
Exploring Polygon Design’s portfolio feels like stepping into a modern home. As you scroll horizontally, different “rooms” like the kitchen, dining area, and living room come to life, each packed with stylish furniture. The best part? You can click on individual pieces to dive into more details. It’s a clever, interactive way to showcase their design expertise.
✨ What we like:
- Clickable furniture pieces for detailed exploration
- Sleek, modern design with interactive elements
- Smooth transitions between “rooms”
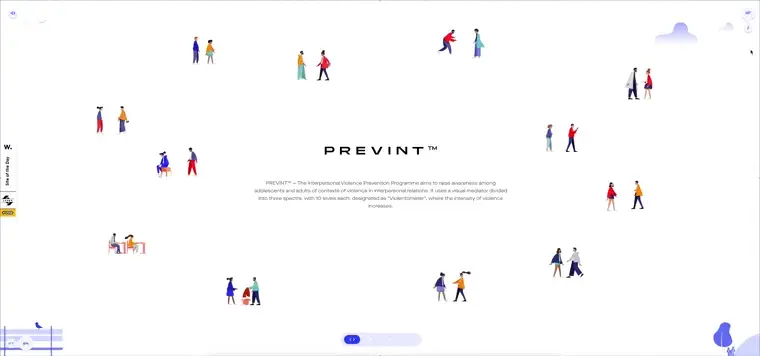
9. Prevint – Informative Horizontal Scroll Website for Social Awareness
Prevint is a violence prevention program aimed at raising awareness. Their website uses horizontal scrolling to introduce the organization and its core spectrums, making a powerful impact on visitors. The movement across the site feels purposeful, guiding users through their three key spectrums of violence prevention. The minimalist design is paired with powerful animations, making the storytelling impactful. We love the different colorful sections and simple flat illustrations.
✨ What we like:
- Thoughtful horizontal scrolling for storytelling
- Clean design with a bold use of colors
- Cool flat illustrations
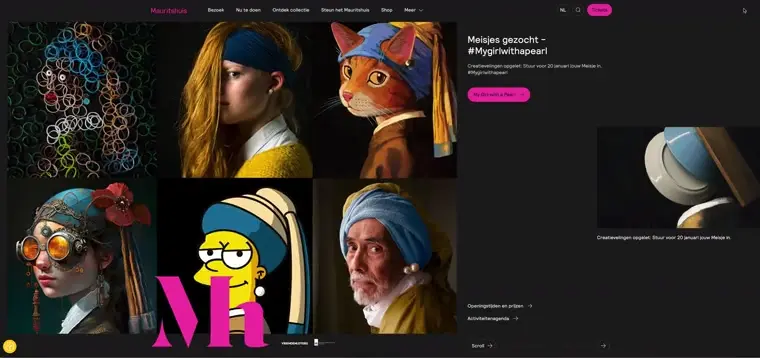
10. Mauritshuis – Stunning Horizontal Scroll Website for Dutch Art Museum
Mauritshuis is a renowned museum in the Netherlands, home to a vast collection of Dutch Golden Age art. Their website uses horizontal scrolling to offer an immersive tour through all of their masterpieces. The layout places stunning artwork front and center, with an easy-to-navigate, seamless browsing experience. The integration of modern design with historical art creates a beautiful balance between the past and present.
✨ What we like:
- High-quality imagery of classic art pieces
- Elegant and modern design
- Fluid transitions between different art collections
11. Studio RHE – Horizontal Website Example for Architecture and Design Studio
Studio RHE’s website is all about creativity, and their horizontal scrolling layout reflects that perfectly. As you browse, simple parallax animations, large typography, and vibrant images create a playful yet professional vibe. The site feels like an interactive gallery of their work, and exploring their projects is so much fun.
✨ What we like:
- Interactive gallery vibe
- Bold typography
- Innovative burger menu
12. Christou 1910 DAYS – Fun Horizontal Scroll Design for Shoe Insoles
Who knew a website about shoe insoles could be this exciting? Christou 1910 DAYS bursts with energy, using bold colors like yellow, red, and green to reflect their colorful products. Fun animated illustrations, quirky videos of people wearing shoes, and playful design elements keep the experience lively and engaging. The large, simple fonts make everything easy to read while adding to the website’s cheerful vibe.
✨ What we like:
- Bright, bold color palette
- Fun scrolling animations
- Animated videos of their products in action
13. Gingko – Organic Horizontal Scroll for a Landscape Designer
Karine Goxes’ website feels like stepping into a serene garden. As a landscape designer focused on creating sustainable and aesthetic outdoor spaces, her site sets the mood with a clean white background and earthy browns and greens. The mix of serif and sans-serif fonts adds an interesting, artsy vibe. The parallax animations and soft garden images keep everything flowing naturally.
✨ What we like:
- Artsy font combo
- Smooth parallax animations
- Subtle garden and plant visuals
14. Rickman – Modern Portfolio for Architecture and Design
Rickman Architecture and Design’s website feels sleek and polished, showcasing their projects with a smooth vertical scroll. Each section highlights a different project through full-screen images that instantly grab your attention. Click into any project, and you’ll find dedicated pages packed with details and even more visuals. The full-screen burger menu is simple yet stylish, and there’s a cool custom mouse cursor that makes exploring the site feel extra special.
✨ What we like:
- Stunning full-screen visuals
- Full-screen burger menu
- Dedicated project pages with plenty of extra details
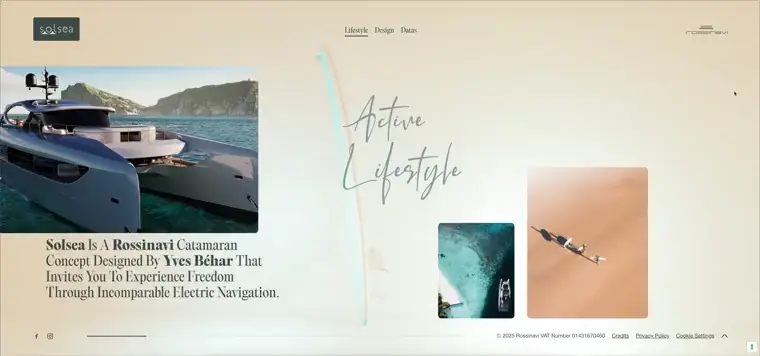
15. Solsea – A Horizontal Journey of Luxury and Lifestyle
Step into the world of luxury with Rossinavi’s Solsea website. The horizontal scrolling design flows effortlessly, showing off their stunning yacht design with sleek visuals and smooth animations. Each section is beautifully crafted, making you feel like you’re already aboard one of their masterpieces. With its clean, high-end aesthetic, this site perfectly captures the elegance and innovation behind their designs.
✨ What we like:
- Luxe design with smooth horizontal scrolling
- Stunning visuals showcasing yacht craftsmanship
- Polished engaging animations
16. Laser – Futuristic Horizontal Scroll for Music Lovers
Get ready for a visually immersive ride with Laser by Sony Music. This website celebrates music in a minimal futuristic aesthetic that feels straight out of a music video. Horizontal scrolling takes you through a world of animations, music visuals, and interactive elements, all perfectly synchronized to the theme. It’s bold, dynamic, and impossible to ignore.
✨ What we like:
- Clean cool design
- Smooth horizontal scrolling packed with animations
- Music visuals aligned with the theme
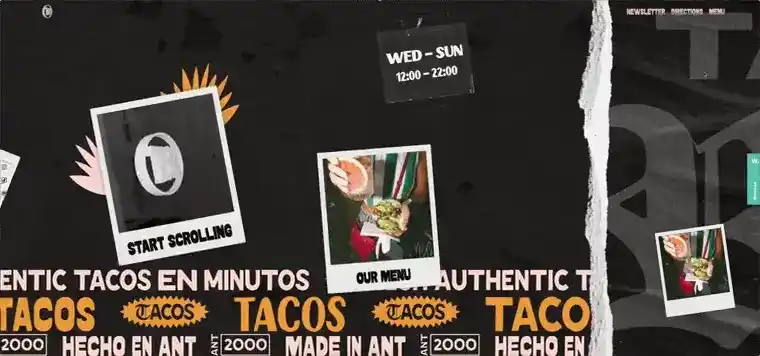
17. Taqueria Rico – Vibrant Taco Shop Horizontal Website
Craving tacos? Taqueria Rico’s website is as lively as their food. The horizontal scrolling layout takes you through bold visuals of tacos, margaritas, and vibrant patterns that scream “fiesta.” The playful design, paired with simple navigation and a bit of humor, makes this site feel like an extension of their cheerful, fun brand. We love the playlist of songs they add and update each week.
✨ What we like:
- Bright, festive colors matching the taco shop vibe
- Playful patterns and bold food visuals
- Song of the week and curated music playlists
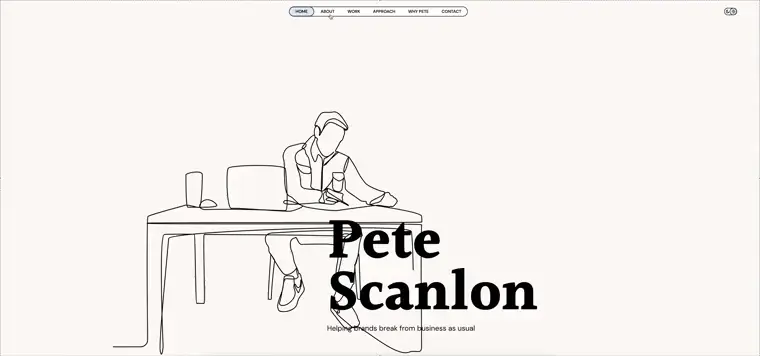
18. Pete Scanlon – Minimalist Horizontal Scroll for a Creative Studio
Sometimes less is more, and Pete’s Instead Studio website proves it. The minimalist design focuses on clean lines, muted colors, and plenty of white space. The horizontal scroll makes the portfolio feel cohesive and understated in an impactful way. It’s simple, elegant, and all about letting the work shine.
✨ What we like:
- Minimalist design with clean lines and white space
- Muted color palette
- Understated presentation of his work
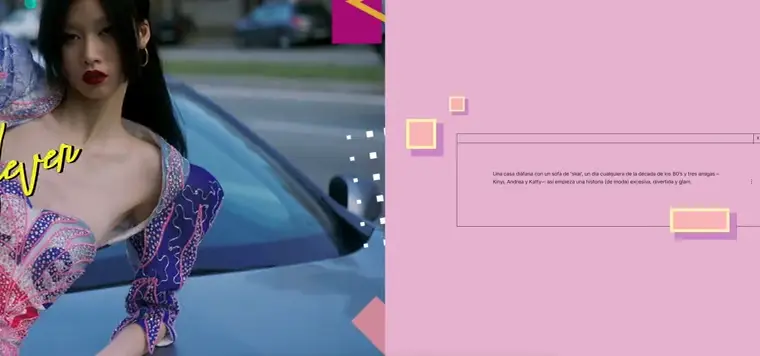
19. Vogue 80s Fever – Retro-Inspired Horizontal Scroll for 80s Fashion
Travel back to the 80s with Vogue Spain’s website, a celebration of bold fashion and retro trends. The horizontal scroll takes you through vibrant visuals, striking typography, and playful layouts that scream nostalgia. Every section feels like a nod to the over-the-top glam of the 80s, but with a modern, digital twist that keeps it fresh.
✨ What we like:
- Great choice of retro-inspired visuals with a modern touch
- Bold fonts and fun layouts
- A perfect blend of nostalgia and contemporary design
20. Theo – Artistic Horizontal Scroll for Eyewear
Theo’s website is an experience in itself. The horizontal scroll is packed with quirky animations, bold colors, and fun typography that reflect their unique eyewear. The section navigation at the top has a slick hover effect, and the red heart cursor at the start and end of the site ties everything together, matching the favicon perfectly. Kudos to the designer and developer for bringing this vision to life with such smooth navigation and functionality.
✨ What we like:
- Bold colors and typography that match the brand’s vibe
- Creative layouts showing unique eyewear
- Section navigation at the top with a cool hover effect
Tips for Designing Horizontal Scroll Websites
Horizontal scroll websites can be fun and unique, however, if not done right, they can easily become frustrating. Here are some tips to make sure your design stands out for the right reasons:
- Make it Obvious ✅
Not all users expect horizontal scrolling. Use clear visual cues like arrows, animations, or text prompts to show them how to navigate your site. - Optimize for Mobile ✅
Touch devices are where horizontal scrolling really shines, so make sure your site is perfectly responsive. Smooth swipe gestures and a clutter-free layout go a long way. - Keep It Smooth ✅
Horizontal scrolling needs to feel seamless. Use tools like GSAP or Webflow to implement smooth transitions and animations. - Add Anchor Links ✅
Horizontal scrolling can be disorienting without proper navigation, therefore, anchor links help users quickly jump to the section they’re interested in. - Focus on Performance ✅
Horizontal scrolling sites are often heavy on visuals and animations and no one wants to wait for a laggy site to load. Make sure to optimize your images and code for great loading speed. - Play with Depth and Movement ✅
Add parallax effects, subtle animations, or layered visuals to create a sense of depth and make scrolling feel immersive. - SEO Matters ✅
Horizontal scrolling doesn’t have to hurt your SEO. Use proper HTML structure, include descriptive alt text for images, and ensure your content is crawlable. Also, consider adding meta descriptions for better visibility in search results. - Test for Accessibility ✅
Horizontal scrolls can be tricky for some users. Ensure your site is accessible with keyboard navigation, skip links, and proper ARIA roles for screen readers.
Final Thoughts
Horizontal scroll websites are a bold and innovative choice for brands looking to stand out. Whether highlighting creativity, history, or luxury, these designs prove that scrolling sideways can create memorable digital experiences. Ready to experiment with horizontal scrolling in your projects? Let these examples inspire your next masterpiece!
Ready to be more inspired? Check out more of our awesome articles, here: