Scrolling websites are having a moment, and for good reason. They turn the simple act of browsing into an engaging, interactive experience. In 2025, these websites will push the boundaries of design, making use of smooth transitions, creative animations, and stunning visuals to keep you hooked. In this article, we’re diving into 30 of the most creative scrolling websites you’ll definitely want to check out. Whether you’re a designer looking for inspiration or someone who just loves beautiful web design, these examples have something for everyone.
1. Igloo – Innovative Design Studio Scrolling Website
Igloo’s website catches the eye with a cool 3D igloo that interacts as you scroll, making the experience feel dynamic and fun. The subtle scrolling effects add a touch of magic to each section, drawing you in.
🦋 What we like:
- Interactive 3D igloo animation
- Smooth, engaging scrolling effects
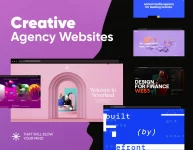
2. Soren West – Dynamic Website for a Creative Agency
Soren West’s website showcases a clean design with large fonts and a striking color scheme of black, white, and red. As you scroll, subtle animations bring the page to life, and a red progress bar at the bottom helps you track your journey through their creative work.
🦋 What we like:
- Bold black, white, and red color scheme
- Smooth scrolling animations
- Red progress bar at the bottom of the screen
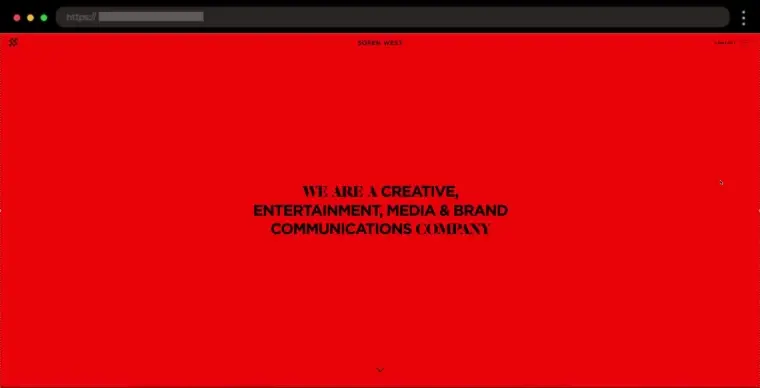
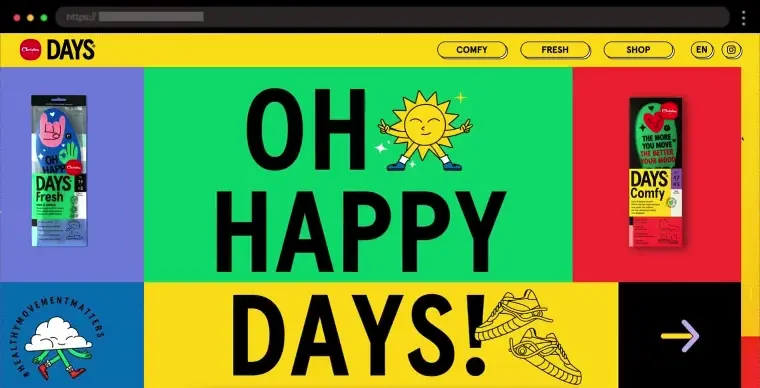
3. Christou1910 – Fun Horizontal Scrolling Design for Insoles
Christou 1910 DAYS makes insoles look cool with a fun, vibrant design. The site uses bold colors like yellow, red, and green to match its lively products. Playful animations, quirky videos of people in shoes, and simple fonts keep everything light and engaging. It’s a refreshing take on showcasing footwear comfort.
🦋 What we like:
- Interactive product videos in action
- Vibrant, bold color palette
- Fun scrolling animations
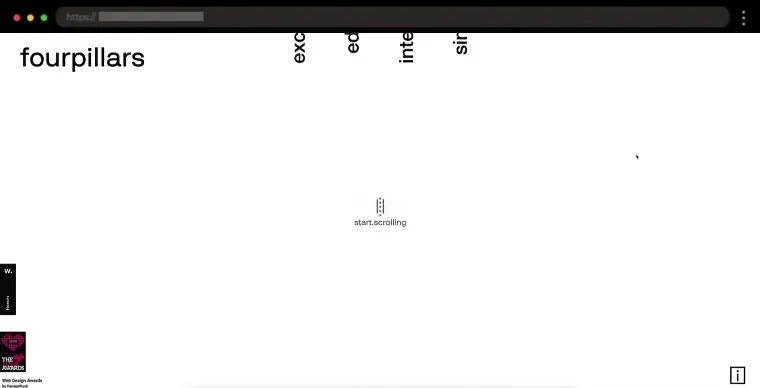
4. Four Pillars Studio – Creative Agency with Dynamic Scrolling
Four Pillars Studio is all about bringing unique brands to life, and their website shows it. Bold scrolling effects bring each project to life, while interactive animations make exploring the site a fun experience.
🦋 What we like:
- Bold black-and-white theme
- Interactive animations that make the site pop
- Useful footer with contact info and social links
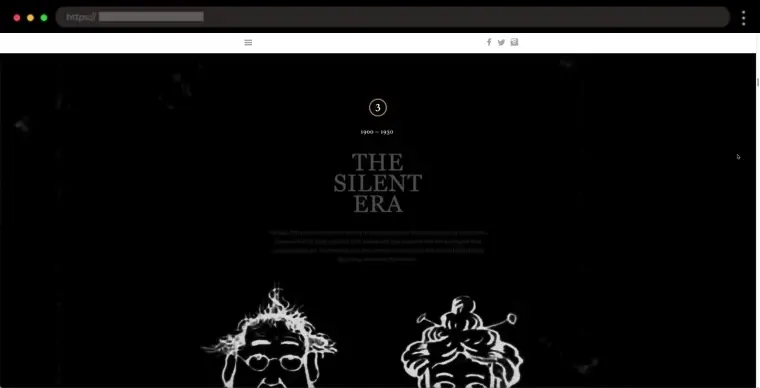
5. History of Animation – Animation Web Experience
For animation lovers, the History of Animation website is a must-see. This site takes you through the evolution of animation, showcasing everything from early works to modern masterpieces. The smooth scrolling and multimedia elements like videos and animations bring each era to life.
🦋 What we like:
- Fun interactive timeline
- Cool mix of videos and animations
- Smooth scrolling that highlights key milestones

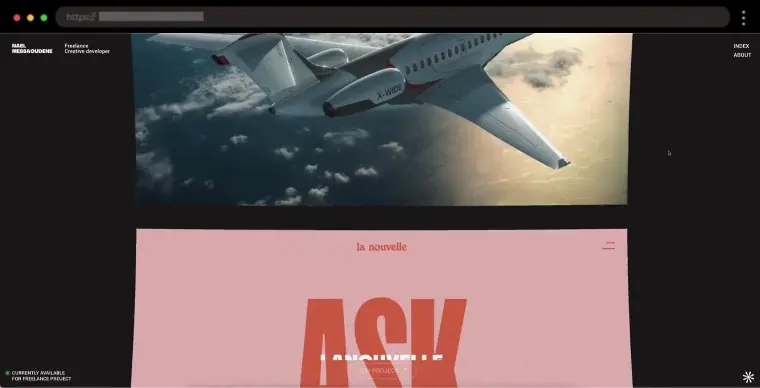
6. Nael Messaoudene – Minimalist Scrolling Website for Creative Portfolio
A minimalist design that lets Nael Messaoudene’s creative work take center stage. With smooth vertical scrolling, the portfolio flows effortlessly from section to section, offering a smooth and intuitive navigation experience.
🦋 What we like:
- Clean, minimalist design
- Smooth vertical scrolling
- Simple visuals that let the portfolio shine
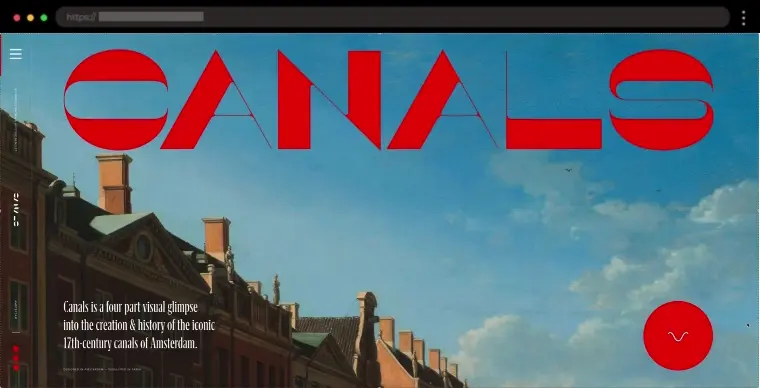
7. Canal’s Amsterdam – Interactive Scrolling Adventure Through the City’s Canals
CANALS takes you on a visual journey through the history and development of Amsterdam’s 17th-century canals. The website uses bold black, white, and red colors, large fonts, and smooth animations that come to life as you scroll. The horizontal scrolling creates an experience that feels like a deep dive into the city’s past.
🦋 What we like:
- Smooth horizontal scrolling with engaging animations
- Bold black, white, and red color scheme
- Modern editorial design with historical touches
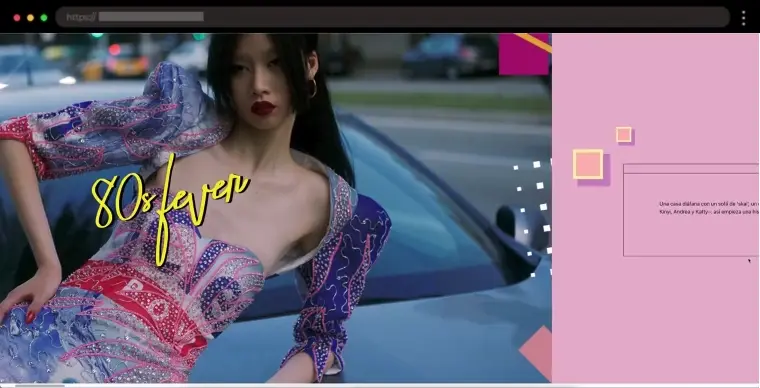
8. Vogue – 80s Fashion Trends Microsite With Interactive Scrolling
Explore the vibrant 80s fashion trends on Vogue’s microsite, where interactive scrolling takes you through a colorful, engaging experience. The high-quality visuals and fun animations add energy to each section, bringing the fashion trends to life.
🦋 What we like:
- Interactive scrolling with an 80s-inspired aesthetic
- Engaging animations and high-quality visuals
- Easy, intuitive navigation
9. MSport Raptor – High-Energy Scrolling Website for a Modified Vehicle
Get ready for a wild ride with MSport Raptor’s website! This site brings the raw power of their custom Ford Raptor to life with bold visuals, fast-paced animations, and smooth scrolling. It’s a high-energy experience that matches the beastly vehicle it’s built around.
🦋 What we like:
- Bold, attention-grabbing visuals
- A dynamic showcase of the vehicle’s features
- A high-energy vibe that matches the vehicle
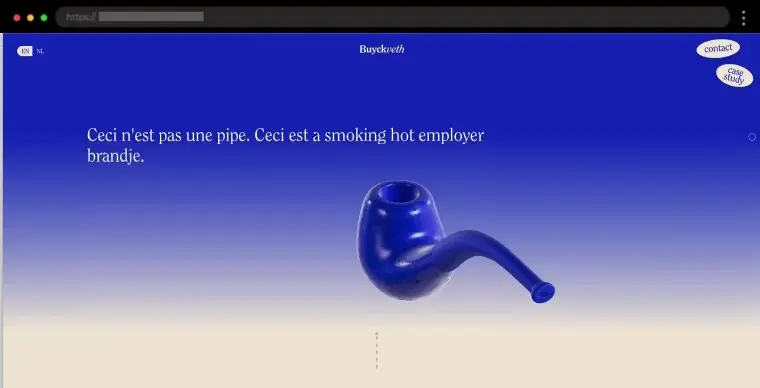
10. Buyck Veth – Professional Scrolling Website for a Design Firm
Buyck Veth combines beige and blue tones with clean serif fonts for a stylish and professional look. The site features smooth scrolling animations and some cool 3D elements that really pop. The fun blue mouse cursor adds a playful touch to the design, making it an engaging experience throughout.
🦋 What we like:
- Smooth scrolling with 3D elements
- Clean, modern design with serif fonts
- Fun blue mouse cursor

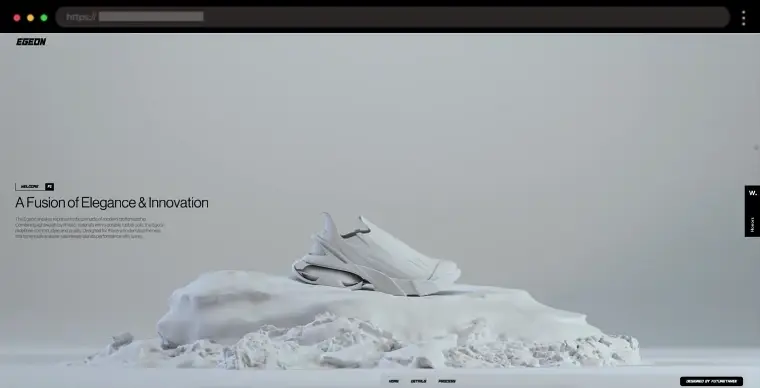
11. Egeon – Artistic Scrolling Website for Footwear Brand
Egeon blends modern design with craftsmanship, creating stylish footwear that’s as practical as it is bold. As you scroll, the site uses smooth transitions and clean visuals to showcase their unique designs and urban-inspired aesthetic.
🦋 What we like:
- Smooth scrolling with engaging transitions
- Bold, modern design
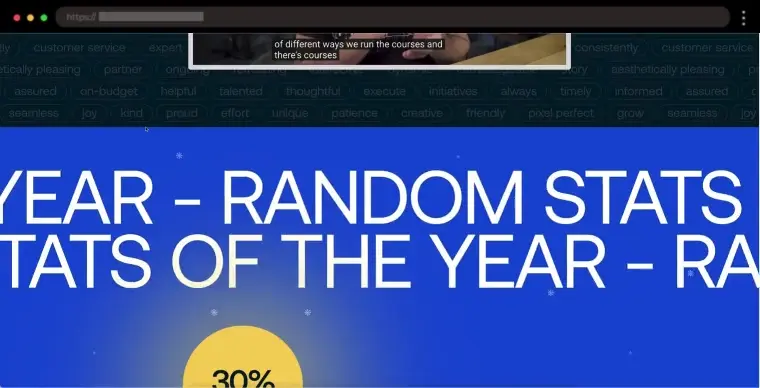
12. Snowhouse Studio – Interactive 2024 Year in Review for Creative Minds
Snowhouse Studio’s “Year in Review 2024” page combines fun, interactive design with smooth animations that pull you in. As you scroll, each section animates, making the content feel dynamic and exciting. It’s a great example of how creativity and smooth interaction can come together.
🦋 What we like:
- Bold typography and colorful design elements
- Dynamic scroll animations that engage users
- Fun, interactive elements for displaying statistics
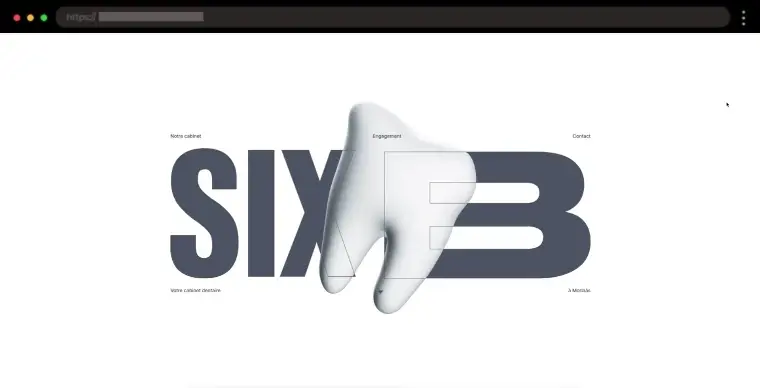
13. Six B Dentaire – Sleek Scrolling Website for a French Dental Clinic
Six B Dentaire offers top-notch dental care with a website to match. Its sleek, modern design is paired with smooth scrolling that makes it easy to navigate through services and patient testimonials. Big, bold visuals combined with minimalist design elements create a fresh, clean look.
🦋 What we like:
- Smooth 3D tooth animation
- High-quality images
- Minimalist design with subtle tones
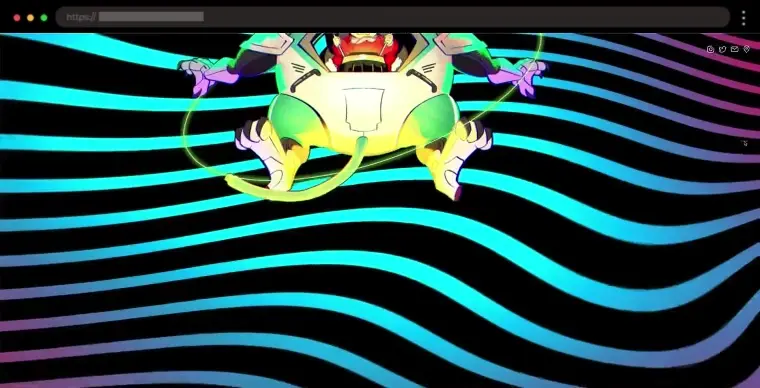
14. Hadaka – Colorful Scrolling Experience for a Design Studio
Hadaka is a blast of color and creativity! With vibrant, animated illustrations and playful effects that respond to your scroll, this design studio’s website keeps things lively and engaging. At the end, a sleek black-and-white section creates a cool contrast, wrapping up the experience in style.
🦋 What we like:
- Bright, eye-catching design
- Fun animations and scroll-triggered effects
- Creative use of contrast
15. The Goonies – Fun Scrolling Page for Movie Lovers
The Goonies website brings the classic movie to life with fun animations, elegant colors, and interactive elements. As you scroll, you get an immersive experience that takes you on a nostalgic adventure through the film’s world.
🦋 What we like:
- Interactive animations
- Navigation with anchor links

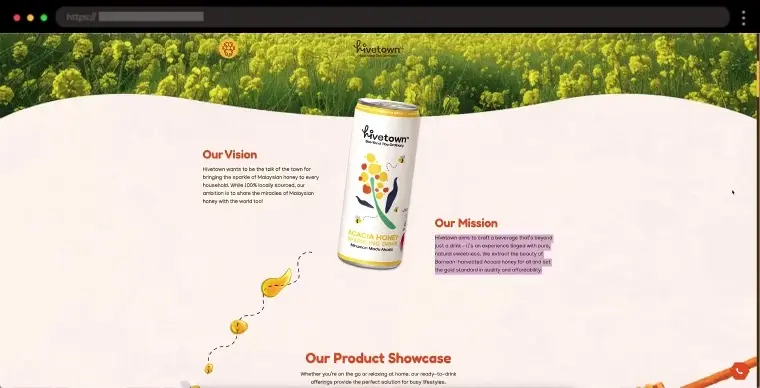
16. Hive Town – Colorful Scrolling Website for a Honey Drink Brand
Hive Town’s website is as sweet as its drinks! With smooth scrolling and playful animations, it draws you into the world of Acacia honey. The warm, golden color scheme gives off cozy vibes, while bold fonts and cool transitions keep things exciting.
🦋 What we like:
- Smooth, satisfying scroll animations
- Cozy honey-inspired colors
- 3D element of their product
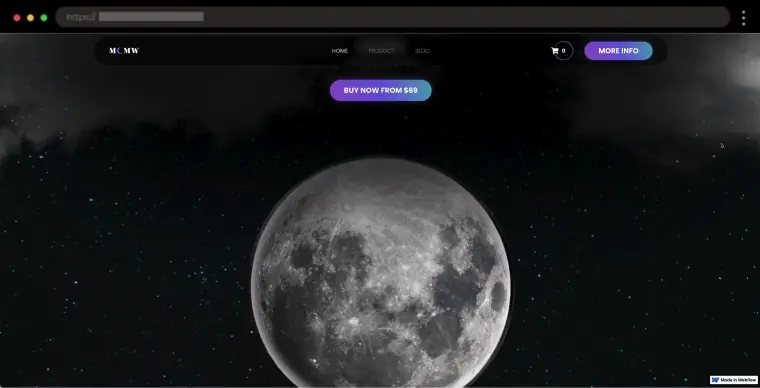
17. Moon on My Wall – Creative Scrolling Website for a Lighting Product
Moon on My Wall captures the magic of their signature moon lamps with a stunning design. The interactive 3D moon floats and moves as you scroll, adding a dynamic element. The dark color theme, paired with pops of purple and gold, creates a mystical, artistic vibe.
🦋 What we like:
- 3D moon that moves as you scroll
- Smooth, engaging animations throughout
- Dark, moody theme with colorful accents
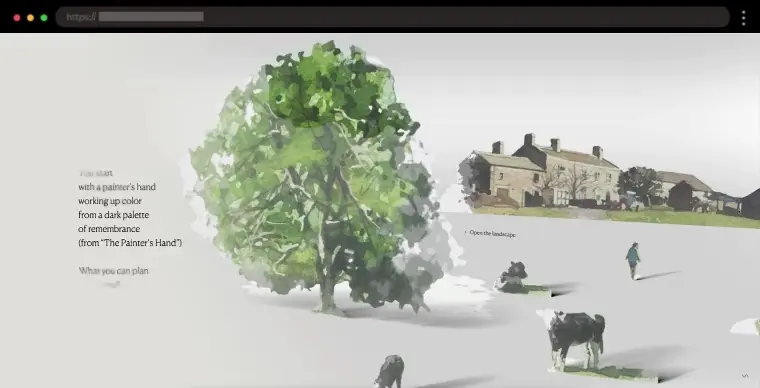
18. David Whyte – Thought-Provoking Scrolling Website for a Poet
David Whyte’s website feels like stepping into one of his poems. The smooth scrolling and soft color palette create a calm, immersive experience. Foreground elements such as the hand-drawn illustrations add an artistic touch, complementing the minimalistic design and reflective tone of his work.
🦋 What we like:
- Soft color palette
- Relaxing music for a serene experience
- Beautiful illustrations and fun hover effects
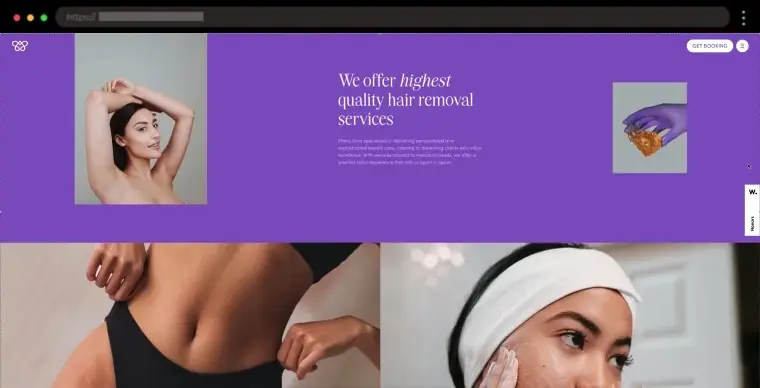
19. Maris Gina – Sleek Scrolling Website for a Beauty Salon
Maris Gina’s website presents its top-tier hair removal services with a stylish and modern design. The clean white-and-purple color scheme, elegant fonts, and high-quality images of treatments create a polished look. Smooth parallax scrolling and subtle effects add a refined touch, making the browsing experience feel effortless.
🦋 What we like:
- Elegant white-and-purple color palette
- High-quality images of their treatments
- Parallax scrolling and subtle animations
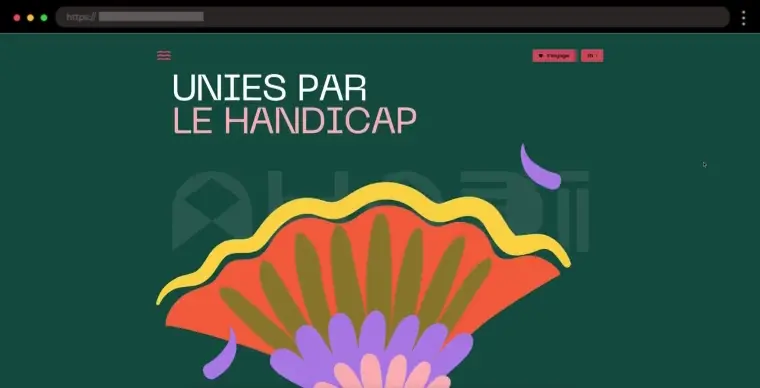
20. Ahadi Foundation – Non-Profit Website With Powerful Scrolling Storytelling
Ahadi Foundation’s website offers a powerful visual narrative through smooth scrolling. As you scroll, the story of the foundation’s work unfolds, engaging visitors with compelling visuals, interactive elements and a lot of colors creating a great vibe.
🦋 What we like:
- Engaging storytelling through interactive elements
- High-impact visuals
- Colors, colors, colors – lots of it!

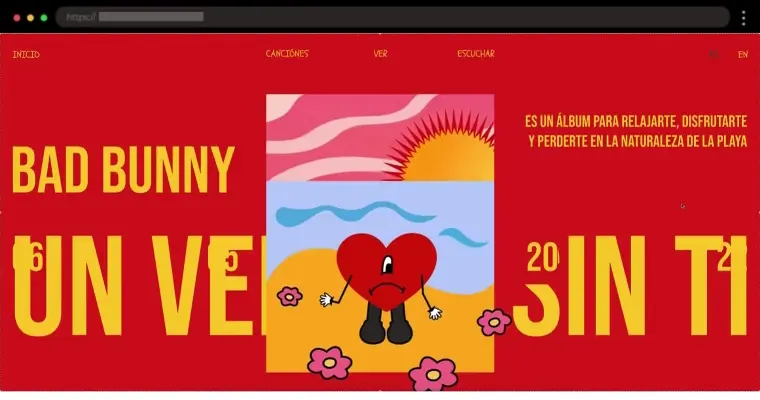
21. Un Verano Sin Ti – Fun Scrolling Website Inspired by a Music Album
Inspired by Bad Bunny’s album “Un Verano Sin Ti,” this website is a tropical party for the eyes. Bursting with bright colors, playful animations, and a design that flows like a song, it’s an energetic experience that brings the album’s themes to life.
🦋 What we like:
- Fun, vibrant colors
- Playful animations and creative visuals
- Large fonts that match the album’s bold vibe
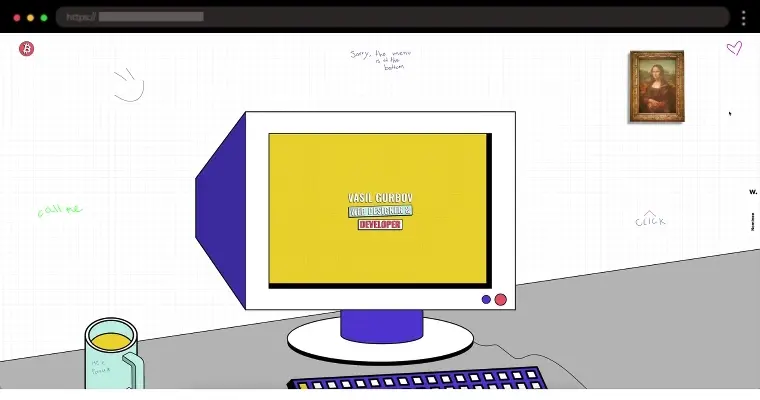
22. Gurbov Design – Creative Scrolling Portfolio for a Web Designer and Developer
Vasil Gurbov presents a creative, interactive portfolio showcasing his design and developer expertise. Smooth scrolling guides you through a mix of dynamic animations, hand-drawn sketches, and a vibrant color palette. Each section feels lively and engaging, making the site as creative as the work it presents.
🦋 What we like:
- Playful mix of sketches, animations, and bold colors
- Smooth scrolling for a seamless exploring
- Engaging elements that bring the portfolio to life
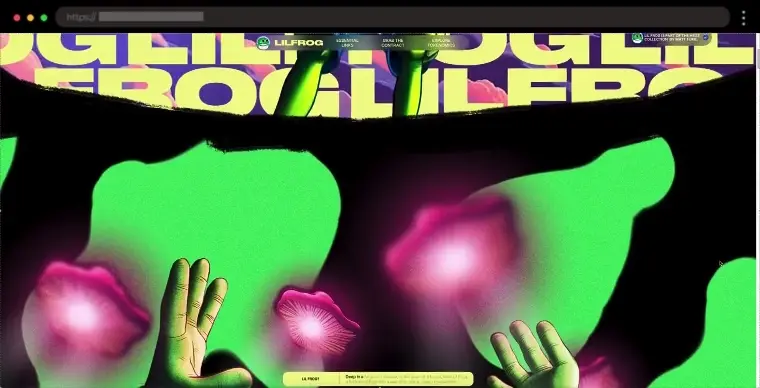
23. Lil Frog – Playful Scrolling Design for a Creative Studio
Lil Frog’s website captures the fun and quirky nature of their design studio. The playful animations and smooth scrolling provide an engaging experience, while the bold visuals keep you interested in each section.
🦋 What we like:
- Fun animations that pop up as you scroll
- Green frog visuals in different settings
- Lots of colors used
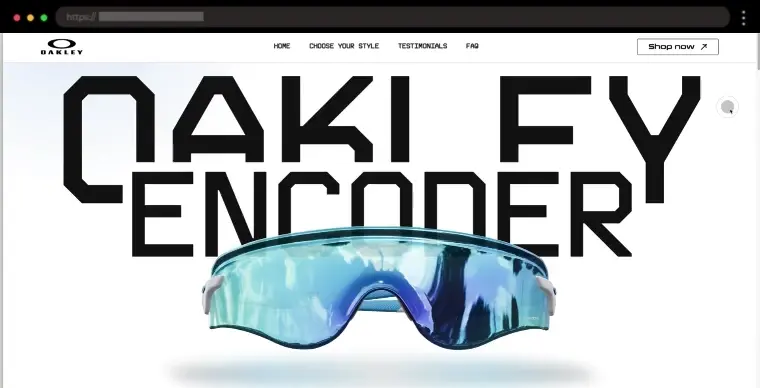
24. Oakley – Interactive Scrolling E-commerce Website for Eyewear
Explore The Sports Glasses’ wide selection of eyewear with a dynamic, interactive scrolling experience. With smooth transitions and detailed product visuals, shopping for glasses becomes a fun and engaging activity.
🦋 What we like:
- FAQ and Testimonials sections
- High-quality visuals of the eyewear
- 3D animation of the main product across the screen
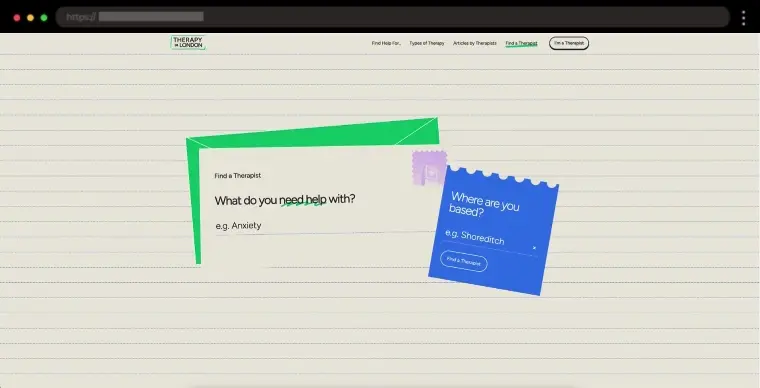
25. Therapy in London – Clean Scrolling Website for Therapy Services
Therapy in London offers a calm, soothing experience designed for those seeking therapy services. The website’s simple, smooth scrolling transitions provide a relaxing browsing journey while using simple fonts, sketched illustrations and simple filling animations.
🦋 What we like:
- Simple, calming design
- Clean, easy-to-read typograpgy
- Cool sketched-out illustrations that fill on scroll

26. Gufram – Playful Infinite Scrolling Website for an Iconic Design Brand
Gufram’s website is as bold and unconventional as their legendary furniture. It perfectly captures the brand’s rebellious design spirit with fun scrolling effects, oversized typography, and quirky visuals. Navigating the site feels like stepping into a modern art gallery filled with unexpected surprises.
🦋 What we like:
- Playful scrolling animations
- Bold typography and quirky visuals
- Clickable furniture elements with dedicated pages
27. Bélanger Salach Architecture – Elegant Long Scrolling Portfolio for an Architecture Firm
This architecture studio keeps things clean and sophisticated with a beautifully structured scrolling experience. Their portfolio flows seamlessly, combining high-quality images and sleek typography. We appreciate the cool scrolling effect and the red outlining of the buildings in their portfolio.
🦋 What we like:
- Minimalist design with a focus on projects
- Smooth scrolling with red outlining
- High-quality architectural visuals
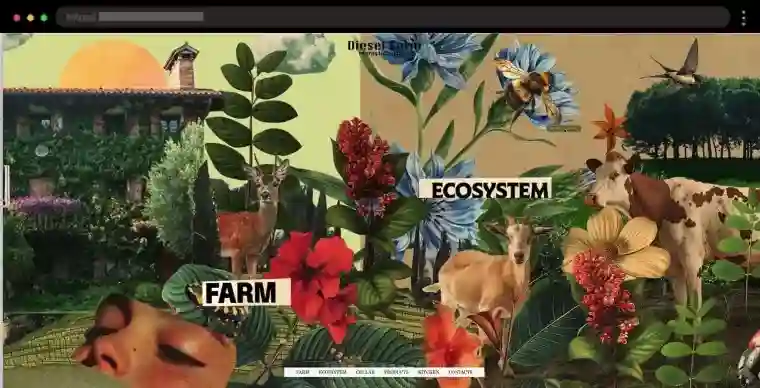
28. Diesel Farm – Fun 3D Scrolling Website for a Cellar
Diesel Farm’s website has a unique 3D cutout-style design, with layered elements that move subtly as you scroll. The parallax effect adds depth, making it feel like you’re looking at a handcrafted scene. You can even click through different areas – farm, cellar, products, and kitchen – an additional interactive journey!
🦋 What we like:
- Creative 3D cutout design
- Smooth parallax scrolling for added depth
- Clickable sections for different areas
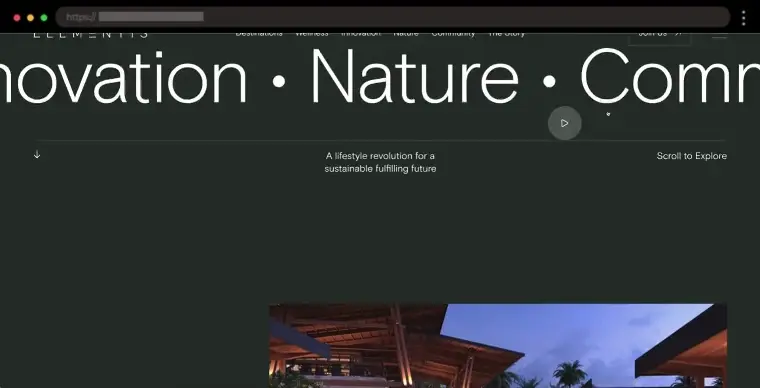
29. Elementis – Nature-Inspired Scrolling Website for a Sustainable Resort
Elementis Resorts seamlessly blend luxury with sustainability, offering a getaway that’s deeply connected to nature. The website reflects this ethos with a modern design, parallax photo effects, and a warm color palette of earthy greens and oranges. Large, clean fonts make navigation easy, while smooth animations add a touch of elegance.
🦋 What we like:
- Beautiful parallax effects
- Modern design with earthy tones
- Smooth animations
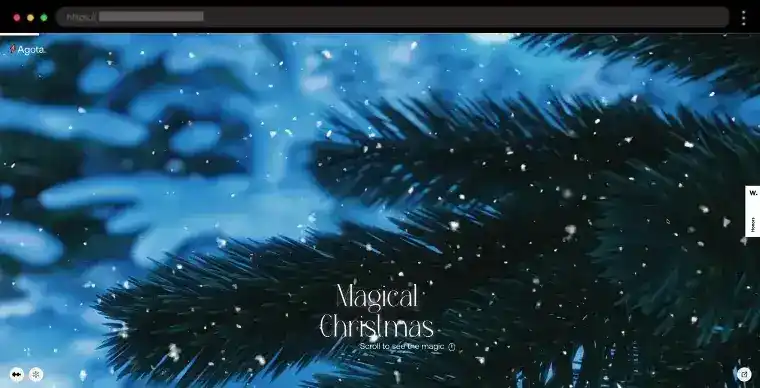
30. Agota Christmas – Whimsical Scrolling Web Page with Holiday Vibes
This festive website brings the magic of Christmas to life with cozy zoom-in animations, warm colors, and playful scrolling effects. The interactive elements make exploring feel like unwrapping a gift. The soft colors used and whimsical design create a dreamy holiday atmosphere. Plus, you can write a letter to Santa, which is an additional cool touch.
🦋 What we like:
- Christmas animations and visuals
- Magical interactive elements
- A warm, inviting design
Latest Trends in Scrolling Websites
As web development improves, scrolling websites are stepping up their game! Here are some of the trends you’ll spot more often:
✨ Horizontal Scrolling – A modern way to explore content, offering a sleek, engaging navigation style.
🎥 Interactive Animations – Adding life to websites with animations that respond to user actions.
🖥️ Parallax Effects – Creating depth by making background images move slower than foreground elements.
🎨 Bold Colors – Bright, energetic color schemes for a fun and vibrant look.
📖 Storytelling – Transforming content into an immersive, narrative-driven experience as users scroll.
Final Words
In conclusion, scrolling websites are only getting better, with engaging designs that bring stories to life in new, interactive ways. From bold color choices to smooth animations, these trends are making websites more immersive than ever. As we move into 2025, it’s clear that creative scrolling experiences are here to stay, so keep an eye out for even more innovative designs in the coming year!
You may also want to check out some of these related articles: