Standing out online isn’t just about delivering information; it’s about how you make your users feel. Animation has evolved from simple embellishments to becoming a key part of web design, driving engagement, showcasing creativity, and enhancing user experience. However, creating the best animation websites isn’t just about adding cool motion; it’s about infusing life into your content while maintaining usability and purpose.
So, for those eager to explore the best animation websites today’s article offers an engaging journey. We’ll dive into 15 amazing examples, highlighting innovative techniques and interactive elements that captivate audiences. Also, make sure to stay to the end where we share tips on creating amazing animated websites.
Now let’s see our list of 15 best animation websites!
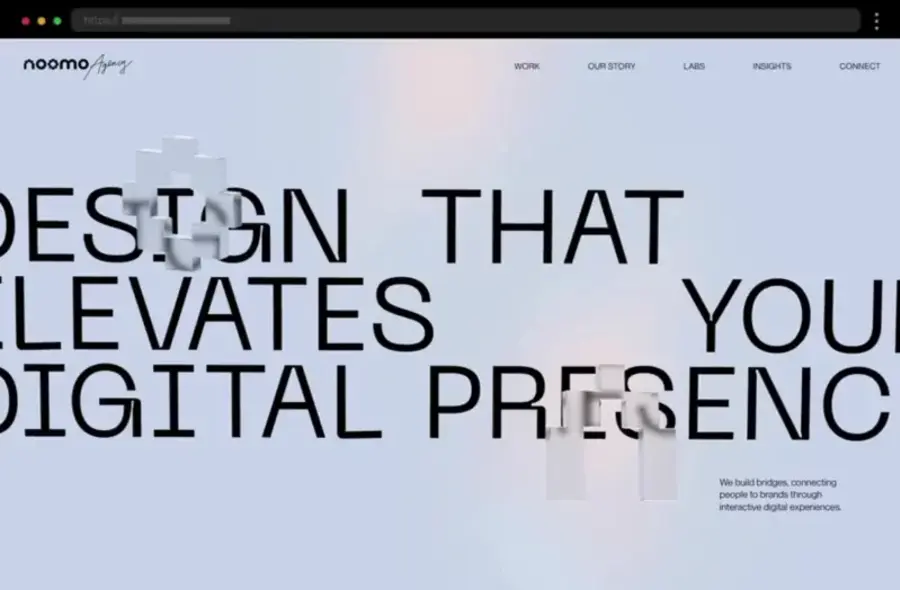
1. Noomo Agency – Creative Design Agency Animation Website
Noomo Agency embraces bold scrolling effects and animated typography to effectively introduce its digital services. The site feels alive as every element reacts to user interaction, whether through hover effects or seamless page transitions. In addition, the creative use of animation draws attention to the agency’s innovative approach, ensuring clients remember their visit.
What we like:
- Animations that immediately grab attention and also emphasize key services.
- Seamless page transitions for a memorable browsing experience.
- Interactive elements that highlight the agency’s creative capabilities.
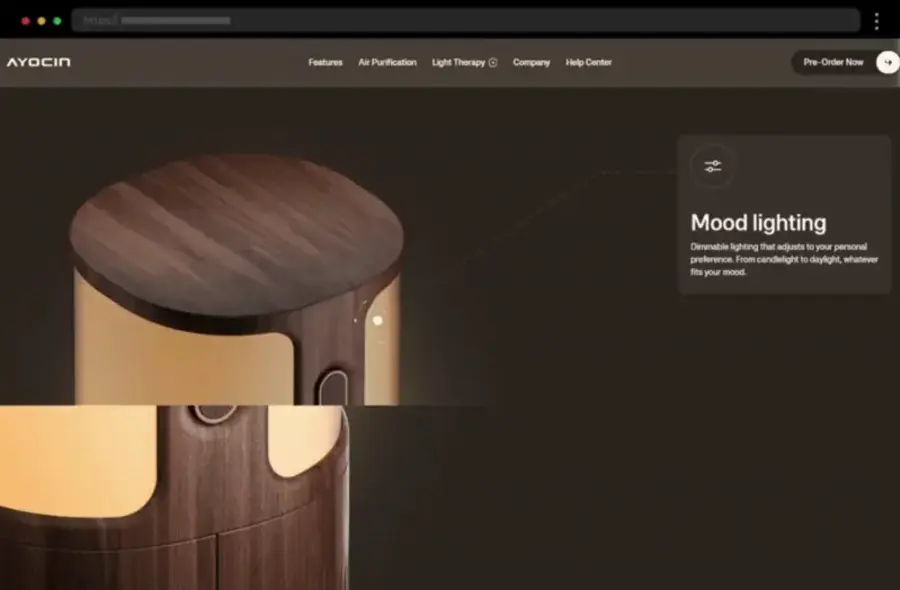
2. AYOCIN – Innovative Technology Amazing Animation Website
Ayocin’s homepage beautifully uses smooth scroll animations to guide users through its clean, minimalist layout. The interaction between text and motion elements creates a captivating experience. Parallax scrolling, interactive features, and subtle hover effects add depth to the design and also drive engagement. As a result, Ayocin’s use of animation makes the site feel dynamic yet effortlessly navigated, creating a professional and modern product showcase.
What we like:
- Smooth scroll animations that guide users through the content seamlessly.
- Minimalist layout enhanced by subtle effects that draw attention to key sections.
- Clean and professional design that reflects a modern and innovative company.
3. Bruut – Video Production Company Animation Website
Bruut’s digital agency website showcases its creative flair with dynamic motion graphics and interactive page elements. The landing page uses motion graphics to draw visitors into the content immediately and each section feels like an exploration, thanks to the strategic use of animation. This is one of the best animation websites for digital agencies looking to make a statement. Bruut perfectly balances creative design with usability, ensuring its site appeals to both creative and corporate clients.
What we like:
- Bold and modern design that reflects the agency’s personality.
- Dynamic motion graphics that showcase creativity and deliver a memorable visual experience.
- Interactive page elements that invite exploration.
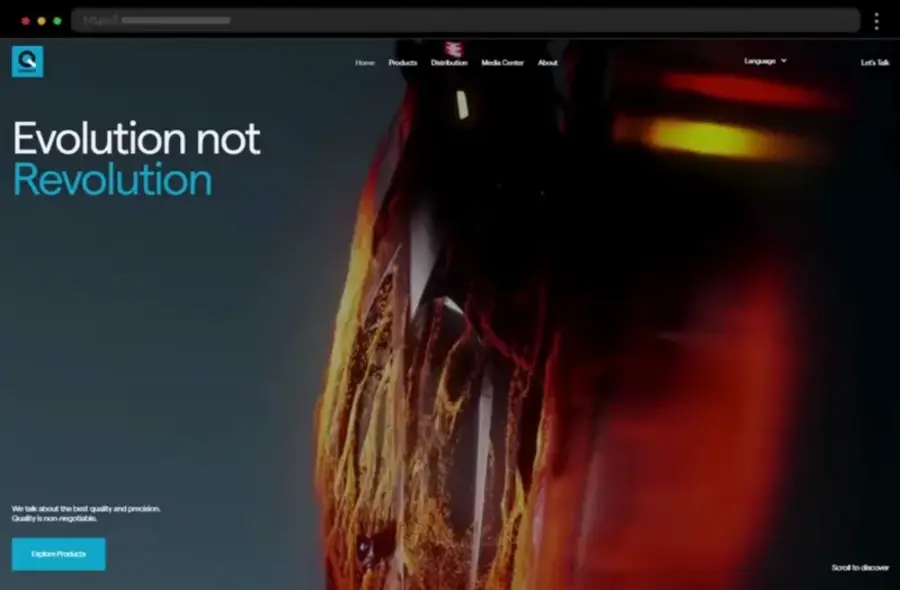
4. Q-Refinish – Cool Automotive Industry Animation Website
Q-Refinish’s example sets a high bar for design-focused websites, using smooth animations so it can highlight its expertise in the automotive service industry. Combining vivid imagery with fluid animations, this site attractively showcases its premium car refinishing products. From nice hover effects, through parallax scrolling, and to interactive galleries, every aspect feels thoughtfully designed. In addition, the site’s polished design and animations make it easy to navigate while emphasizing quality and care – a perfect message for a car-detailing company.
What we like:
- Vivid video backdrops and scroll-based effects that exude quality.
- Hover effects and smooth animations make exploring the site engaging.
- A refined design that underscores the professionalism of the company.
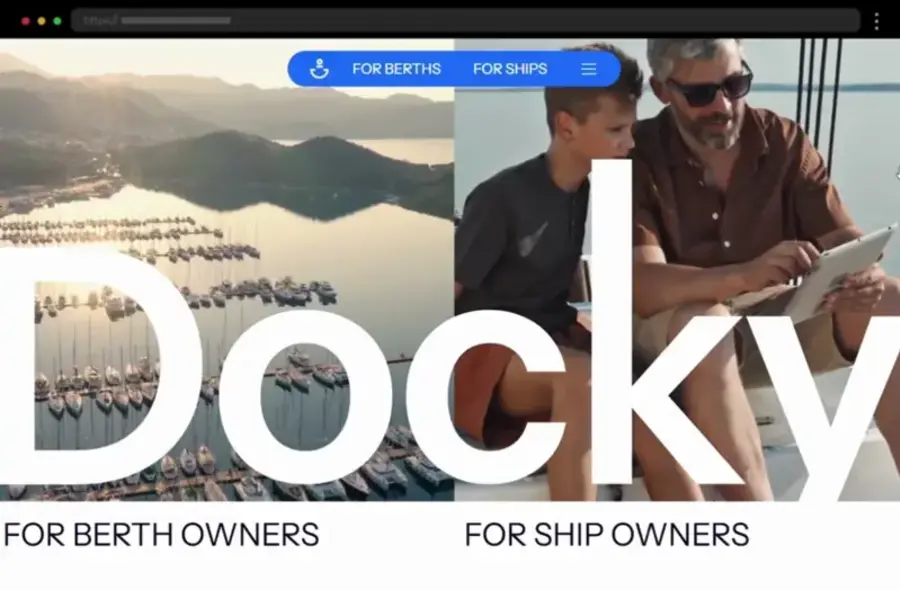
5. Docky – Nautical Rental Platform Animation Website
Docky’s site takes a minimalist approach, pairing interactive animations with a clean layout for an intuitive user experience. Its motion and hover effects make exploring the content feel both engaging and lighthearted. Docky uses tools such as SVGs and dynamic text reveals to keep the design fresh and innovative. Each scroll feels like a mini-discovery, because of the elements that subtly slide or fade into view. Thus, Docky takes its place among the best animation websites and serves as a perfect example for businesses aiming to create engaging websites that feel accessible yet professional.
What we like:
- Minimalistic yet impactful use of animations to enhance usability and bring a modern touch to the site.
- Fast-loading, optimized animations that ensure a smooth experience.
- Simple yet effective navigation that doesn’t overwhelm users.
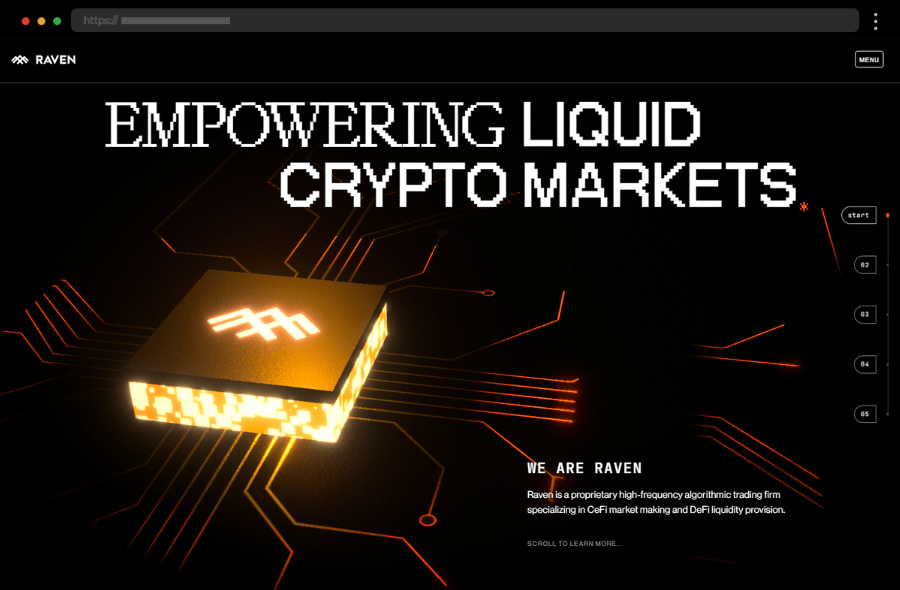
6. Raven – Amazing Crypto Market Animation Website
Further on our list is Raven’s website, featuring amazing animations that blend with its edgy, futuristic aesthetic. The site’s content is carefully layered with scroll-based motion and parallax effects, thus ensuring the user remains immersed. In addition, the animated design elements align with its blockchain focus and the company’s innovative ethos, making it one of the coolest blockchain site designs and one of the best animation websites.
What we like:
- Immersive dark theme with particle animations for a futuristic feel.
- Engaging motion effects that give the site a cutting-edge vibe and resonate with blockchain enthusiasts.
- Consistent branding through cohesive animation and visuals.
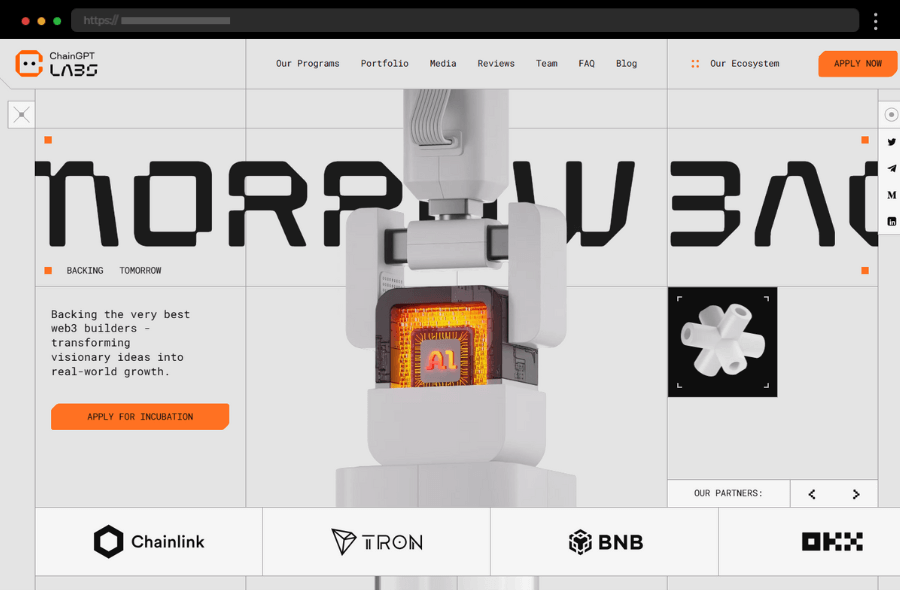
7. ChainGPT Labs – Fantastic Animation Website for Tech Investments Company
ChainGPT Labs combines amazing animations with a futuristic design to illustrate the company’s interest in investing in cutting-edge technologies. Interactive elements respond to user actions, adding life to the design while maintaining clarity, thus making it easy for users to explore and understand. The eye-catching concept with fluid motion designs shows the company’s innovative side, giving clients confidence in their programs. So, if you’re looking for the best animation websites that truly embrace modern technologies, ChainGPT Labs is a must-visit.
What we like:
- Engaging scrolling effects and animations that add depth to the design.
- Futuristic animations with motion elements that simplify complex concepts.
- Both easy-to-navigate and effective design, that leaves a memorable impression.
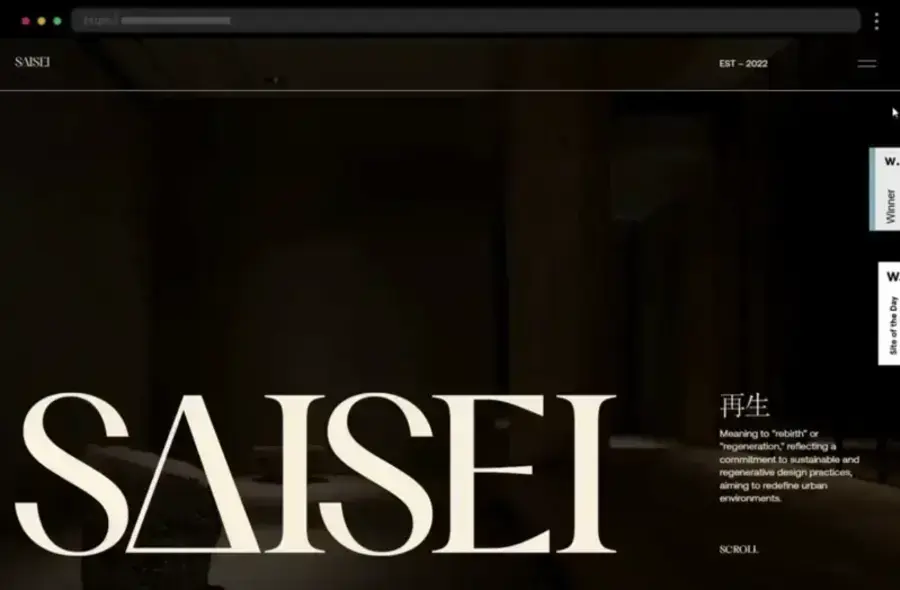
8. Saisei – Stylish Architecture Studio Website Design with Modern Animations
Saisei is a modern website that integrates flowing animations with a sleek Japanese design aesthetic. Each screen transition is smooth, with elements that gently glide into place while offering a cinematic feel to its storytelling approach. It’s a designed experience where every motion serves a purpose, from subtle hover effects to full-page transitions. The company’s services are presented in an elegant yet engaging form, thus making it easy for visitors to navigate and understand. This example certainly proves that less is more when it comes to web design.
What we like:
- Beautifully flowing animations that complement the sleek, easily navigated design.
- Smooth transitions and engaging scrolling animations that draw users into the content.
- A harmonious blend of modern aesthetics and cultural elements.
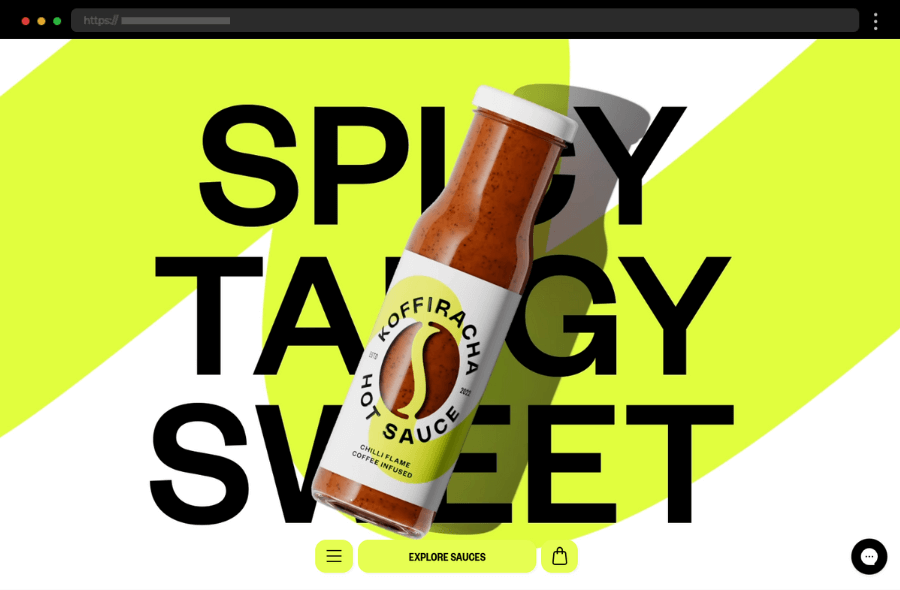
9. Koffiracha – Great Food Animation Website with Vibrant Design
Koffi Racha’s website is undoubtedly a visual delight, showcasing vibrant colors and playful animations that capture the essence of its brand. The site’s interactive design uses hover effects, dynamic text, and also fluid transitions to keep the user engaged. As a result, this is one modern example of how a company can use cool animations to present its brand identity and stand out in a crowded market.
What we like:
- Vibrant colors and bold animated text, that capture attention.
- Scrolling animations and interactive effects that enhance user engagement.
- A unique and dynamic design that reflects the brand’s identity.
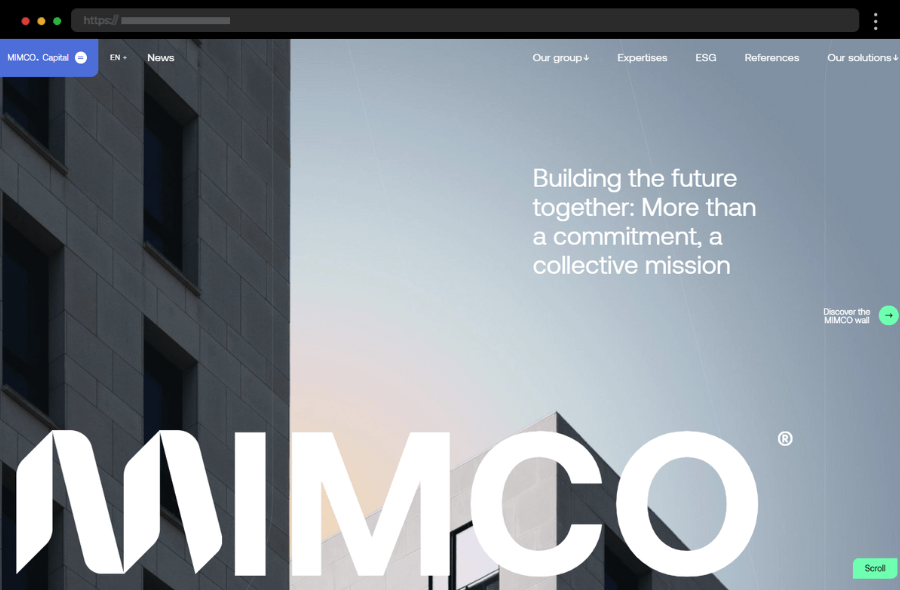
10. MIMCO Capital – Modern Real Estate Company Animation Website
Mimco Capital’s website blends financial expertise with nice animations that bring the content to life. The site uses a simple design approach with a structured layout that keeps it easy to navigate while the motion elements make navigating the page both informative and visually appealing. Overall, Mimco Capital uses elegant animated effects to enhance its professional tone, thus serving as a great example of how animation can add sophistication to a financial services website.
What we like:
- Professional tone enhanced by sophisticated animation.
- Easy navigation that keeps user engagement high.
- Structured layout with subtle motion effects for a polished look.
11. Elvis Mao – Portfolio Animation Website with Futuristic Design
Elvis Mao’s portfolio site is a designed showcase of personal branding, using cool animations to highlight projects. The site uses scrolling animations and hover effects to bring its concept to life. By doing so, the example demonstrates how simple tools can be used to create engaging websites without overwhelming the visitor. The fluidity of the animations makes exploring the site a pleasure, thus leaving a memorable impression.
What we like:
- A storytelling that captivates users from the start.
- Dynamic scrolling animations that breathe life into the design.
- A visually rich and immersive design tailored to creative professionals.
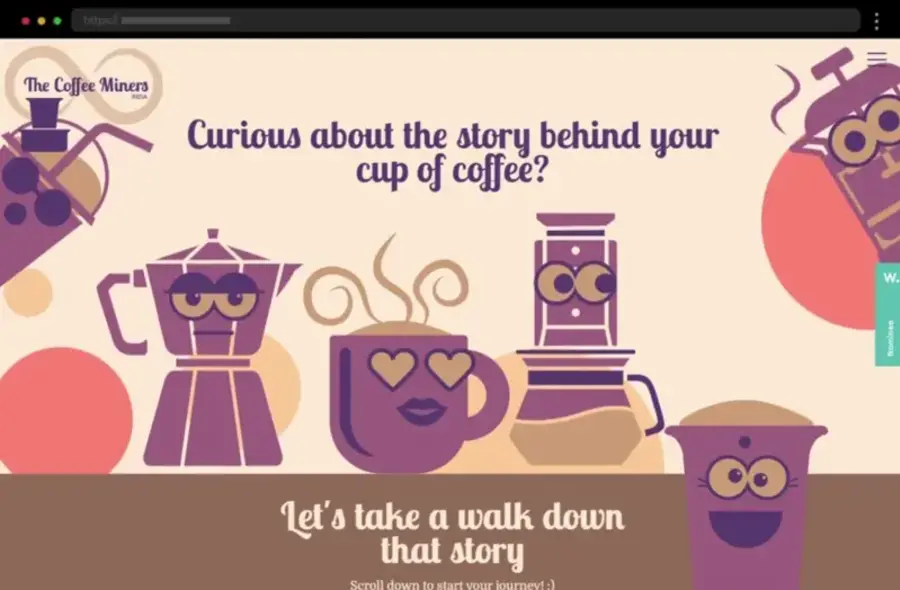
12. The Coffee Miners – Illustrated Storytelling Animation Website
The Coffee Miners’ website is a perfect example of how to create engaging websites using playful animations and storytelling. From the moment visitors land on the homepage they are greeted with smooth motion and interactive elements that certainly make the coffee-themed narrative come alive. Moreover, the illustration style is fun, perfectly complementing the site’s theme and making the user experience feel alive. As a result, this example is ideal for showcasing how motion design can turn a simple concept into a memorable digital journey.
What we like:
- Playful illustration style paired with smooth animations.
- Engaging storytelling that makes the site’s visit memorable.
- A vibrant design with interactive moments that keep users intrigued.
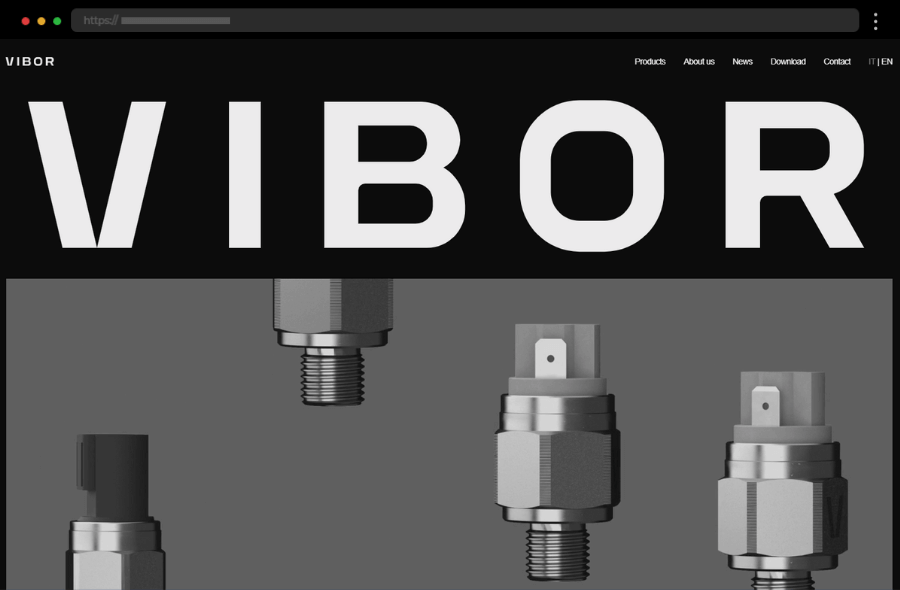
13. Vibor – Manufacturing Company Animation Website
Vibor’s website combines sleek design with subtle motion animations to highlight its product line. As users scroll, they can explore detailed views of items in a visually stunning format. In addition, the combination of animations and high-quality images creates an engaging experience that feels almost tactile. As a result, Vibor is a brilliant example of a manufacturing company website that successfully blends functionality with aesthetic appeal.
What we like:
- High-quality images seamlessly integrated with motion effects.
- Engaging scrolling experience with immersive animations that bring products to life.
- Clean design that highlights product details effectively.
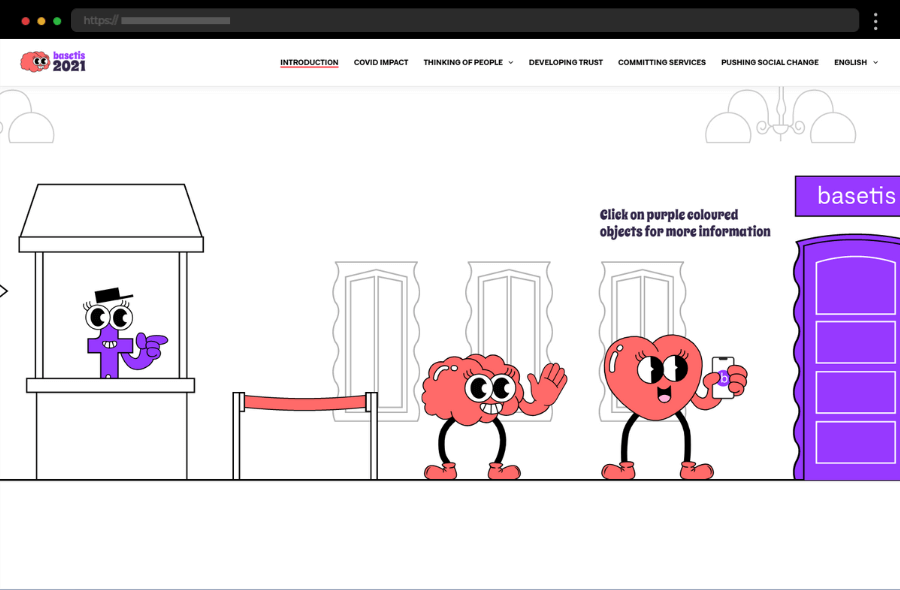
14. Basetis – Playful Animation Website Design for ICT Company
Basetis stands out as one of the best animation websites, blending storytelling with captivating motion design. The site takes visitors on an interactive journey with transitions that create a sense of flow and immersion. The combination of content and modern animations makes this website both informative and visually compelling. Thus, Basetis is a fantastic example of how motion elements can breathe new life into storytelling-focused websites.
What we like:
- Purposeful animations that guide users through a meaningful narrative.
- Engaging storytelling, enhanced by motion design and a smooth flow.
- A strong emotional connection through thoughtful design elements.
15. Marie Weber – Minimal Handmade Footwear Animated Website
Further on our list comes Marie Weber’s portfolio – an elegant example of minimalist web design enhanced with subtle motion elements. The site’s animations are smooth and refined, focusing on presenting her work and creative talent with sophistication. This website is a testament to how design tools can create a form of storytelling that is both functional and visually captivating and resonates with clients.
What we like:
- Subtle animations that make the portfolio visually engaging.
- Fluid transitions that enhance the browsing experience.
- A perfect balance of simplicity and creativity in the design.
Tips for creating the best animation websites
1. Firstly, keep it simple to avoid overloading your site with too many animations. Also, put the focus on key moments to enhance user interaction.
2. Ensure every animated element you use serves a purpose, whether guiding users, telling a story, or showcasing a product.
3. Optimize performance, because slow-loading animations can frustrate users. So, use lightweight tools and optimize images and SVG files.
4. Moreover, test your website’s mobile responsiveness. Animations should work seamlessly on all devices, from desktops to mobile screens.
5. Focus on user experience and keep navigation easy, thus ensuring animations don’t restrict the site’s functionality.
FAQs
► What are animated websites?
In brief, animated websites incorporate motion design, transitions, and effects to create a dynamic user experience.
► What tools can I use to create animated websites?
There are various tools but some popular among them are Webflow, Adobe After Effects, and Lottie. Such programs allow designers to add motion elements effortlessly.
► Why use animations in website design?
Animations improve user engagement, make content more memorable, and showcase creativity, thus adding a modern edge to your site.
► How do animations affect website performance?
Optimized animations improve engagement without slowing performance, but remember to use lightweight files and test across devices.
Final words
The examples in our article show that the best animation websites combine creativity and functionality to elevate a web design and also ensure a strong connection with the user. Be it for interactive storytelling or innovative product showcases, the power of animations can certainly make your website stand out. So, start animating today, and bring your vision to life to make a lasting impression!
Before you go, make sure to check out our other insightful articles, too, we’re sure you’ll enjoy them: