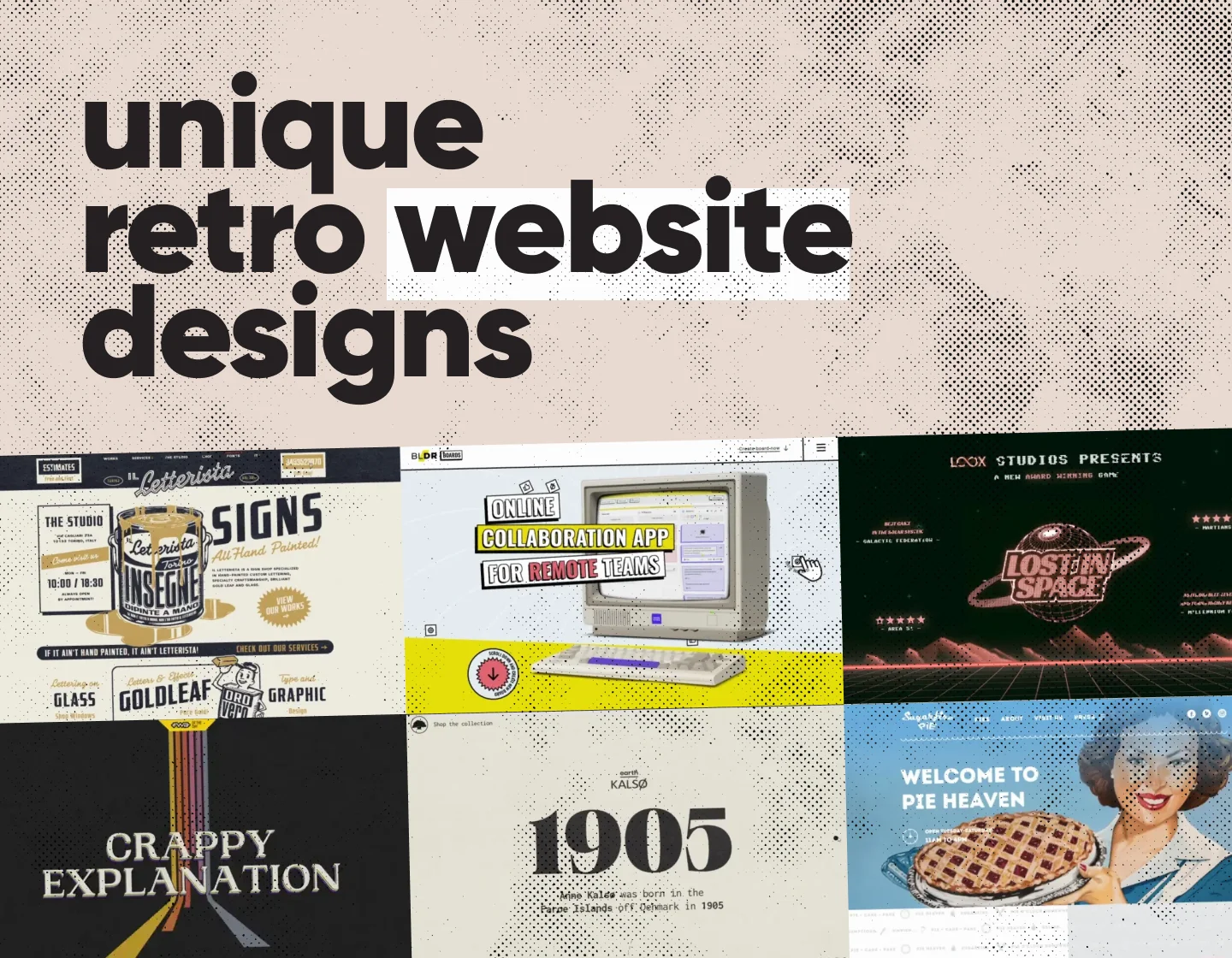
Remember the days of dial-up tones, chunky fonts, and websites that looked more like digital playgrounds than polished portfolios? Retro website design takes us back to a time when creativity trumped conventions, and every webpage felt like an adventure. Today, web designers are embracing that nostalgia – reviving pixel art, neon gradients, and vintage typography so they can create bold, unforgettable experiences.
So, in today’s post, we’re showcasing a curated selection of 30 stunning retro website design examples that perfectly blend old-school aesthetics with modern functionality. It doesn’t matter what your favorite era is, these sites are sure to transport you back in time – while sparking fresh inspiration for today’s web. Now let’s explore!
1. Lost In Space by Loox Studios – Futuristic Retro Gaming Website Experience
Lost in Space’s website offers an immersive experience that blends retro-futuristic design with modern web technologies. Its use of neon grids, pixelated fonts, and classic arcade game elements certainly evokes a sense of nostalgia for 80s sci-fi culture. Interactive features and engaging animations guide users through a space-themed adventure, capturing the essence of vintage gaming while providing a fresh, contemporary interface.
What we like:
- Pixelated both graphics and typography reminiscent of classic arcade game
- Interactive character selection further enhances engagement
- Seamless animations for a dynamic atmosphere
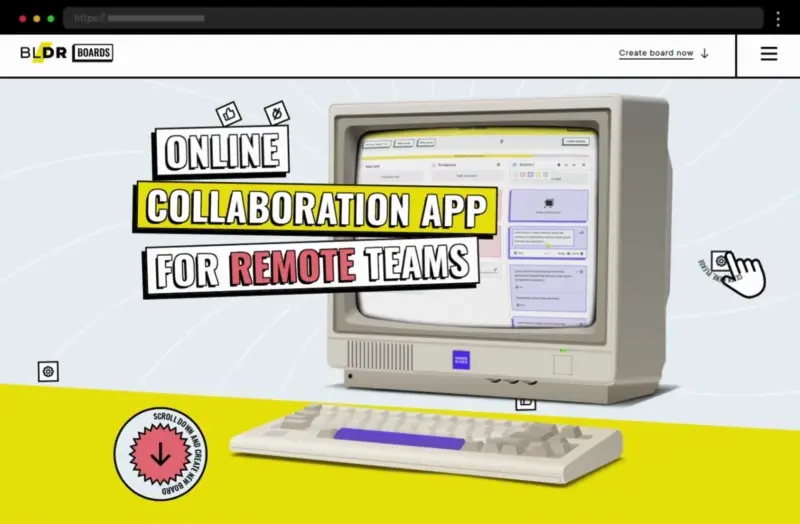
2. Boldare Boards – Online Collaboration App with Retro Interface
Boldare Boards certainly offers a great amount of design inspiration with its online collaboration platform and retro-inspired interface. The website design features a clean but engaging layout and a 70s-inspired color scheme that instantly teleports visitors in the past. The use of retro elements coupled with modern functionality provides users with a unique and engaging experience that can serve as inspiration to any collaboration tools business.
What we like:
- Clean layout with retro-inspired interface
- A cool color scheme for a throwback in time
- Modern, functional design with timeless aesthetic
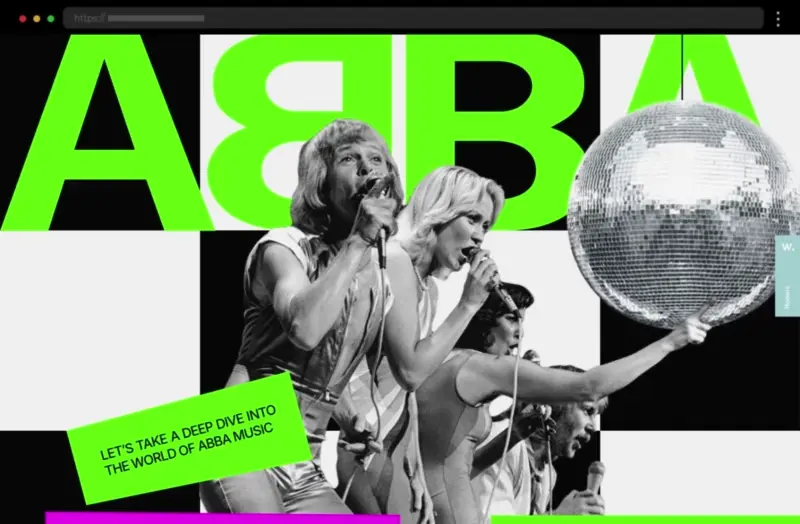
3. ABBA Band – Immersive Retro Tribute Website with Disco Design
This site pays homage to the iconic music group ABBA with a design that transports viewers back to the disco years. The homepage employs a vibrant color scheme reminiscent of the 1970s, combined with also bold typefaces and dynamic animations that echo the band’s energetic performances. In addition, vintage album covers and classic imagery are seamlessly integrated, providing a nostalgic yet engaging experience.
What we like:
- Authentic 70s-inspired color scheme
- Dynamic animations to further enhance visual interest
- Engaging storytelling through images and visuals
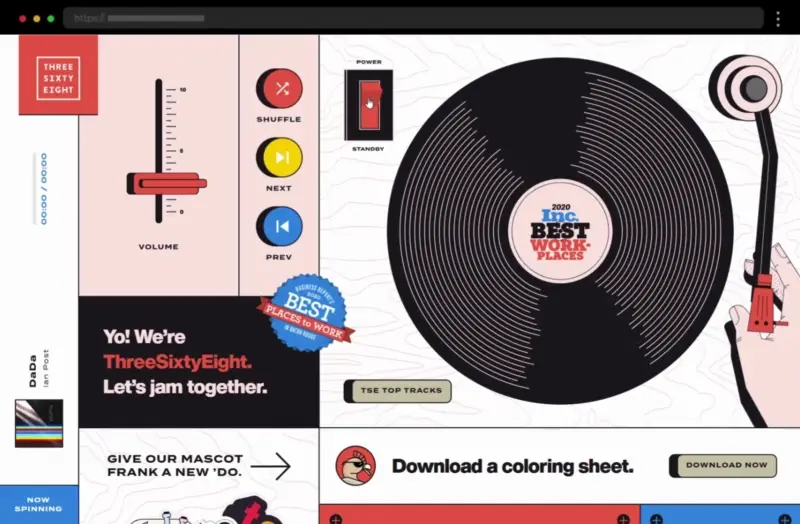
4. Project Turntable – Dynamic Retro Music Experience
Further on our list of examples, Project Turntable offers an immersive retro music experience with a modern twist. The site’s design features a sleek interface resembling a vintage turntable while the spinning vinyl records and classic control buttons add a touch of interactivity. The use of a brightly-colored palette, bold texts, and animations awakens nostalgia in website visitors while providing a contemporary user experience and great inspiration.
What we like:
- Sleek interface mimicking a vintage turntable
- Spinning vinyl records with classic control buttons
- Interactive design for further engagement
5. Nokia 3310 – Nostalgic Tribute Website to the Iconic Nokia 3310
Our next retro website example pays homage to the legendary Nokia 3310 mobile phone, capturing its essence through a clean layout and pixelated graphics. Moreover, its design features a monochromatic color scheme, retro fonts, and interactive sections that mimic the original phone’s interface. The nostalgic imagery and sound effects also help transport users back to the early 2000s, creating a memorable experience.
What we like:
- A clean layout that reflects the phone’s simplicity
- Pixelated graphics and a monochromatic color scheme
- Interactions mimicking the original interface
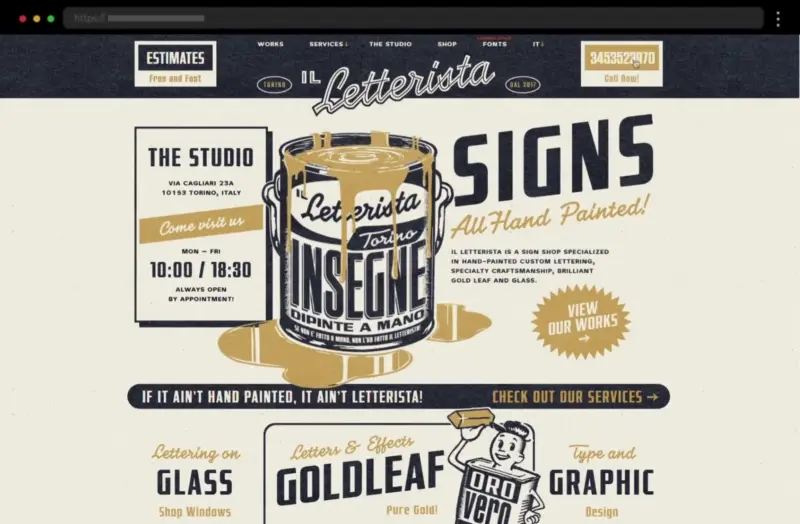
6. Il Letterista – Artisanal Hand-Painted Signage Studio Retro Website
Il Letterista’s website showcases a retro aesthetic that reflects the artisanal nature of hand-painted signage so well. The website design features handcrafted typography, vintage-inspired graphics, and a neutral color palette so visitors are instantly drawn back in time. In addition, the use of textured backgrounds and detailed imagery adds depth to the visual style, creating an authentic and engaging user experience.
What we like:
- A classical typography showcasing craftsmanship
- Vintage-inspired graphics with a strong retro feel
- Warm color palette for an authentic atmosphere
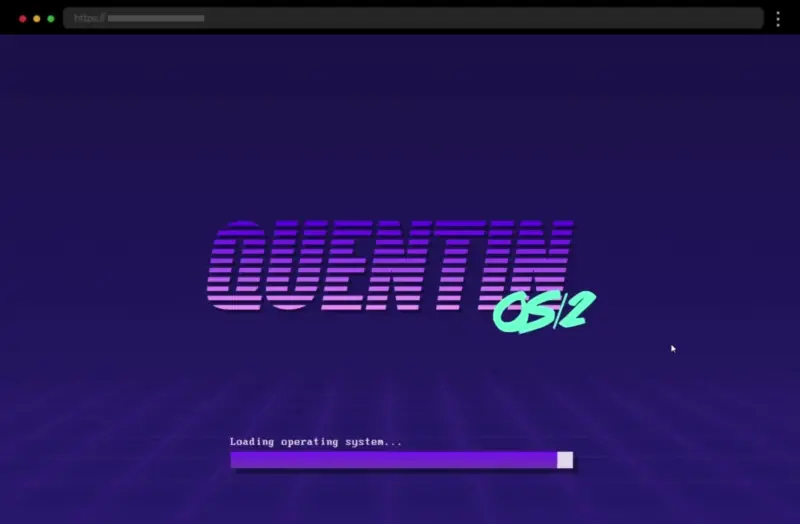
8. Quentin.XYZ – Personal Website with Retro-Futuristic Design
Quentin.XYZ is the cool website of a front-end engineer who seamlessly blends retro-futuristic design elements with modern design aesthetics. The site employs a dark color scheme with neon accents, pixelated fonts, and glitch effects, reminiscent of early computer interfaces and cyberpunk culture. This unique combination creates a distinctive visual style that certainly stands out in the digital landscape.
What we like:
- Dark color scheme with neon accents, evoking a retro-futuristic vibe
- Pixelated fonts and glitch effects enhance the cyberpunk aesthetic
- Interactions that promote further engagement
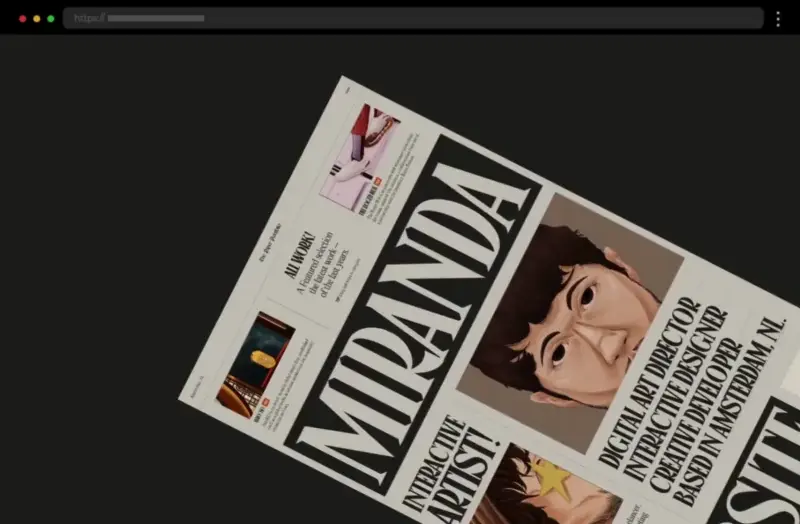
8. Niccolò Miranda – Inspiring Retro Personal Portfolio Website
Niccolò Miranda’s site offers an inspiring blend of vintage newspaper design and modern interactivity. The concept employs a paper-like texture background, reminiscent of vintage stationery, also combined with typewriter-style fonts. Interactions, such as draggable project showcases and animated transitions, provide a dynamic experience while maintaining a nostalgic aesthetic.
What we like:
- Paper texture backgrounds
- Typewriter-style fonts enhance the site’s retro vibe
- Smooth animated transitions for a modern touch
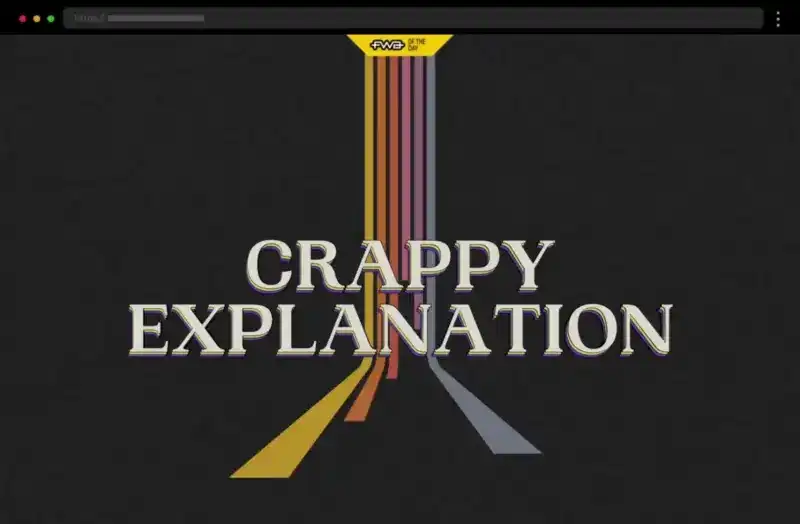
9. Crappy Explanation – Playful Retro Music Experience
This website example here offers a playful and immersive retro music experience. The web design incorporates a vibrant color palette nicely contrasting with a dark background and arcade-inspired lettering that transport us back to the 80s. Interactive features, such as scrolling records and sound effects, create a dynamic and engaging atmosphere, thus showcasing how retro web design can be both fun and innovative.
What we like:
- A vibrant color palette capturing the 80s vibe
- Interactive scrolling vinyl records
- Sound effects for an immersive website experience
10. Kalso – Interactive Timeline Site Showcasing Brand Heritage
Kalso’s website offers an interactive journey through the brand’s history, utilizing a retro aesthetic so it can reflect its heritage. The design employs a timeline with vintage photographs coupled with classic fonts and a muted color palette that evokes a sense of nostalgia. Interactive details, such as clickable milestones and animated transitions, provide an engaging experience while honoring the brand’s legacy.
What we like:
- Vintage photographs for further authenticity
- Classic fonts and a muted color palette
- Animated transitions that provide a modern touch

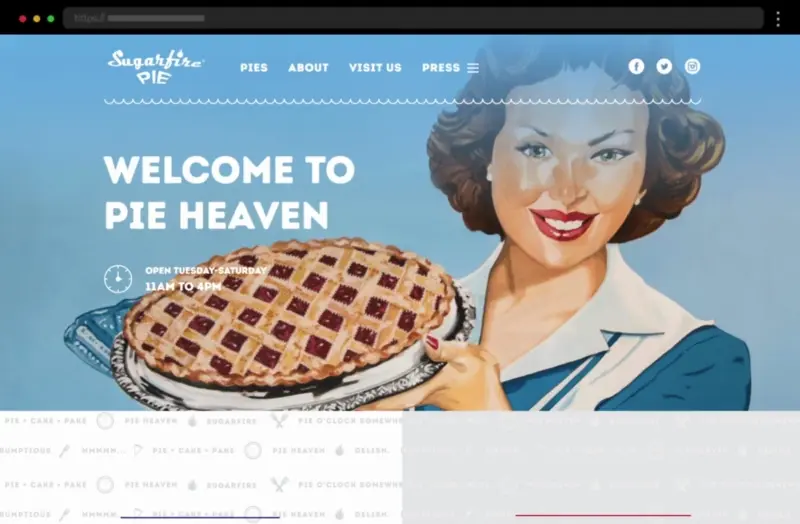
11. Sugarfire Pie – Charming Pin-up-inspired Bakery Website
Sugarfire Pie’s website exudes a delightful retro feel, reminiscent of classic American diners. The design incorporates a typical period color scheme, vintage typefaces, and playful graphics that certainly evoke a sense of nostalgia. The use of retro patterns and textures adds depth to the brand’s visual style, thus creating an inviting atmosphere that resonates with viewers seeking a nostalgic experience.
What we like:
- A classical Pin-up website aesthetic
- Old-fashioned patterns and textures
- Easy navigation for a user-friendly experience
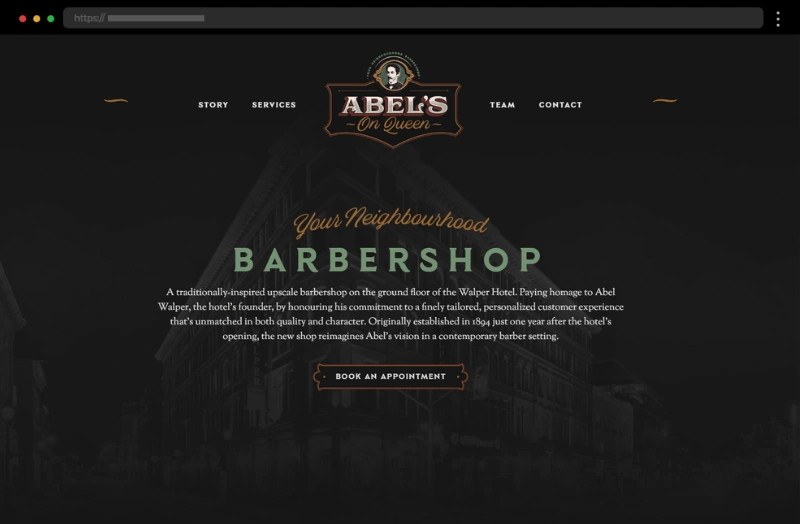
12. Abel’s on Queen Barbershop – Vintage-Inspired Barbershop Website
Abel’s on Queen Barbershop’s website example exudes a classic vintage aesthetic, reflecting the traditional barbershop experience. The site’s design features retro-toned imagery and elegant serif typography which coupled with the muted color palette evoke a sense of tradition. In addition, the straightforward design and easy navigation further improve the user experience.
What we like:
- Elegant serif typography adds sophistication
- A muted color palette that enhances the impact
- Easy website navigation
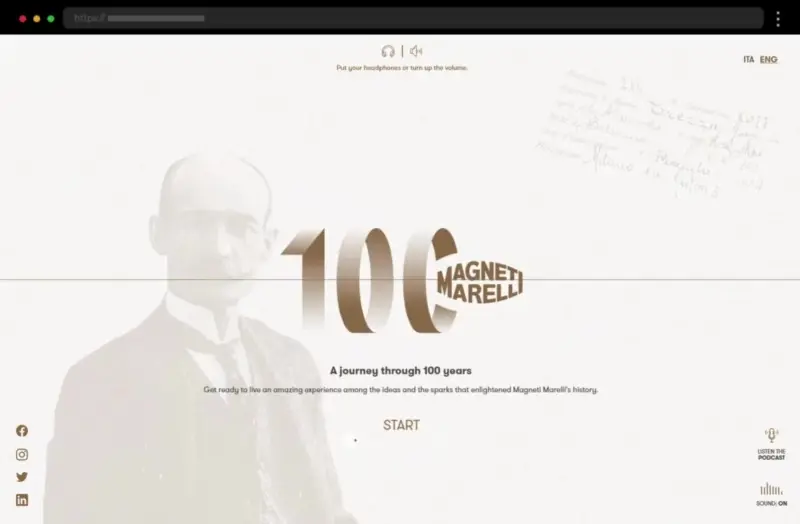
13. Magneti Marelli 100 Years – Interactive Storytelling Website with Retro Design
This website commemorates Magneti Marelli’s centenary with an interactive journey through its history. The design employs a dynamic timeline, engaging animations, and a neutral color palette that further improves the design, giving it that nostalgic feel. The use of historical imagery and storytelling elements also enhances the retro atmosphere, providing visitors with an immersive experience that honors the brand’s legacy.
What we like:
- Dynamic timeline showcasing 100 years of history
- Engaging animations and storytelling elements
- Historical imagery that further enhances the retro aesthetic
14. Peter Oravec – Amazing Web Designer’s Retro Website
This web designer’s work presentation embraces a retro computing theme, reflecting his expertise as a front-end developer. The website design features a loading screen reminiscent of vintage software, monospaced typography, and vibrant colors that all add to the immersive experience back in time, effectively communicating his technical skills while providing a nostalgic walk down memory lane.
What we like:
- Great retro web design with an immersive gaming experience
- Interactions to further enhance engagement
- Clear presentation of both technical skills and projects
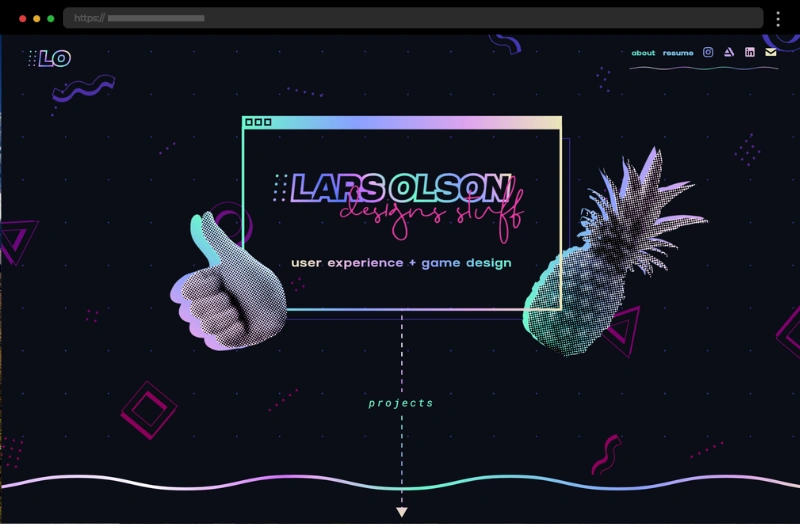
15. Lars Olson Designs Stuff – Personal Portfolio with Retro Vibes
Lars Olson’s personal site combines modern design with retro elements and textures to showcase his user experience and game design portfolio. The web design features a clean layout, bold texts, and an 80s-inspired color palette to achieve its retro style, while vintage-inspired graphics and interactive features help to create an engaging experience for visitors who explore the website.
What we like:
- Minimalist layout with retro touches
- Bold texts and interactive elements
- Retro-inspired color scheme and graphics
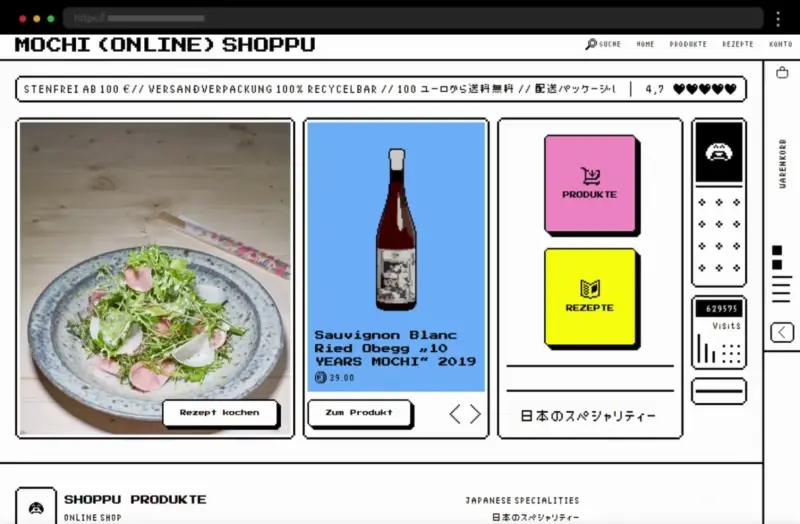
16. Mochi Online Shoppu – Japanese-Inspired Retro E-commerce Platform
The next website, Mochi’s online store, is another example that embraces a clean layout infused with pixelated design elements. In general, the site embraces a black-and-white color scheme, with only a few bright-colored accents, and an easy-to-follow layout with organized sections so it can ensure a user-friendly shopping experience, blending retro aesthetics with contemporary e-commerce functionality.
What we like:
- Intuitive navigation for a seamless shopping experience
- A black-and-white pixel art aesthetic
- Retro-styled product photography
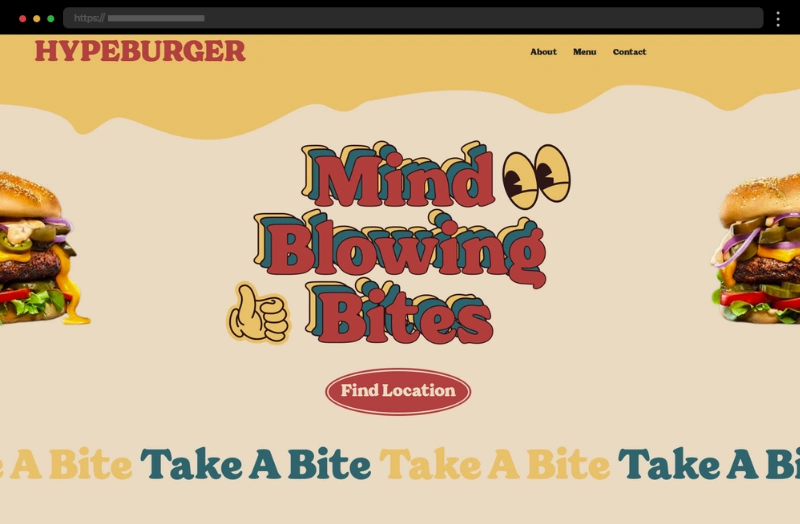
17. Hypeburger – Playful Retro-Inspired Burger Website
This website example embraces a vibrant retro aesthetic, reminiscent of classic American diners. The site’s concept utilizes a bold color palette and playful lettering coupled with nostalgic visuals to evoke a sense of fun and excitement. The engaging layout and intuitive navigation further enhance the user experience, making it both engaging and memorable.
What we like:
- A color palette capturing the retro vibe
- Playful fonts that align with the brand
- Vintage-inspired visuals
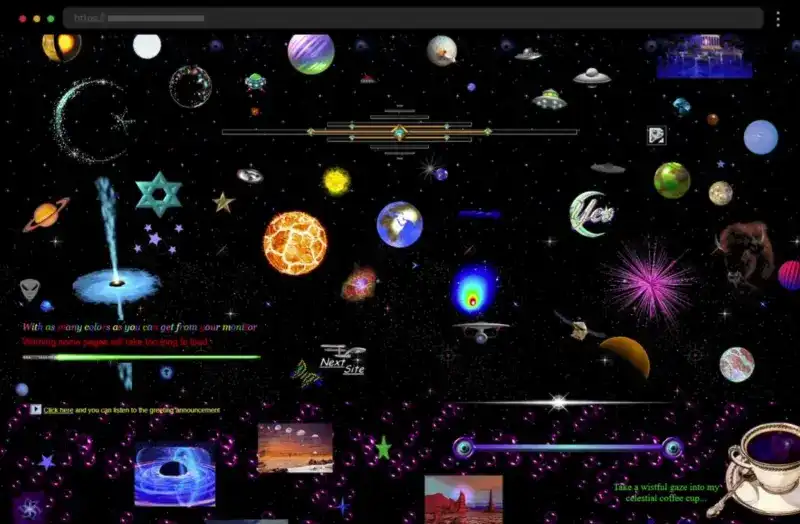
18. Cameron’s World – Eclectic Colorful Retro Website Example
Cameron’s World is a site that pays homage to the early days of the Internet by showcasing a dynamic collage of all the signature early web design elements you can imagine. The website design features a chaotic yet still nostalgic aesthetic, with pixelated graphics, vibrant colors, and many flashy animated GIFs that capture the soul of 90s web design. Overall, this project is an amazing tribute to the unrefined digital fashion of the early web, offering visitors a nostalgic glimpse into the past.
What we like:
- Pixelated style capturing 90s web design
- A vibrant color scheme and a sea of animated GIFs
- Chaotic but authentic tribute to the early web
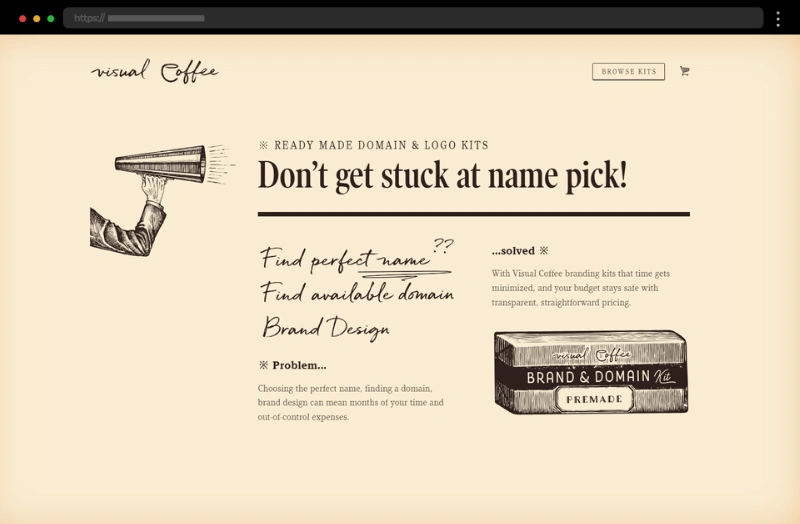
19. Visual Coffee – Sepia-Toned Website with Retro Design
Visual Coffee presents a retro website that elegantly wears its vintage style aesthetics with a sleek modern touch. The seamlessly functional, sepia-toned website design features a minimalist layout and vintage-inspired illustrations and typography, creating a nostalgic atmosphere while maintaining a contemporary feel.
What we like:
- Minimalist style with retro touches
- Vintage-inspired typography and illustrations
- A nostalgic color scheme
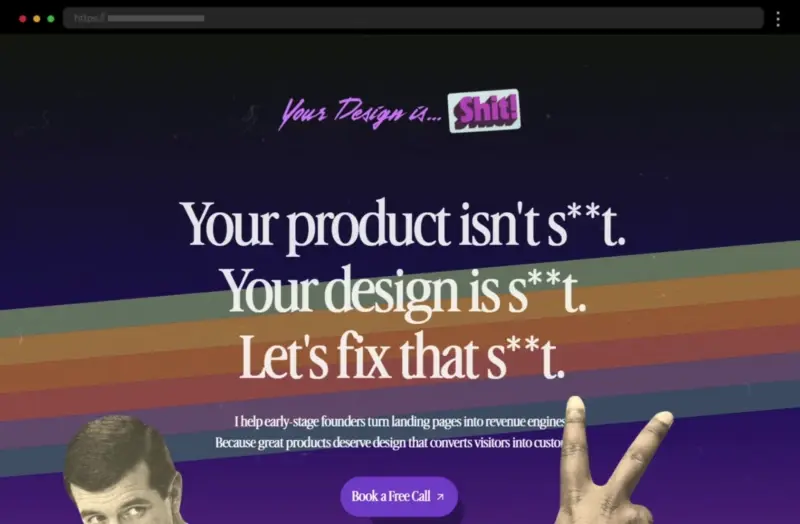
20. Your Design is S**t – Bold Retro Portfolio Website Showcasing Creativity
This portfolio site example embraces a bold retro aesthetic but with a modern twist. It features a dynamic color palette, striking fonts, and also a few interactive components that certainly captivate viewers. The use of vintage-inspired illustrations and animations adds a sense of nostalgia, while the clean layout ensures the content remains the focal point.
What we like:
- Dynamic color scheme with a strong visual impact
- Vintage-inspired illustrations that add nostalgia
- Minimalist website layout for a clear content focus
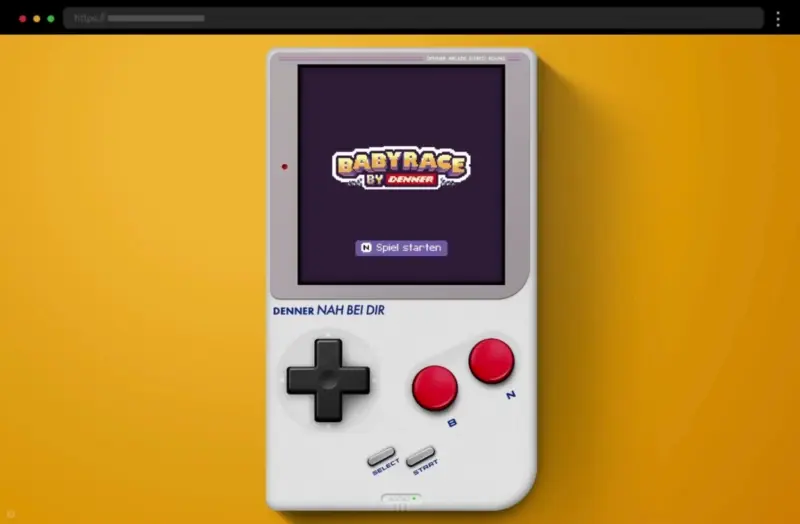
21. Babyrace 2 – Cool Retro Website for an Online Racing Game
Babyrace 2 is an inspiring online racing game example mimicking a game console and thus transporting us to the beautiful simplicity of the past. The web design features 2D pixelated graphics, a vibrant color palette, and playful typography that all resonate with classic arcade games. The user-friendly interface and engaging gameplay offer a fun experience while combining retro design elements with modern web functionality.
What we like:
- 2D graphics and gameplay reminiscent of classic arcade games
- Cool retro design with vibrant colors
- Playful fonts to further enhance the fun factor
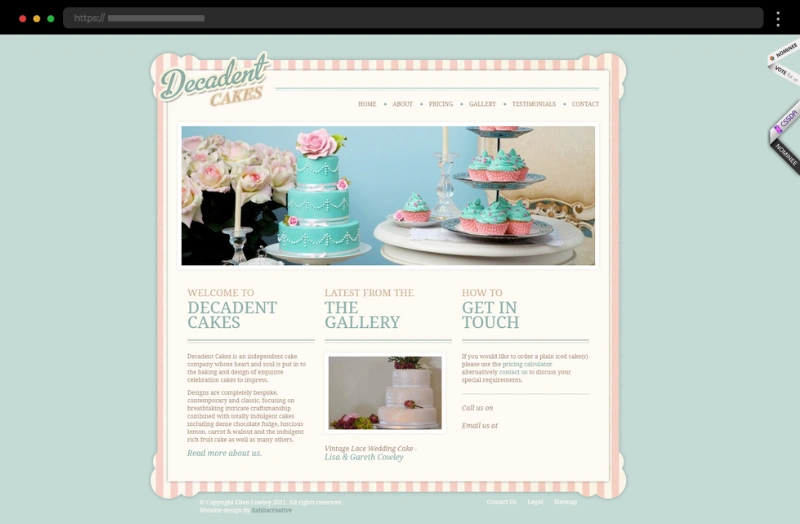
22. Decadent Cakes – Cute Retro Website Design for a Cake Business
Further, Decadent Cakes presents a retro website design that exudes vintage charm, aligning with its bespoke cake offerings. The brand’s web design employs a classic serif typeface, a sweet, pastel-colored scheme, and intricate decorative details reminiscent of traditional patisseries. Appetizing images of their exquisite cakes are prominently displayed, also enhancing the site’s visual appeal and evoking a sense of timeless elegance.
What we like:
- Playful and sweet color scheme and fonts that resonate with the brand
- Intricate details that further reinforce the retro aesthetic
- Well-structured website design with easy navigation
23. Christy’s – Vintage Post Production Services Website
Christy’s website exudes a nostalgic feel through its use of classic design elements and color schemes. Grainy backgrounds and vintage-inspired visuals and fonts are used throughout, creating a sense of timelessness while effectively communicating the brand’s long-standing industry presence. The homepage employs a playful, conversational tone, reminiscent of mid-20th-century advertising to further improve the experience.
What we like:
- Playful, conversational copy
- A website full of vintage inspiration
- Classic fonts and overall style
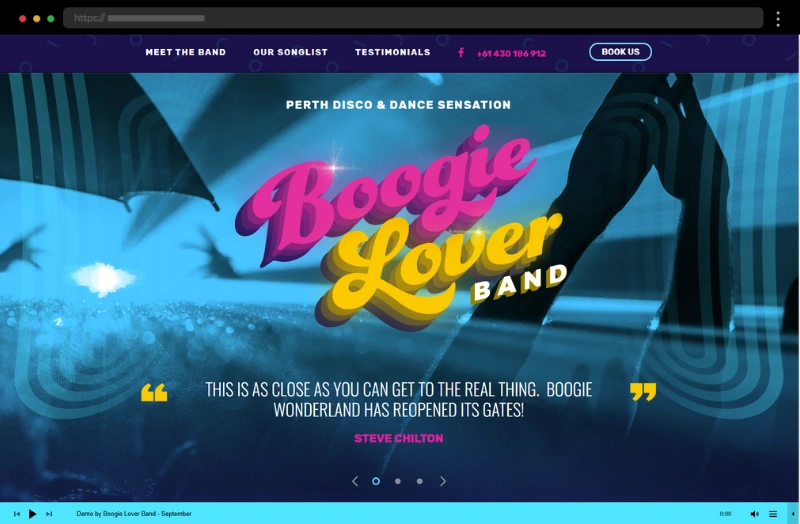
24. Boogie Lover Band – Disco Dance Band Retro Website with 70s Groove
Boogie Lover Band’s website is a vibrant homage to the disco era of the 1970s. The retro web design features bold colors, dynamic typography, and retro graphics that undoubtedly capture the energy and spirit of the time. The use of vintage-inspired typefaces and playful design reflect the band’s lively performances while an embedded music player creates a fun and engaging experience.
What we like:
- A bold color palette capturing 70s energy
- Dynamic fonts that bring disco vibes
- An embedded music player
25. Батенька, да вы трансформер – Online Magazine with Retro Web Design
This independent Russian online magazine features a design that blends modern aesthetics with retro elements. The site utilizes elegant typography, vintage-inspired graphics, and also a monochromatic color scheme, enhanced by colorful hover effects, to achieve its retro image. In addition, the storytelling elements and in-depth articles provide visitors with a rich and engaging experience.
What we like:
- Monochromatic color scheme with colorful hover effects
- Elegant typography enhancing readability
- Vintage-inspired storytelling elements
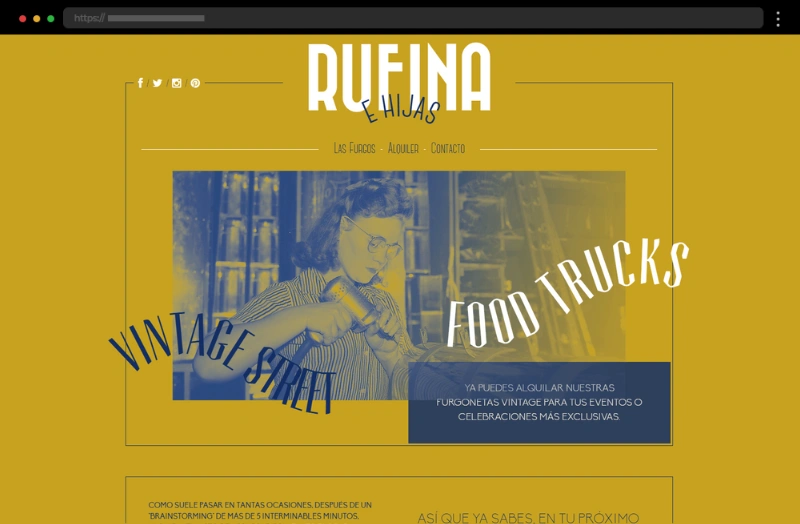
26. Rufina e Hijas – Vintage Street Food Truck Rental Website
The example we have here, Rufina e Hijas’ website, exudes a charming vintage aesthetic, reflecting the retro style of their food trucks. The design has sepia-toned imagery, typical vintage sans-serif fonts, and nostalgic graphics that transport viewers to a bygone era, creating, as a result, an authentic and inviting user experience.
What we like:
- Sepia-toned imagery further enhances the vintage feel
- Classic sans-serif fonts that add elegance
- A clean website design with intuitive navigation
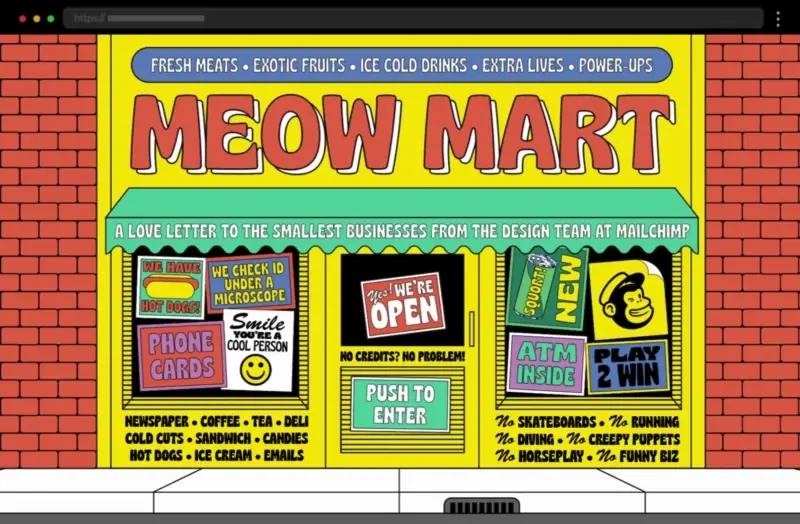
27. Meow Mart – Interactive Retro-Style Online Game
Further on our list of website examples, Meow Mart offers an interactive online game with a charming retro aesthetic. The fun website design features pixelated graphics, a vibrant color palette, and classic arcade-style typography, thus creating a longing for early video games. The engaging gameplay and whimsical elements undoubtedly create a delightful experience, blending retro visuals with a modern, interactive design.
What we like:
- Pixelated graphics like in the early video games
- Arcade-style lettering that resonates with the audience
- Engaging gameplay that provides entertainment
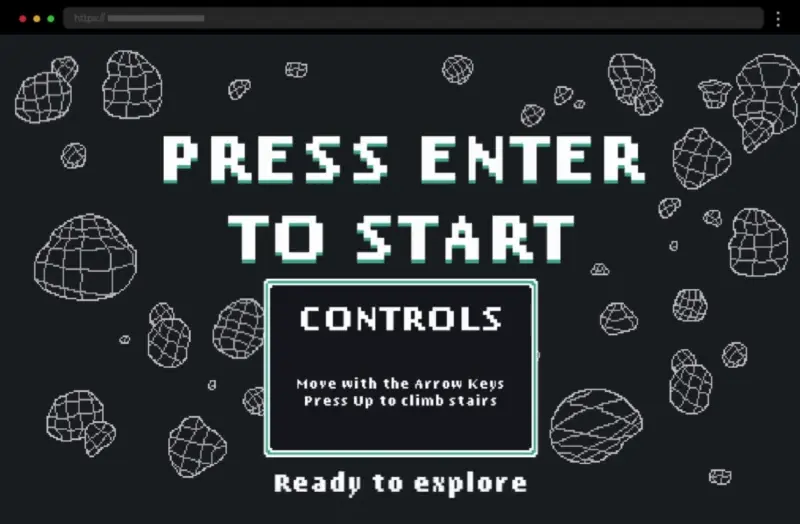
28. Press Enter to Start – Interactive Portfolio with Retro Website Design
This retro website example offers an interactive platform that immerses visitors in a graphic designer’s portfolio and allows them to explore it through gaming. The website’s design relies on pixel art, monospaced typography, and a command-line interface, so typical for classic video games and early computer systems. This creative approach showcases the designer’s projects while also providing an engaging, nostalgic journey.
What we like:
- Pixel art that captures the essence of classic video games
- Creative project presentation
- Nostalgic design that resonates with retro gaming enthusiasts
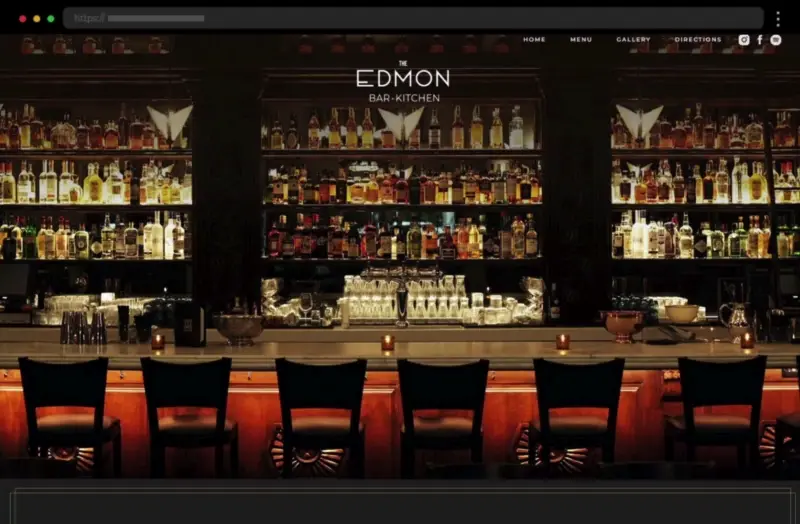
29. The Edmon – Restaurant Website with Art Deco Flair
The Edmon’s website captures the timeless essence of the Art Deco era, reflecting the restaurant’s image and interior design. In general, the concept features geometric patterns, elegant, clean typography, and a black-and-gold color palette that exudes luxury. In addition, high-quality images and a well-structured layout provide visitors with an immersive experience, transporting them back to the glamour of the 1920s.
What we like:
- Art Deco-inspired geometric patterns
- Elegant typography reflecting the era
- Luxury design wearing the timeless style of the 1920s
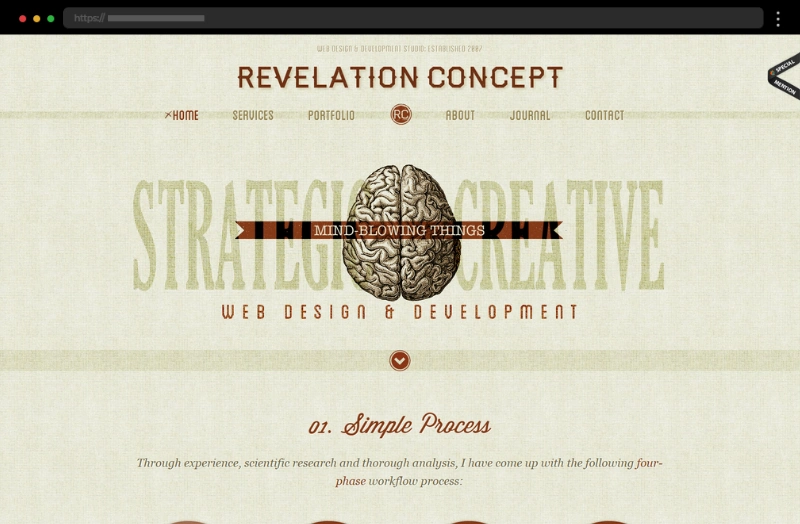
30. Revelation Concept – Web Design Studio with Vintage Branding
Revelation Concept’s website incorporates vintage accents in its concept to reflect its established presence in the web design industry. The site utilizes classic fonts, a warm color scheme, and ornamental details that undoubtedly evoke nostalgia. In addition, the structured layout and detailed service descriptions provide clarity and ease of navigation.
What we like:
- Classic fonts and ornamental details
- Clear and structured retro web design
- Comprehensive service descriptions
Best Practices for Creating Impactful Retro Website Designs
1. Firstly, pick a specific era or decade and stick to its design principles by using matching colors, typography, and UI elements for coherence.
2. Choose period-appropriate fonts like pixel, script, or bold sans-serif while remembering to limit font styles for readability and pair them with contemporary typefaces for a greater impact.
3. Implement distinctive colors that define the era, for example – neon (80s), earthy (70s), pastel (90s). Also, consider duotone or muted tones for a vintage print feel.
4. Incorporate old-school UI elements and revive skeuomorphic buttons, pixel icons, and glitch effects.
5. Make the most out of the retro style, such as grain, noise, and VHS-style effects for texture and authenticity, or include retro print elements like halftones or collage-style layouts.
6. Balance vintage aesthetics with modern usability, keeping the site responsive, clear, fast-loading, and avoiding clutter while maintaining retro-inspired design elements.
Final words
Retro website design is more than just a nostalgic aesthetic – it’s a storytelling tool that bridges the past and present, creating memorable digital experiences. Regardless of whether you’re drawing inspiration from old-school gaming, mid-century advertisements, or the early days of the Internet, the key is to stay true to the era’s design principles while ensuring a seamless web journey. So, embrace the past and translate it into your future designs!
For more design inspiration, check out our other awesome articles on graphic and website design:



![14 Really Bad Graphic Design Examples [& How To Fix Them]](https://reallygooddesigns.com/wp-content/uploads/2023/01/bad-graphic-design-193x150.jpg)