The website contact page is one of the most valuable pages on any site, often serving as a direct bridge between a business and its audience. As one of the most visited site pages, the Contact Us page plays a critical role in facilitating communication with potential customers, existing customers, and website visitors alike.
A great contact page offers multiple ways to get in touch, whether through a contact form, phone number, mailing address, or even social media links. By being easy to navigate and user-friendly, it ensures a seamless contact process for all users. From providing support to encouraging customer engagement, the effectiveness of a website’s contact page can have a direct impact on business outcomes.
In today’s article, we’ll analyze 25 exceptional contact pages from around the web, highlighting their design features, contact forms, and overall effectiveness. We’ll also provide actionable tips for creating great contact pages and answer common FAQs. So, let’s dive in!
1. Base One – Great Website Contact Us Page Example with Modern Design
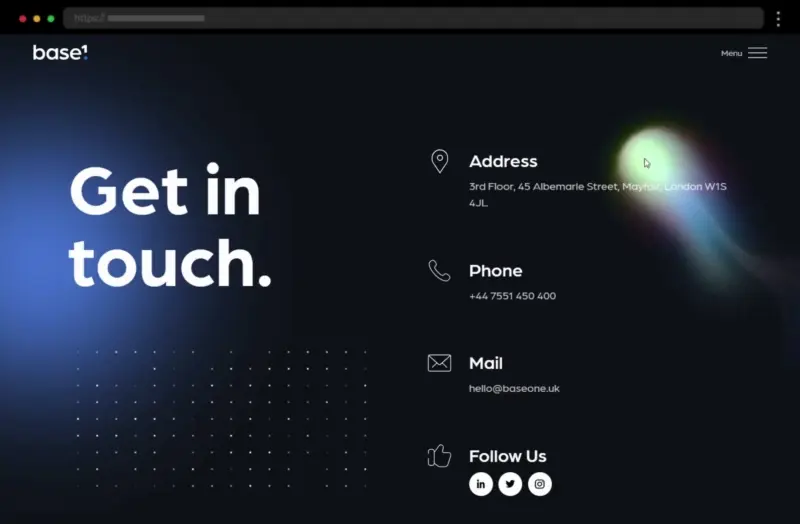
BaseOne’s “Get in Touch” page stands among the best contact pages for its inviting and user-friendly modern design. The page includes a concise contact form that requires choosing a service of interest and requests basic details like name, email, and a message, also allowing for a file upload. Users can also access the company’s physical address and phone number, ensuring multiple ways of contact are available for further assistance.
What we like:
- Inviting design with a clean, professional aesthetic that encourages interaction
- Concise contact form that simplifies the contact process
- Multiple ways of contact, such as a form, phone number, email, and physical address
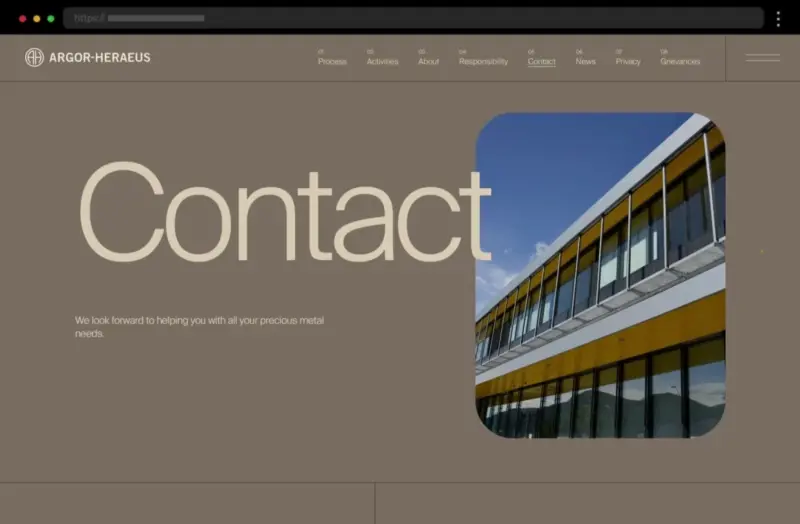
2. Argor Heraeus – Business Website Contact Page with Professional Design
Argor-Heraeus’s website offers a sophisticated and professional contact page tailored to its diverse audience. Further, the page features a detailed contact form that helps direct visitors to the correct department through a drop-down menu. Users can also easily access the company’s contact details, including their phone number and physical address, making it a comprehensive resource for inquiries.
What we like:
- Great accessibility, achieved through multiple contact methods
- A professional look consistent with the brand’s personality
- A convenient form with a drop-down menu which ensures inquiries are routed to the correct department
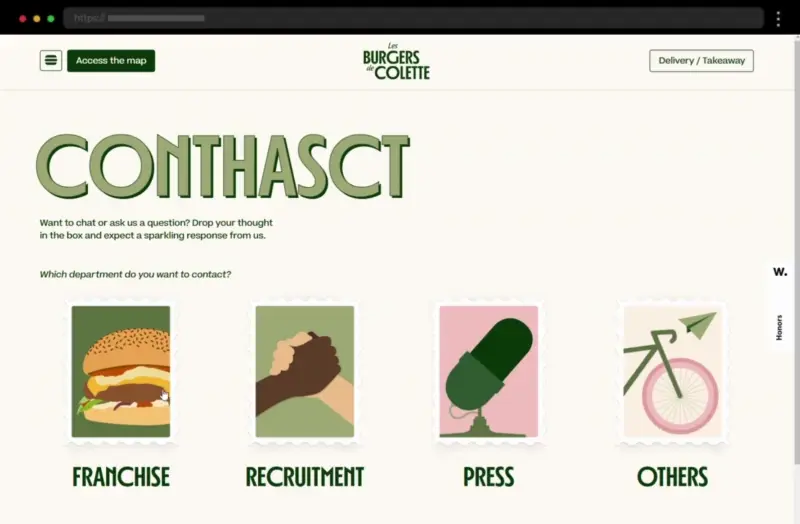
3. Les Burgers De Colette – Fantastic Restaurant Website Contact Page
The website of Les Burgers de Colette has an amazing contact page that exudes the brand’s personality with its vibrant and inviting design. The page features a few eye-catching icons dividing the inquiries by departments and leading to postcard-like contact forms following the site’s overall aesthetic. The concise forms require only essential details: name, email, and message, thus being user-friendly and encouraging users to reach out. Additionally, the page includes social media links, allowing site visitors to connect through multiple channels.
What we like:
- The design reflects the brand’s lively personality, thus enhancing user engagement
- The concise forms with various designs lower barriers for users to make contact
- Social media integration offers additional contact methods through various platforms
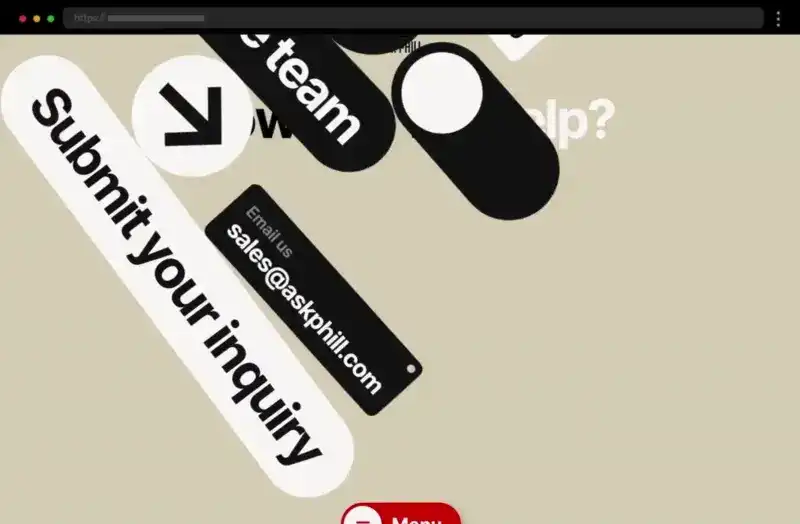
4. Ask Phill – Interactive Contact Page for a Shopify eCommerce Agency
Ask Phill’s contact page stands out with its modern and clean design, which employs a conversational tone, thus reflecting the company’s innovative approach. The page is simple but engaging, featuring a few interactive contact options, sharing the business’ phone and email, and a “Submit your inquiry” form. By doing so, Ask Phill ensures that the contact process is streamlined while the design keeps users entertained and smoothly invites them to get in touch.
What we like:
- Modern design with a clean aesthetic that aligns with the brand
- Interactive elements, encouraging user engagement
- Simple, effective contact form with helpful drop-down menus
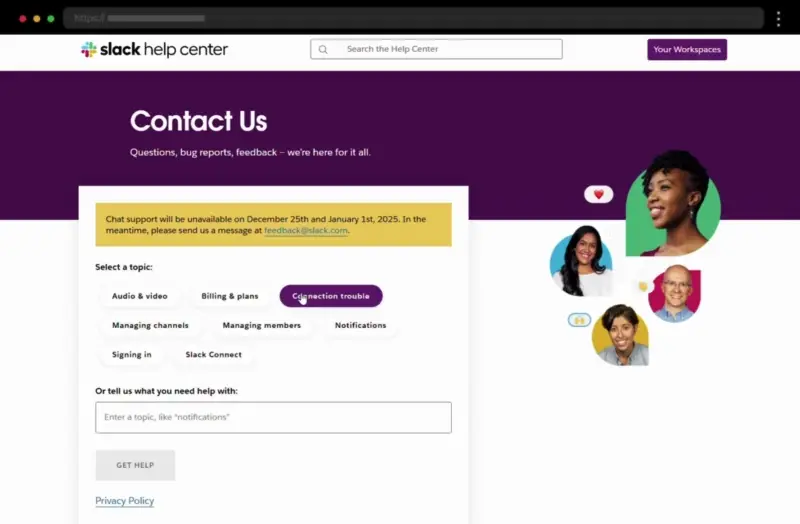
5. Slack – Great Contact Us Page for a Communication Platform’s Website
Slack’s support page exemplifies efficiency, offering a tailored contact form that asks users to select the topic of their inquiry through a few buttons. The form adapts based on the selection, thus ensuring the correct department receives the query. Additionally, users are guided toward relevant knowledge base articles and a faq page for immediate answers before submitting the form, ensuring efficient resolution.
What we like:
- Adaptive form that helps direct inquiries to the appropriate team
- Knowledge base integration that motivates users to find answers independently before submitting inquiries
- Efficient support process that combines automation with intuitive navigation
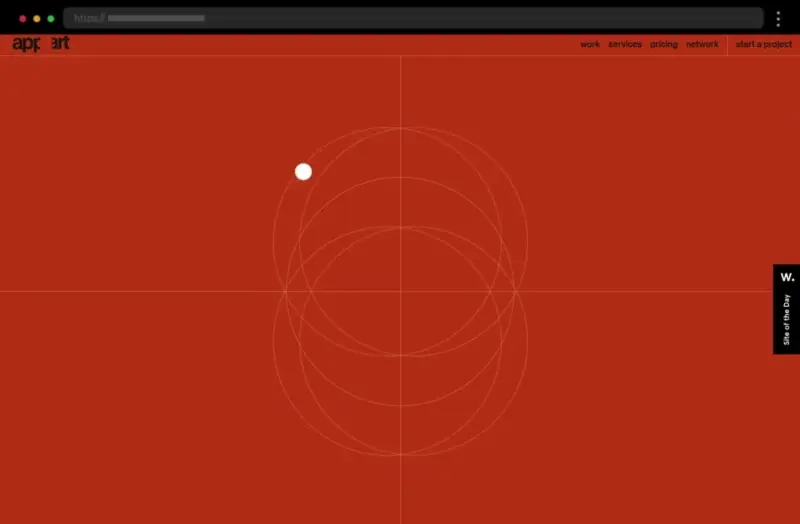
6. Appart Agency – Interactive Digital Agency Website Contact Us Page
Appart Agency’s contact page features a modern, on-brand one-page website design that emphasizes its digital expertise. The page includes an inviting interactive contact form, requiring comprehensive information with fields for name, company name, business location, email, subject, and message. Overall, the simplicity of the design makes the get-in-touch process easy and this contact page visually appealing.
What we like:
- Simplistic, visually appealing design that reflects the company’s expertise and digital focus
- Detailed form fields that allow users to provide specific information
- Inviting interactive forms to promote effective communication
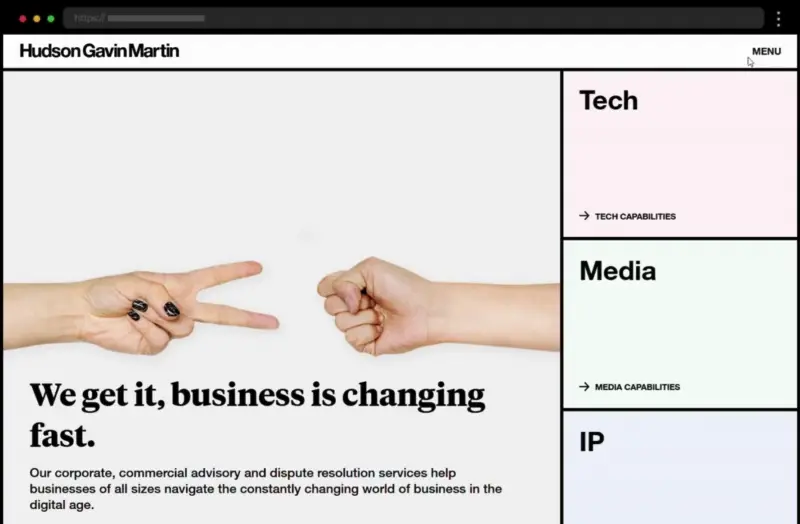
7. HGM Legal – Awesome Law Firm Website Contact Page Example
HGM Legal’s Contact Us page maintains a professional tone while offering a user-friendly and enjoyable experience. Their embedded contact form is simple yet effective, with just the fields for name, email, and message included. Additionally, the page includes a phone number, mailing address, and social media icons, catering to both digital and direct communication preferences. Offering also access to knowledge-base articles and additional resources, this Contact Us page example elegantly works for a successful contact process and promotes phone calls.
What we like:
- Professional design that aligns with the company’s legal services branding
- Comprehensive contact options such as office address and additional details
- Easy-to-use simple form for a quick reach-out
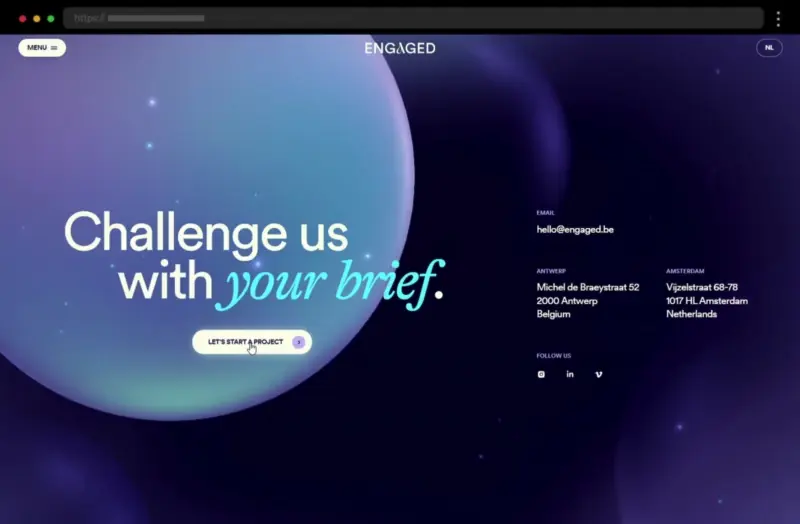
8. Engaged – Amazing Brand Agency Website’s Contact Page
Engaged’s inspiring website is designed to facilitate easy communication with potential customers. The Contact Us page features an email, an address, social media links, and a “Let’s start a project” inquiry form. The contact form consists of an engaging slideshow of simple fields to fill out, which, combined with the overall friendly vibe, creates an approachable and professional brand image.
What we like:
- Form fields that allow users to provide comprehensive information for more effective responses.
- Multiple contact methods such as email, a form, and physical address.
- Professional design that certainly reflects the company’s commitment to effective communication.
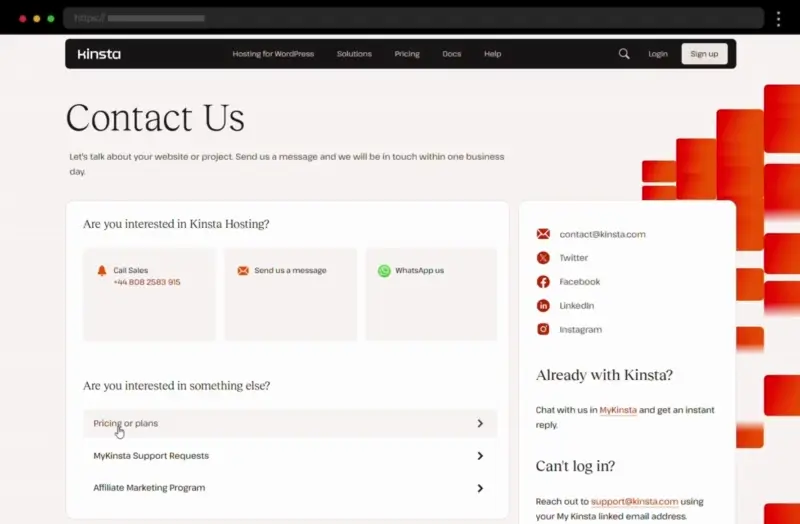
9. Kinsta – Great Example of a Contact Us Page Design
Kinsta’s Contact Us page is a hub for website visitors seeking various contact methods. It features separate forms for sales inquiries and support requests, thus ensuring that messages reach the right department. In addition, the page prominently displays a phone number offering a direct line to a sales rep and social media links to ensure all kinds of support is provided.
What we like:
- Sales and support inquiries are clearly separated for efficiency
- Comprehensive support-focused contact form
- Accessibility to their support teams through a variety of channels
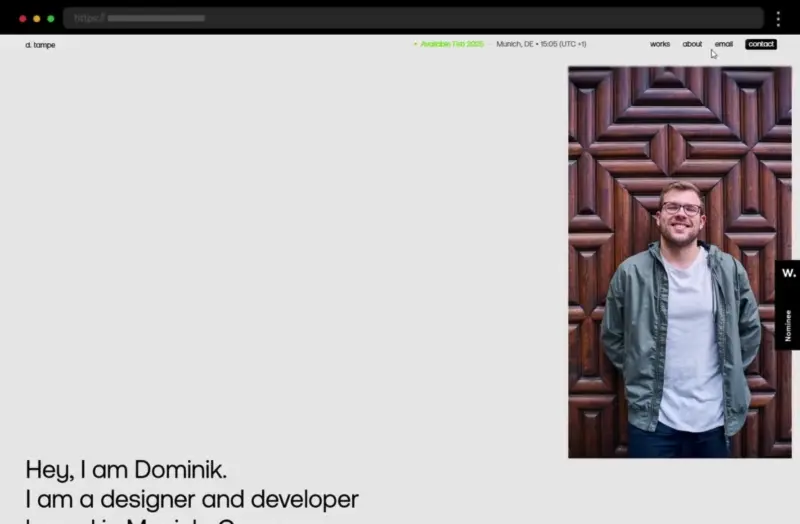
10. Dominik Tampe – Modern Website with Pop-up Contact Form
Dominik Tampe’s About Me page employs an approachable, clean design with minimal distractions, thus making the call-to-action button for getting in touch easily visible. The pop-up contact form is streamlined asking only for name, email, and message, and also offering a few clickable options to help identify the client’s needs. As a result, it can serve as a great inspiration source for people looking to design a convenient and easy-to-use pop-up contact form.
What we like:
- Minimalistic contact form design that doesn’t overwhelm site visitors
- Clear, contrasting call-to-action button that makes getting in touch easy
- Offering getting in touch by e-mail as well
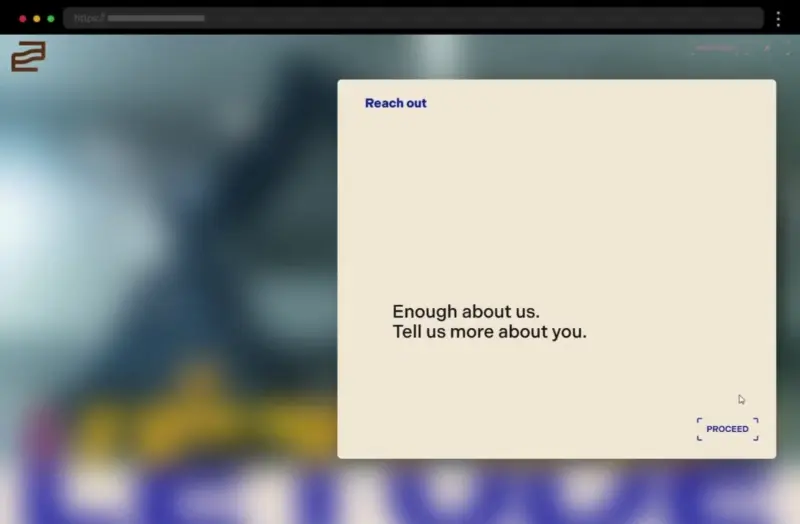
11. L’Étude – Modern Contact Page of a Creative Studio Website
L’Étude’s contact page is seamlessly integrated into their website design, providing an easy-to-navigate get-in-touch experience. The contact form is engaging, requesting users to fill out the most important fields and choose between a few pre-set options, ensuring as a result a quick and efficient contact process. With its blurred background and simple form design, this website contact page is certainly an example to follow.
What we like:
- A modern and dynamic interactive form appealing to its target audience
- An overall straightforward design with a blurred background to avoid overwhelming
- A streamlined and satisfying user experience
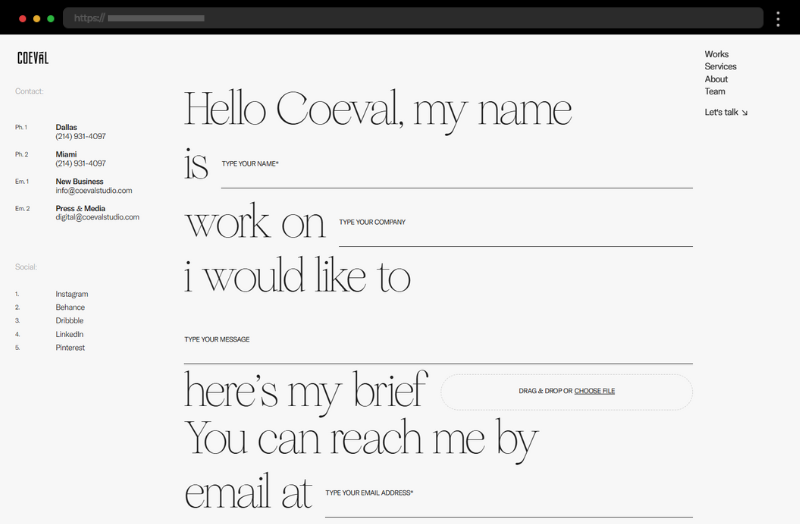
12. Coeval Studio – Elegant Architecture Studio Website Contact Us Page Example
Coeval Studio website’s Contact Us page features a clean and modern design, aligning with the company’s creative brand. The contact form they feature is comprehensive yet straightforward, requesting the user’s contact info and providing the option to attach files, thus ensuring an efficient inquiry process. The page also provides the company’s emails, phone numbers, and social media links, offering multiple contact options for users.
What we like:
- Creative and on-brand layout with elegant design
- Multiple contact options, listed prominently
- Easy-to-complete comprehensive yet short contact form
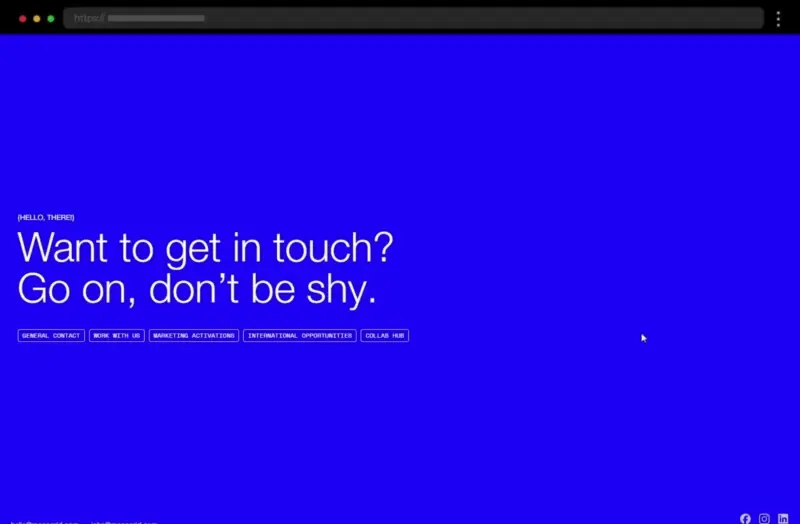
13. Monogrid – Digital Boutique Agency Website with a Minimalist Contact Page
Monogrid welcomes visitors to a vibrant contact page with a user-friendly, minimalist design that emphasizes functionality. The page divides the inquiries by categories with a few buttons that lead to a concise contact form, requesting the user’s name, email, and message, thus providing a quick contact process.
What we like:
- Minimalist design that focuses on functionality, thus ensuring an efficient user experience
- Concise form that simplifies the contact process by requesting only essential information
- Clean, user-friendly layout
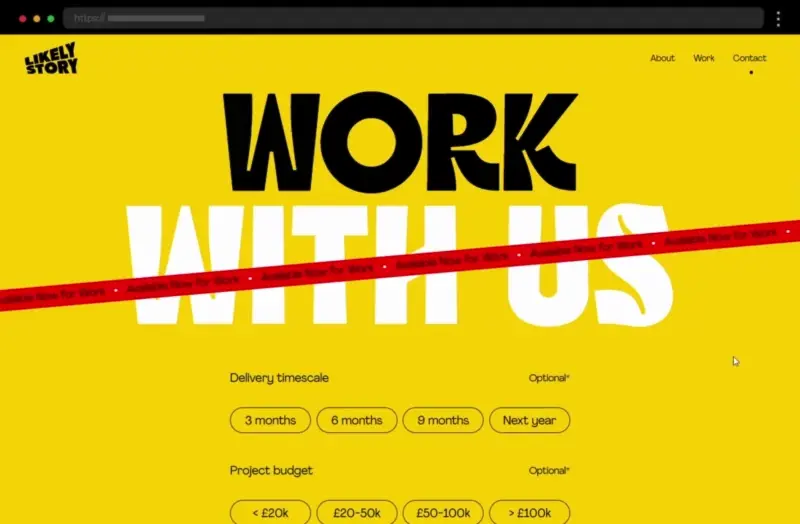
14. Likely Story – Vibrant and Creative Website Contact Us Page Example
Likely Story website’s easy-to-navigate contact page example is an inspiring addition that beautifully balances creativity and functionality. The bright page features a straightforward contact form that includes fields for name, email, message, and also a few choosable optional details. Adding additionally the business’ phone number, physical and email address, and social media links, greatly improves the contact page’s effectiveness and the overall user experience.
What we like:
- Creative yet functional design, combining aesthetics with practicality
- Clear and user-friendly form
- Comprehensive contact details offering multiple ways to connect with the team
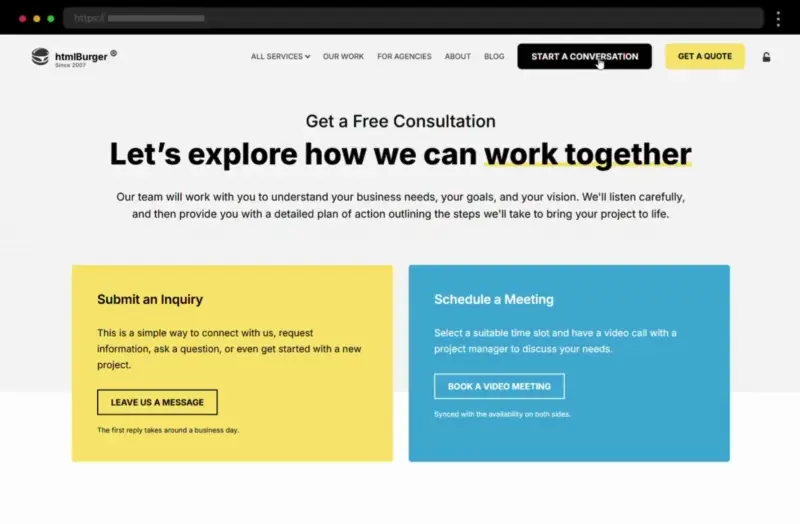
15. htmlBurger – Inspiring Web Design & Development Agency Website’s Contact Page
htmlBurger’s website provides another great Contact Us page example that prioritizes simplicity. The call-to-action button invites users to “Start a conversation” while the well-structured contact form design wins visitors with its minimal fields. The form requires just a name, email, and message where project details can be shared, thus catering to potential customers with all types of inquiries. In addition, the page also provides the company’s phone numbers and email, offering multiple ways to get in touch.
What we like:
- Streamlined process with a user-friendly form interface
- Multiple contact options ensure user convenience
- Inviting language that encourages users to start a conversation, fostering engagement
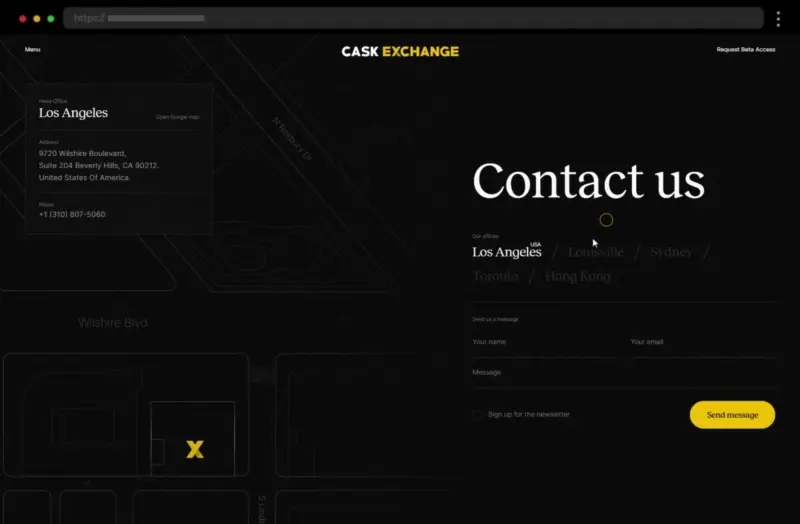
16. Cask Exchange – Contact Page on a Whiskey Business Website
Cask Exchange’s Contact Us page is designed with a straightforward approach, featuring a simple form that allows potential customers to submit inquiries efficiently. The form fields include name, email, phone number, and a message box, thus ensuring that the support team receives all necessary information to provide further assistance. Additionally, the page provides the company’s physical address and phone number of each of its offices, offering multiple contact methods for users who prefer direct communication.
What we like:
- Straightforward form design that facilitates quick submissions
- Provides both a contact form and direct contact details, thus catering to different user preferences
- A stylish, streamlined design in line with the brand image
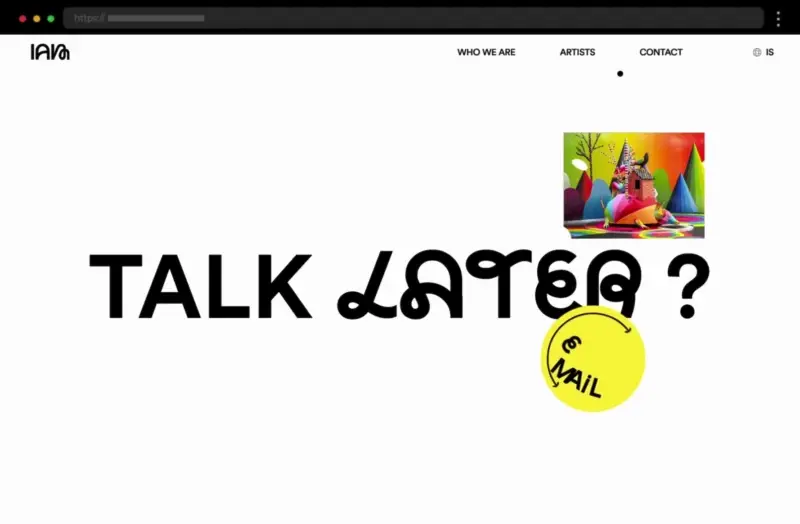
17. Ink and Movement – Artistic Example of a Website Contact Us Page
Ink and Movement’s website’s Contact Us page undoubtedly reflects the company’s creative ethos with its visually appealing, artistic, and on-brand design. It features a short form that requires only the absolute essentials like name, email, and message, thus ensuring a hassle-free contact experience. In addition, a Google Maps address and social media links are prominently displayed, adding to the page’s interactive appeal.
What we like:
- A creative layout that matches the brand’s artistic identity
- A short form that certainly simplifies the process for users to submit inquiries
- Inclusion of physical address and social media links, thus encouraging user engagement
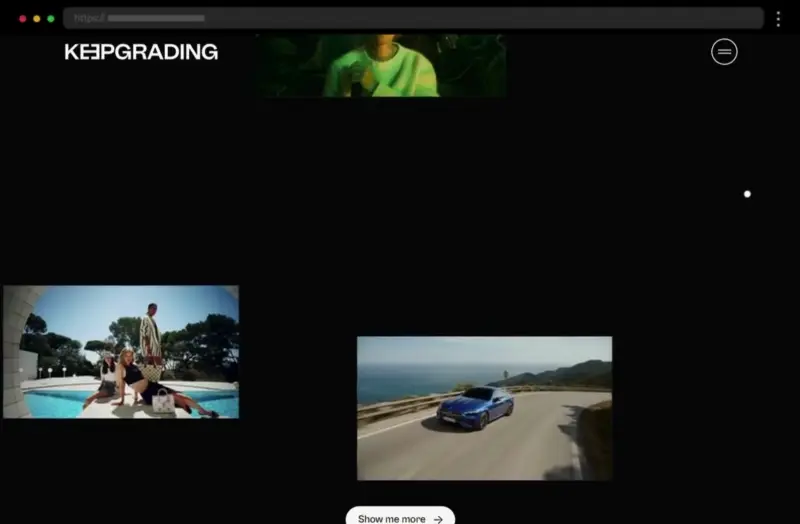
18. KeepGrading – Website Contact Us Page Example with Simple and Effective Design
KeepGrading’s website contact us page emphasizes ease of use with its short, live form and straightforward layout. The form’s design is absolutely minimalistic, consisting of only one field, where users can leave their inquiries and also provide their contact details. In addition, the page also highlights the company’s other contact points, ensuring multiple contact methods.
What we like:
- A short form and simple layout that enhances user experience
- Offers a form, an address, and team members’ emails for direct contact
- Accessible design that prioritizes clarity and functionality for all users
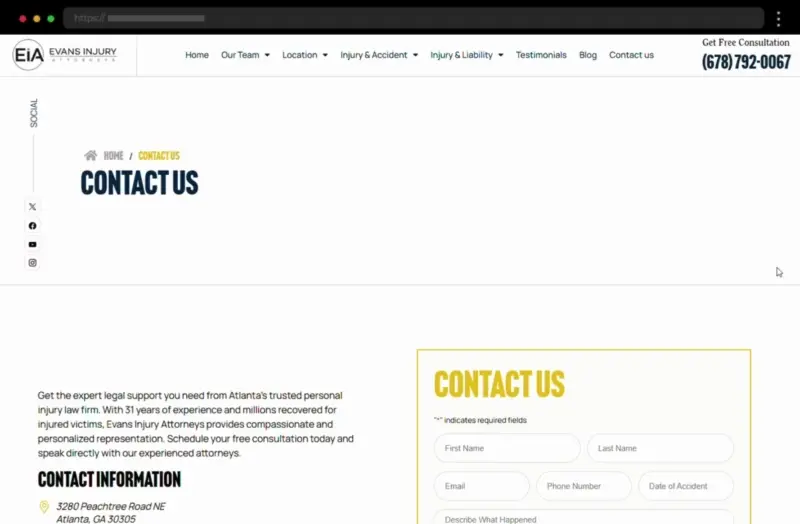
19. Evans Injury Attorneys – Great Example of a Professional Website Contact Us Page
Evans Injury Attorneys’ website’s Contact Us page is designed with clarity and accessibility in mind. The page features a straightforward form with fields for name, email, phone number, and additionally a message to describe details of the accident. Further improving the user experience, the page shares a phone number, mailing address, and email, along with a Google Maps integration to cater to various preferences and clients.
What we like:
- Clear contact options and various methods for user convenience
- Straightforward form and an overall accessibility-focused design
- Integration of a Google Maps widget
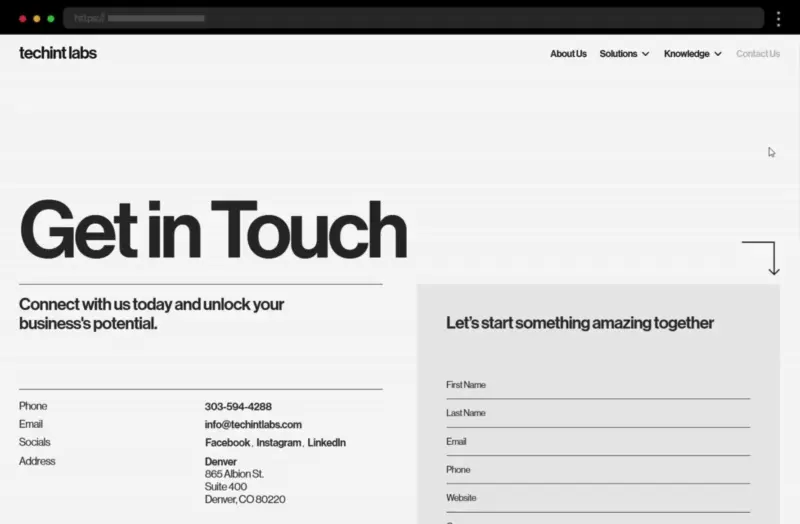
20. TechInt Labs – Modern Website Contact Us Page with Clean Design
TechInt Labs’ Contact Us page easily reaches web visitors with its professional layout and approachable tone. The page includes an intuitive interactive form with fields for name, email, phone number, and message. Additionally, the page puts on prominent display the company’s contact details and social media links to create an approachable image and facilitate users to seek further assistance.
What we like:
- Professional, straightforward, and intuitive design
- Detailed form that provides comprehensive information
- A tone that aligns with the company’s business image
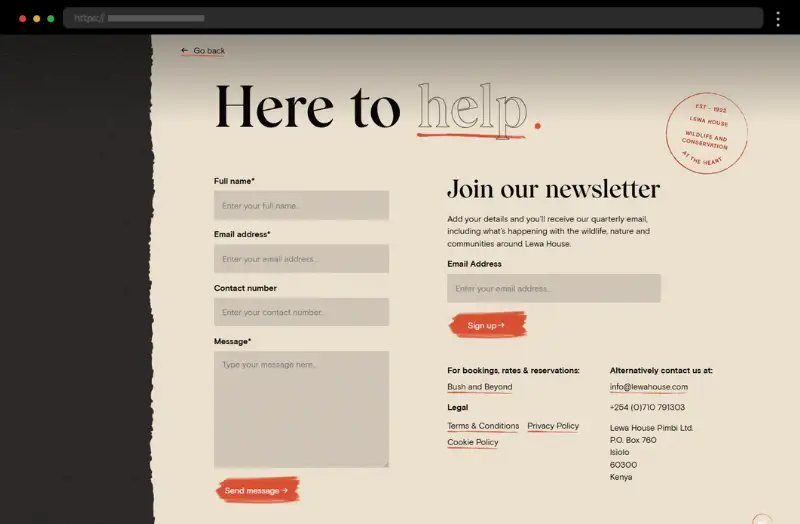
21. Lewa House – A Vibrant Website Contact Us Page Design
Lewa House’s Contact Us page features a warm, inviting design aligned with its nature-focused identity. The page includes a simple form with fields for name, email, and, of course, a message. Additional contact details like the phone number, email, and physical address are displayed prominently, giving web visitors multiple options to get in touch with the support team.
What we like:
- Nature-inspired design to match the company’s eco-friendly brand identity
- Straightforward contact form that encourages effortless communication
- Easy access to their additional contact details
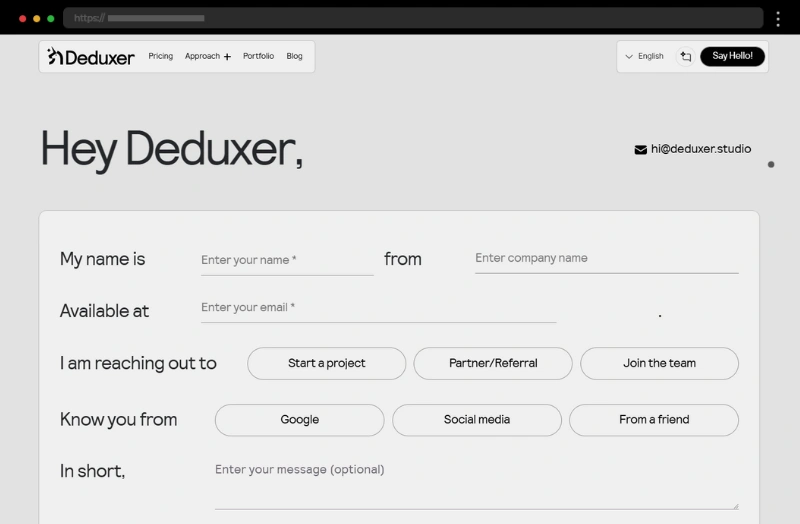
22. Deduxer Studio – Minimalist and Stylish Contact Us Page Design
Deduxer Studio’s website gives us one of the best Contact Us pages which effortlessly embodies the love for minimalist elegance and clean design. The page features a concise contact form requesting essential information like name, email, the reason for contacting them, and additionally a message. It also includes a FAQ section right beneath the contact form where visitors can find answers to the most commonly asked questions.
What we like:
- Minimalist, functional, and aesthetically pleasing design
- Smartly composed contact form for an effortless get-in-touch process
- FAQ section and prominent social media links
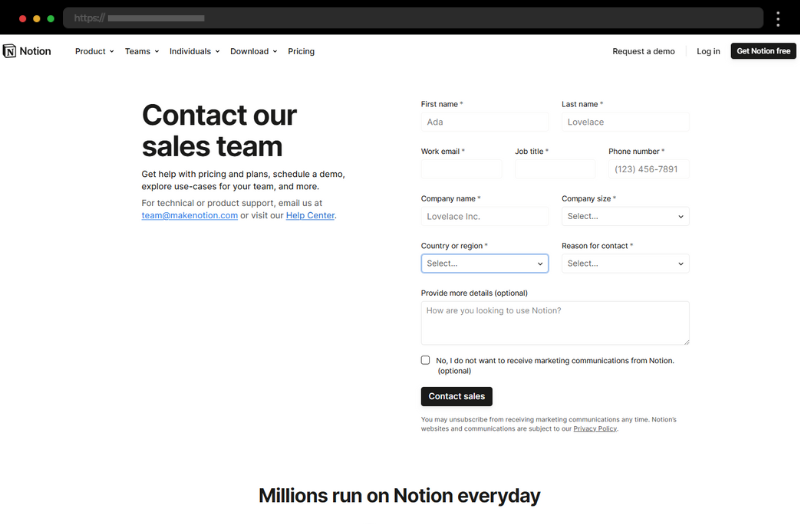
23. Notion – Business Website Contact Us Page with Clean, Professional Design
Notion’s website contact sales page is designed to engage potential business customers with a clean and professional layout. The contact form includes fields for name, email, company size, and other company details and specific needs, allowing the sales team to personalize responses. The page also shares an email for technical and product contact support and links to local resources in their Help Center to allow users to search for quick solutions.
What we like:
- Business-focused design that reflects the company’s modern and organized character
- Links to additional resources to address common questions
- Tailored contact form for a personalized experience for businesses
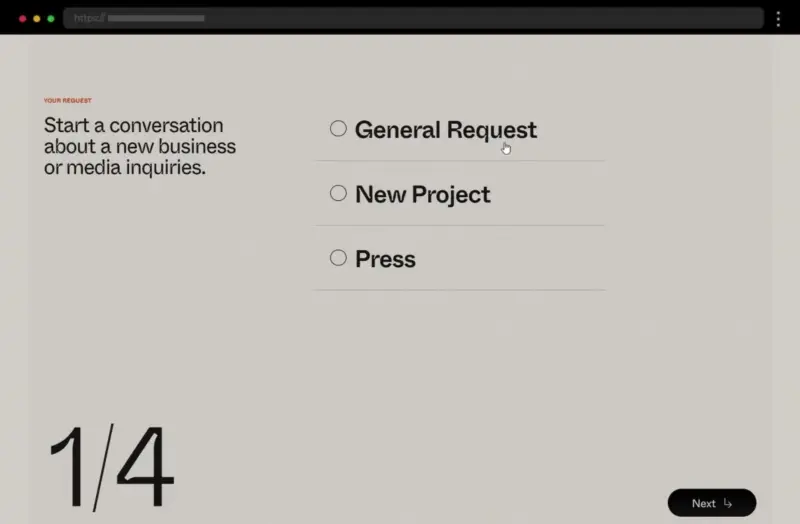
24. COBO – Simple and Stylish Manufacturing Company’s Website Contact Page
COBO’s Contact Us page combines a sleek design with simplicity and clarity to achieve a straightforward and convenient get-in-touch process. The page consists of a contact form with clear and intuitive fields for name, email, message, and categorization of inquiries dividing them into general requests, projects, and press inquiries. A physical address, an email, and social media links help ensure an effective contact journey and further engagement, and make it easy for local visitors to find their offices.
What we like:
- Offers a straightforward and user-friendly contact page
- Sleek website contact form design with high usability
- Clear and intuitive form fields for an easy fill-out
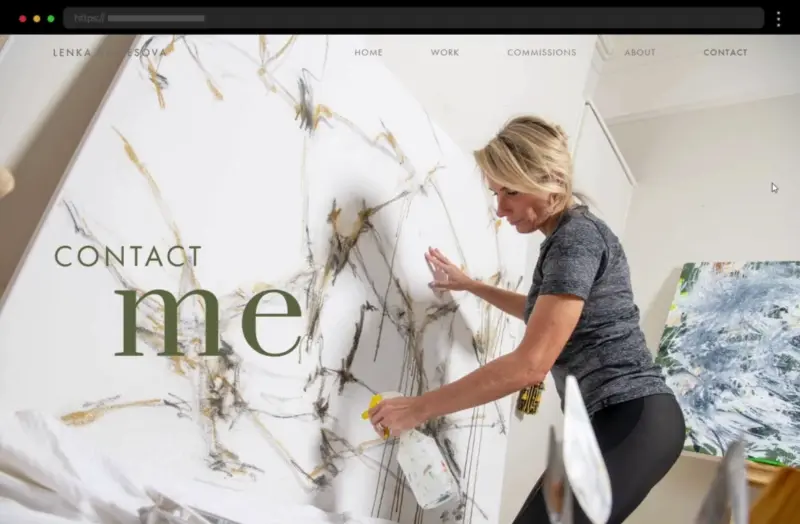
25. Lenka Daviesova – Inspiring Contact Us Page for an Artist’s Website
Lenka Daviesová’s website has an inviting contact page that undoubtedly showcases a personal and artistic approach. The page includes a simple, streamlined form with fields for name, email, and also a message. Moreover, the inclusion of an email and social media links allows visitors to explore additional contact options.
What we like:
- Artistic design that reflects the brand’s personal and creative identity
- A simple, streamlined form facilitating reaching out
- Personal and inviting design with social media integration
Tips for Creating a Great Website Contact Page
Drawing inspiration from the best Contact Us page examples reviewed above, here are actionable tips to create a user-friendly and engaging website Contact Us page that serves both potential and current customers effectively.
1. Prioritize Simplicity and Clarity
A clear and short contact form with only the essential form fields ensures a smooth contact process. So, avoid cluttering the page with unnecessary fields or overwhelming design elements.
2. Offer Multiple Contact Options
Include various contact methods, such as a phone number, email address, links to social media channels, and an office address to cater to diverse preferences among site visitors.
3. Use Interactive and On-Brand Design
Ensure the design aligns with your brand’s personality. Incorporate elements like Google Maps widgets, dropdown menus for inquiry types, or interactive forms to engage users while simplifying navigation.
4. Provide Contextual Resources
Integrate FAQs, business hours, and also helpful resources to offer immediate answers to common questions. Thus, you will reduce user frustration and decrease the workload for your customer service team.
5. Ensure Mobile Responsiveness
Many users access websites on their mobile devices, so make sure your contact page is optimized for mobile screens, ensuring an easy-to-navigate contact process.
And if you need help along the way, our friends at htmlBurger can handle all of this. Get a free quote→
Final words
So, an effective website Contact Us page is essential for businesses aiming to enhance client engagement and provide exceptional service. From the simplicity of a concise form to offering multiple ways for site visitors to reach your team, the Contact Us page can significantly influence user satisfaction. Remember, the best contact pages are more than just functional – they are designed to build trust, reflect the brand’s personality, and encourage meaningful interactions with both potential and existing customers.
We hope we helped you draw inspiration and ideas for your design but if you still need to spark your creativity, you can check out our other insightful articles:
Next steps:
-
Check out these 25 great Testimonial Page Examples, or
-
Head back to our WordPress Website Examples Hub.
Frequently Asked Questions
► What is a contact page on a website?
A contact page provides website visitors with the contact details they need in order to get in touch with a business. It’s one of the most valuable pages, often serving as a hub for customer service team support, sales inquiries, or press inquiries.
► What do you write on a contact page?
As a touchpoint for the public to connect with your business, your contact page should include your phone number, mailing address, email address, business hours, a clear contact form, links to social media, and, additionally, helpful articles and other resources.
► What should a Contact Us page look like?
The key elements that an ideal Contact Us page must certainly feature are an easy-to-navigate layout, a simple form, and multiple options to get in touch. It should also reflect the brand’s identity through its design, and include a clear CTA button and links to helpful resources.
► How can I improve my contact form design?
When you create contact forms, focus on reducing the number of form fields, ensuring ease of use and quick submissions. Using dropdown menus to direct inquiries to the correct department and keeping the form visually appealing can also enhance its effectiveness.